Dom,查找标签和操作标签
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
元素查找
元素直接查找
document.getElementById 根据ID获取一个标签(唯一ID)
document.getElementsByName 根据name属性获取标签集合(一个name属性列表)
document.getElementsByClassName 根据class属性获取标签集合
document.getElementsByTagName 根据标签名获取标签集合
1.根据元素ID获取元素值HTML
<div id="ii1">这是一个ii1的div标签</div>
<a>901</a>
<a>902</a>
<a>903</a>
<a>904</a>
- 获取id为ii1的标签getElementById;
document.getElementById("ii1")
<div id="ii1">这是一个ii1的div标签</div>
- 并拿到值innerText;
document.getElementById("ii1").innerText
"这是一个ii1的div标签"
- 修改值innerText="";
document.getElementById("ii1").innerText="新的标签被修改"
"新的标签被修改"
2.根据标签类型,a标签的元素值HTML
<div id="ii1">这是一个ii1的div标签</div>
<a>901</a>
<a>902</a>
<a>903</a>
<a>904</a>
- 获取a标签的所有内容,会依照列表的形式展现出来;
document.getElementsByTagName("a")
[<a>901</a>, <a>902</a>, <a>903</a>, <a>904</a>]
- 通过下标取出某一个值,并修改;
document.getElementsByTagName("a")[1]
<a>902</a>
document.getElementsByTagName("a")[1].innerText="802"
"802"
- 通过for循环将所有的值修改为888;
tags = document.getElementsByTagName("a")
[<a>901</a>, <a>802</a>, <a>903</a>, <a>904</a>]
for(var i=0;i<tags.length;i++){tags[i].innerText=888;}
888
元素间接查找
parentNode // 父节点
childNodes // 所有子节点
firstChild // 第一个子节点
lastChild // 最后一个子节点
nextSibling // 下一个兄弟节点
previousSibling // 上一个兄弟节点
parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
1.根据元素ID获取元素值HTML
<div>
<div></div>
<div>c1</div>
</div>
<div>
<div id="c2"></div>
<div>c2</div>
</div>
<div>
<div></div>
<div>c3</div>
</div>
- 根据标签ID获取c2的标签内容getElementById赋值给tag变量;
tag = document.getElementById("c2")
<div id="c2"></div>
- 根据当前tag的标签获取它的父节点parentElement包含的内容;
tag.parentElement
<div>
<div id="c2"></div>
<div>c2</div>
</div>
- 通过父级标签,获取父级节点的所有子节点children
tag.parentElement.children
[<div id="c2"></div>, <div>c2</div>]
- 获取父级节点的,上一个兄弟标签previousElementSibling
tag.parentElement.previousElementSibling
<div>
<div></div>
<div>c1</div>
</div>
元素操作
内容操作
innerText 仅获取html中的文本
outerText
innerHTML 获取HTML全部内容
outerHTML
value 值
selectedIndex 为select标签特有的操作
innerText 和 innerHTML的使用
HTML代码内容
<div id="i1">
<a>百度</a>
<a>谷歌</a>
</div>
1.根据innerText取值和innerHTML取值差异
obj=document.getElementById("i1");
<div id="i1">…</div>
obj.innerText
"百度 谷歌"
obj.innerHTML
"
<a>百度</a>
<a>谷歌</a>
"
2.根据innerText赋值和innerHTML赋值差异
# innerText赋值的html代码会显示在页面上
obj.innerText="<a href='https://www.baidu.com'>百度</a>"
"<a href='https://www.baidu.com'>百度</a>"
# innerHTML赋值的html会成为真正的超链接
obj.innerHTML="<a href='https://www.baidu.com'>百度</a>"
"<a href='https://www.baidu.com'>百度</a>"
value的使用针对select标签和input标签
HTML代码input内容
<div>
<input type="text" value="python" id="i2">
</div>
1.根据input标签获取内部值使用value
obj=document.getElementById("i2");
<input type="text" value="python" id="i2">
obj.value
"python"
#赋值
obj.value="Linux"
"Linux"
HTML代码select内容
<div>
<select id="i3">
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">广州</option>
</select>
</div>
1.根据select标签获取内部值使用value
obj=document.getElementById("i3");
<select id="i3">…</select>
obj.value
"1"
# 修改当前下拉框值
obj.value="2"
"2"
obj.value="3"
"3"
2.通过selectedIndex修改下拉框的值
obj=document.getElementById("i3");
# 默认下标为0
obj.selectedIndex
0
# 修改值
obj.selectedIndex="2"
"2"
HTML代码textarea多行文本内容
<div>
<textarea id="i4">多行文本</textarea>
</div>
1.根据textarea标签获取内部值使用value
obj=document.getElementById("i4");
<textarea id="i4">多行文本</textarea>
obj.value
"多行文本"
# 赋值
obj.value="这是一个多行文本布啦布啦"
"这是一个多行文本布啦布啦"
属性操作
attribute // 获取指定属性
attributes // 获取所有标签属性
setAttribute(key,value) // 设置标签属性
removeAttribute // 删除某个属性
HTML代码内容
<div>
<input id="i1" type="text" value="请输入关键字" class="c1 c2">
</div>
1.通过setAttribute设置属性,removeAttribute删除属性
obj=document.getElementById("i1");
<input id="i1" type="text" value="请输入关键字" class="c1 c2">
# 设置属性
obj.setAttribute("key","值")
obj
<input id="i1" type="text" value="请输入关键字" class="c1 c2" key="值">
# 删除属性
obj.removeAttribute("value")
obj
<input id="i1" type="text" class="c1 c2" key="值">
# 获取所有属性
obj.attributes
NamedNodeMap {0: id, 1: type, 2: class, 3: key, length: 4}
class样式操作
className // 获取所有类名
classList // 获取所有类名依照列表形式展现
classList.remove(cls) // 删除指定类
classList.add(cls) // 添加类
1.根据class操作来对类型进行增删改查
<div>
<div id="c2"></div>
</div>
1.根据id先获取一个标签;
tag=document.getElementById("c2")
<div id="c2"></div>
2.查看这个标签所有类名classList或className
tag.classList
[]
tag.className
""
3.给该标签赋值,查看时class="c2";
tag.className="c2"
"c2"
tag
<div id="c2" class="c2"></div>
4.通过classList.add("cls")给标签添加值;
tag.classList.add("c22")
tag
<div id="c2" class="c2 c22"></div>
tag.classList
["c2", "c22"]
tag.className
"c2 c22"
5.通过classList.remove("cls")删除指定的标签;
tag.classList.remove("c22")
tag
<div id="c2" class="c2"></div>
tag.classList
["c22"]
tag.className
"c22"
6.可以直接对样式进行操作;
obj=document.getElementById("c2");
<div id="c2">aaa</div>
# 通过.style.color 直接对字体颜色进行调整
obj.style.color="red";
"pink"
标签操作
beforeBegin 上一个兄弟标签添加
afterBegin 子标签最上面添加
beforeEnd 子标签最下面添加
afterEnd 下一个兄弟标签添加
insertAdjacentHTML("beforeEnd",字符串变量)
appendChild(对象)
方式一:通过字符串的方式创建
<input type="button" onclick="AddEle();" value="添加">
<!--beforeBegin 在i1上一个兄弟标签添加-->
<div id="i1">
<!--afterBegin 在i1 子标签最上面添加 -->
<p><input type="text"></p>
<hr />
<!--beforeEnd 在i1 子标签最下面添加-->
</div>
<!--afterEnd 在i1下一个兄弟标签添加-->
<script>
function AddEle() {
var tag= '<p><input type="text"></p>';
//注意:第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd'
document.getElementById("i1").insertAdjacentHTML("beforeEnd",tag)
}
</script>
方式二:通过对象的方式创建
<input type="button" onclick="AddEle2();" value="添加">
<div id="i2">
<p><input type="text"></p>
<hr />
</div>
<script>
function AddEle2() {
var tag= document.createElement("input");
tag.setAttribute("type","text");
tag.style.fontSize="16px";
tag.style.color="red";
var p= document.createElement("p");
p.appendChild(tag);
document.getElementById("i2").appendChild(p);
}
</script>
提交表单
1.将指定的标签设置为具有submit提交按钮的功能
<form id="f1" action="http://www.baidu.com">
<input type="text">
<input type="submit" value="提交">
<!--给a标签绑定一个onclick事件-->
<a onclick="submitForm()">a标签的提交</a>
</form>
<script>
function submitForm() {
// 获取事件值.submit()具有提交的功能
document.getElementById("f1").submit()
}
</script>
其他功能
// 弹出框
console.log 输出框
alert 弹出框
confirm 确认框
// URL和刷新
location.href 获取当前页面的URL
location.href = "url" 重定向url
location.reload() 重新加载(刷新)
// 定时器
setInterval 多次定时器
clearInterval 清除多次定时器
setTimeout 单次定时器
clearTimeout 清除单次定时器
1.confirm确认弹窗功能
<input type="submit" value="提交" onclick="submitForm()">
<script>
function submitForm() {
var v = confirm("确认删除?");
// 根据用户点击确认和取消,获取值为 false 或 true
console.log(v);
}
</script>
2.获取当前页面的URL和跳转到指定的URL
location.href
"https://www.baidu.com/"
location.href="https://www.jd.com"
3.定时器
<script>
var obj = setInterval(function () {
console.log(1);
// clearInterval 执行一次后就清除这个定时器 obj
clearInterval(obj);
},1000);
</script>
4.删除后提示删除成功,5秒后消失
<script>
function DeleteEle() {
document.getElementById("status").innerHTML="<a style='color: #00e207;font-size: 13px'>删除成功!</a>";
setTimeout(function () {
document.getElementById("status").innerText=""
},5000)
}
</script>
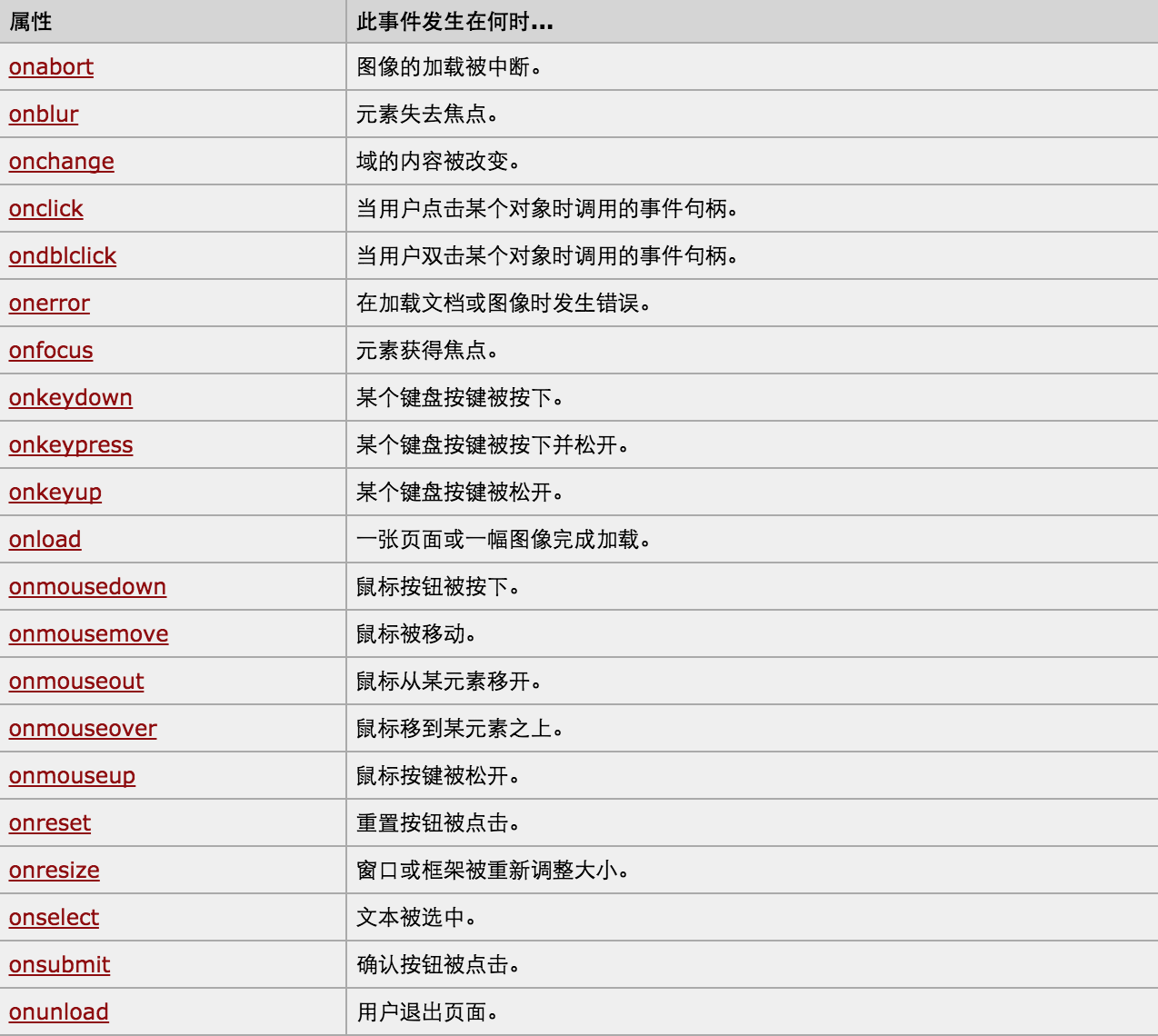
事件绑定

- onfocus 标签获取光标时执行函数
- onblur 标签丢失光标时执行的函数
- onclick 标签被鼠标点击时执行函数
- onmouseover 鼠标放上时
- onmouseout 鼠标移开时
- this是当前正在操作的标签
绑定事件的三种方式:
- 直接标签绑定 onclick="xxx()"
- 先获取Dom对象,然后进行绑定 document.getElementById("tr").onfocus
- 使用addEventListener进行事件绑定;
1.第一种绑定方式
<input id="i1" type="button" onclick="ClickOn(this);">
<script>
function ClickOn(self) {
// self 就代指当前点击的标签this
}
</script>
2.第二种绑定方式
<input id="i1" type="button">
<script>
document.getElementById("i1").onclick=function () {
// this直接使用 就代指当前点击的标签
}
</script>
3.第三种绑定方式,绑定一个事件输出两个结果

<input id="i1" type="button" value="事件绑定" >
<script>
var myinput = document.getElementById("i1");
myinput.addEventListener("click",function () {
console.log("第三种绑定输出一")
},false);
myinput.addEventListener("click",function () {
console.log("第三种绑定输出二")
},false);
</script>
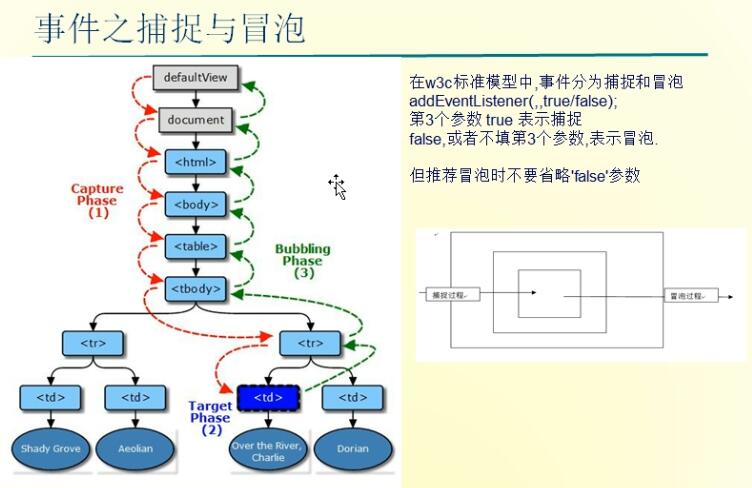
4.区分addEventListener中的第三个参数false和true
1.CSS代码
#main{
background-color: #004bdd;
300px;
height: 300px;
}
#content{
background-color: #00e207;
150px;
height: 150px;
margin: 0 auto;
}
2.HTML代码和JS代码
<body>
<div id="main">
<div id="content"></div>
</div>
<script>
var mymain=document.getElementById("main");
var mycontent=document.getElementById("content");
mymain.addEventListener("click",function () {
console.log("mymain")
// 当第三个参数为 false 时,从里往外输出,所以先输出mycontent,在输出mymain
// 当第三个参数为 true 时,从外往里输出,所以先输出mymain,在输出mycontent
},false);
mycontent.addEventListener("click",function () {
console.log("mycontent")
},false);
</script>
</body>
绑定案例
行为样式相分离的方式绑定事件onclick
<input id="i1" type="submit" value="提交" />
<script>
// 获取i1标签 赋值给myinput对象
var myinput=document.getElementById("i1");
// 给myinput对象 绑定一个 onclick 事件
myinput.onclick=function () {
console.log("分离事件")
}
</script>
行为样式相分离-实现鼠标滑过表格颜色变动
| 111 | 111 | 111 |
| 111 | 111 | 111 |
| 111 | 111 | 111 |
<table border="1" width="300px">
<tr>
<td>111</td>
<td>111</td>
<td>111</td>
</tr>
<tr>
<td>111</td>
<td>111</td>
<td>111</td>
</tr>
<tr>
<td>111</td>
<td>111</td>
<td>111</td>
</tr>
</table>
<script>
var myTrs=document.getElementsByTagName("tr");
for(var i=0;i<myTrs.length;i++){
myTrs[i].onmouseover=function () {
// 谁调用这个函数,这个this就指向谁
this.style.backgroundColor="red";
};
myTrs[i].onmouseout=function () {
// 谁调用这个函数,这个this就指向谁
this.style.backgroundColor="";
}
}
</script>
1.搜索框获取光标后取消内部提示内容
代码实现
<div style=" 600px;margin: 0 auto;">
<input id="i1" onclick="Focus();" onblur="Blur();" type="text" value="请输入关键字">
<!--新版本浏览器可以直接使用placeholder实现-->
<input type="text" placeholder="请输入关键字">
</div>
<script>
//获取光标时
function Focus() {
var tag = document.getElementById("i1");
var val =tag.value;
if (val == "请输入关键字"){
tag.value="";
}
}
//丢失光标时
function Blur() {
var tag = document.getElementById("i1");
var val =tag.value;
if(val.length==0){
tag.value="请输入关键字";
}
console.log(2);
}
</script>
案例
通过对classList的remove和add实现模态对话框
1.CSS部分
<head>
<style>
/*遮罩层*/
.mask{
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
background-color: black;
opacity: 0.5;
z-index: 8;
}
/*弹出框*/
.bounces{
500px;
height: 350px;
background-color: white;
position: fixed;
left: 50%;
top: 50%;
margin-left: -250px;
margin-top: -200px;
z-index: 9;
}
/*隐藏*/
.hide{
display: none;
}
</style>
</head>
2.HTML部分和JS部分
<body style="margin: 0;">
<div>
<input type="button" value="添加" onclick="ShowModel()">
</div>
<!--遮罩层开始-->
<div class="mask hide" id="i1"></div>
<!--遮罩层结束-->
<!--弹出框开始-->
<div class="bounces hide" id="i2">
<p><input type="text"/></p>
<p><input type="text"/></p>
<p>
<input type="button" value="确认">
<!--onclick 为绑定鼠标点击方法-->
<input type="button" value="取消" onclick="HideModel()">
</p>
</div>
<!--弹出框结束-->
<script>
function ShowModel() {
document.getElementById("i1").classList.remove("hide")
document.getElementById("i2").classList.remove("hide")
}
function HideModel() {
document.getElementById("i1").classList.add("hide")
document.getElementById("i2").classList.add("hide")
}
</script>
</body>
通过getElementById实现实时显示当前时间
<body>
<input type="text" id = "timer">
<button onclick="begin()">开始</button>
<button onclick="stop()">停止</button>
<script>
var ID;
function begin() {
if (ID == undefined) {
foo();
ID = setInterval(foo, 1000)
}
}
function foo() {
var date = new Date();
var ele = document.getElementById("timer");
ele.value=date.toLocaleString()
}
function stop() {
clearInterval(ID);
ID=undefined
}
</script>
</body>
通过元素的间接选择,实现反选、全选、取消的操作
| 选择 | 主机名 | 端口 |
|---|---|---|
| 1.1.1.1 | 80 | |
| 2.2.2.2 | 81 | |
| 3.3.3.3 | 82 |
1.HTML部分内容和JS内容
<body style="margin: 0;">
<div>
<input type="button" value="全选" onclick="ChooseAll()">
<input type="button" value="取消" onclick="CancleAll()">
<input type="button" value="反选" onclick="ReverseAll()">
<table border="1">
<thead>
<tr>
<th>选择</th>
<th>主机名</th>
<th>端口</th>
</tr>
</thead>
<tbody id="tb1">
<tr>
<td>
<input type="checkbox">
</td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>2.2.2.2</td>
<td>81</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>3.3.3.3</td>
<td>82</td>
</tr>
</tbody>
</table>
</div>
<script>
// 全选函数
function ChooseAll() {
var tbody = document.getElementById("tb1");
// tr_list获取所有的tr标签
var tr_list = tbody.children;
for(var i=0;i<tr_list.length;i++){
// current_tr获取当前的tr标签
var current_tr = tr_list[i];
// checkbox获取当前tr标签的所有子标签td,取0下标的td,0下标td的所有input标签,第一个值
var checkbox = current_tr.children[0].children[0];
// 将所有的checkbox标签设置为true 全选
checkbox.checked = true;
}
}
// 取消函数
function CancleAll() {
var tbody = document.getElementById("tb1");
var tr_list = tbody.children;
for(var i=0;i<tr_list.length;i++){
var current_tr = tr_list[i];
var checkbox = current_tr.children[0].children[0];
// 将所有的checkbox标签设置为false 取消
checkbox.checked = false;
}
}
// 反选函数
function ReverseAll() {
var tbody = document.getElementById("tb1");
var tr_list = tbody.children;
for(var i=0;i<tr_list.length;i++){
var current_tr = tr_list[i];
var checkbox = current_tr.children[0].children[0];
// 判断当前checkbox.checked 为true将值改为false;否则改为true
if(checkbox.checked){
checkbox.checked = false;
}else {
checkbox.checked = true;
}
}
}
</script>
</body>
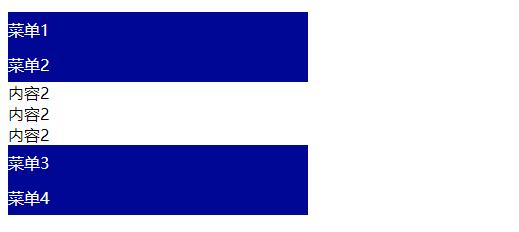
定义左侧菜单,点击展开,关闭其他

1.CSS部分内容
<style>
.hide{
display: none;
}
.item .header{
height: 35px;
background-color: #000795;
color: white;
line-height: 35px;
}
</style>
2.HTML部分内容和JS内容
<body>
<div style="height: 48px"></div>
<div style=" 300px">
<div class="item">
<!--this 就表示当前点击的标签-->
<div class="header" onclick="ChangeMenu(this);">菜单1</div>
<div class="content">
<div>内容1</div>
<div>内容1</div>
<div>内容1</div>
</div>
</div>
<div class="item">
<div class="header" onclick="ChangeMenu(this);">菜单2</div>
<div class="content hide">
<div>内容2</div>
<div>内容2</div>
<div>内容2</div>
</div>
</div>
<div class="item">
<div class="header" onclick="ChangeMenu(this);">菜单3</div>
<div class="content hide">
<div>内容3</div>
<div>内容3</div>
<div>内容3</div>
</div>
</div>
<div class="item">
<div class="header" onclick="ChangeMenu(this);">菜单4</div>
<div class="content hide">
<div>内容4</div>
<div>内容4</div>
<div>内容4</div>
</div>
</div>
</div>
<script>
function ChangeMenu(thi) {
// 函数接收到该标签 thi
var current_header = thi;
// item_list 为所有的孙节点
var item_list = current_header.parentElement.parentElement.children;
for (var i = 0;i<item_list.length;i++){
var current_item = item_list[i];
current_item.children[1].classList.add("hide");
}
current_header.nextElementSibling.classList.remove("hide");
}
</script>
</body>
登陆抽屉网并点赞
思路:写一个循环循环linksId值,就可以批量点赞了
### 1、首先登陆任何页面,获取cookie
import requests
i1 = requests.get(url="http://dig.chouti.com/help/service")
### 2、用户登陆,携带上一次的cookie,后台对cookie中的 gpsd 进行授权
i2 = requests.post(
url="http://dig.chouti.com/login",
data={
'phone': "86手机号",
'password': "密码",
'oneMonth': ""
},
cookies=i1.cookies.get_dict()
)
print(i2)
### 3、点赞(只需要携带已经被授权的gpsd即可)
gpsd = i1.cookies.get_dict()['gpsd']
# print(gpsd)
i3 = requests.post(
url="http://dig.chouti.com/link/vote?linksId=14713131",
cookies={'gpsd': gpsd}
)
print(i3.text)