第一步:在根目录创建component文件夹

第二步:在component文件夹中创建子组件文件夹,右键文件夹点击 “新建Component” ,输入组件名称 (也可以直接在component文件夹中直接右键新建Component)
这是我创建 uploadfile 文件夹 封装的上传文件组件

第三步:详细介绍子组件各种信息
1.WXML介绍,里面的内容和其他并无太大差别。(里面是引入了vant的组件,不要介意) ,WXSS(一样 不介绍)

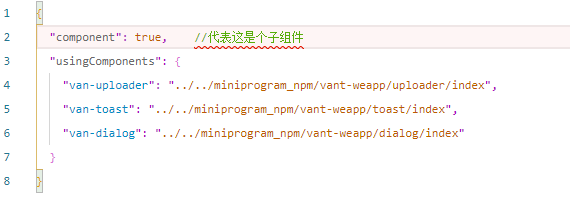
2.JSON介绍
"component": true, 代表这个是子组件
usingComponents:{} ,和其他页面作用一样

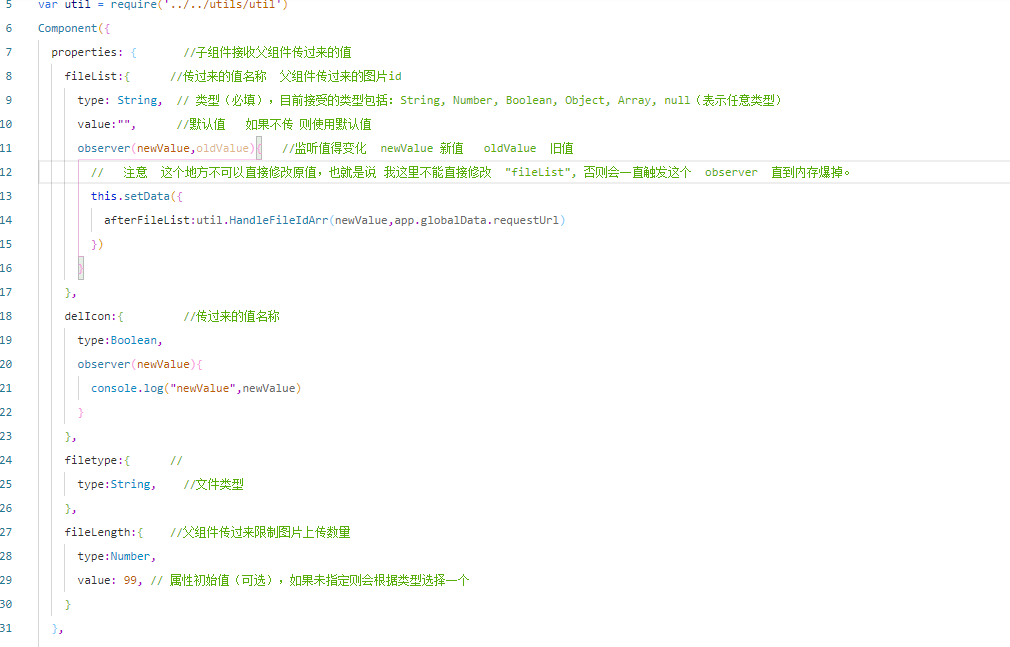
3.JS介绍 很重要
介绍 properties 这里面是子组件接收父组件传过来的值

data : 组件的初始数据

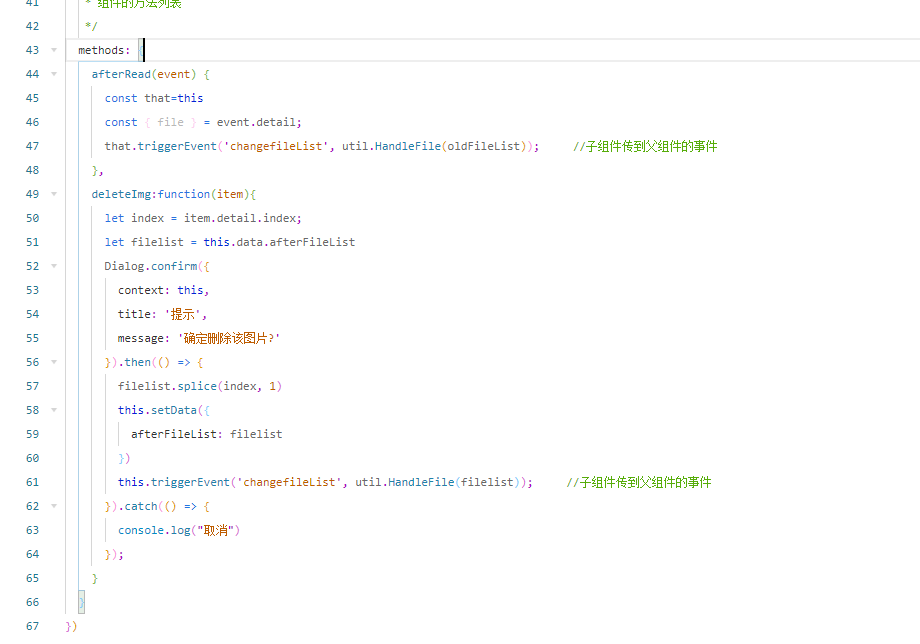
methods: 组件的方法列表(放一些组件里面需要执行的方法)

第四步:子父组件通信
1.父组件在.JSON文件中的"usingComponents"引入子组件 (父组件JSON页面)

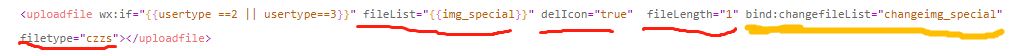
2.WXML页面展示 和 "父组件向子组件传值" "子组件调用父组件方法并传值" (父组件WXML页面)
画红色横线的就是父组件向子组件传的参数 ,怎么看子组件接收参数,可以看第三步子组件介绍的 "properties"。
画黄色横线的就是子组件调用父组件方法“changeimg_special”,(bind: 必须加上)

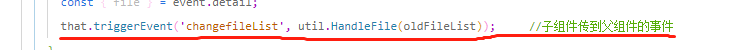
3.this.triggerEvent(' ',{},{}),第一个参数是自定义事件名称,这个名称是在页面调用组件时bind的名称,第二个对象就可以将想要的属性拿到,第三个参数文档中有介绍,有机会再做补充。

做的不太好,请见谅!!