1、先安装插件:Email Extension,

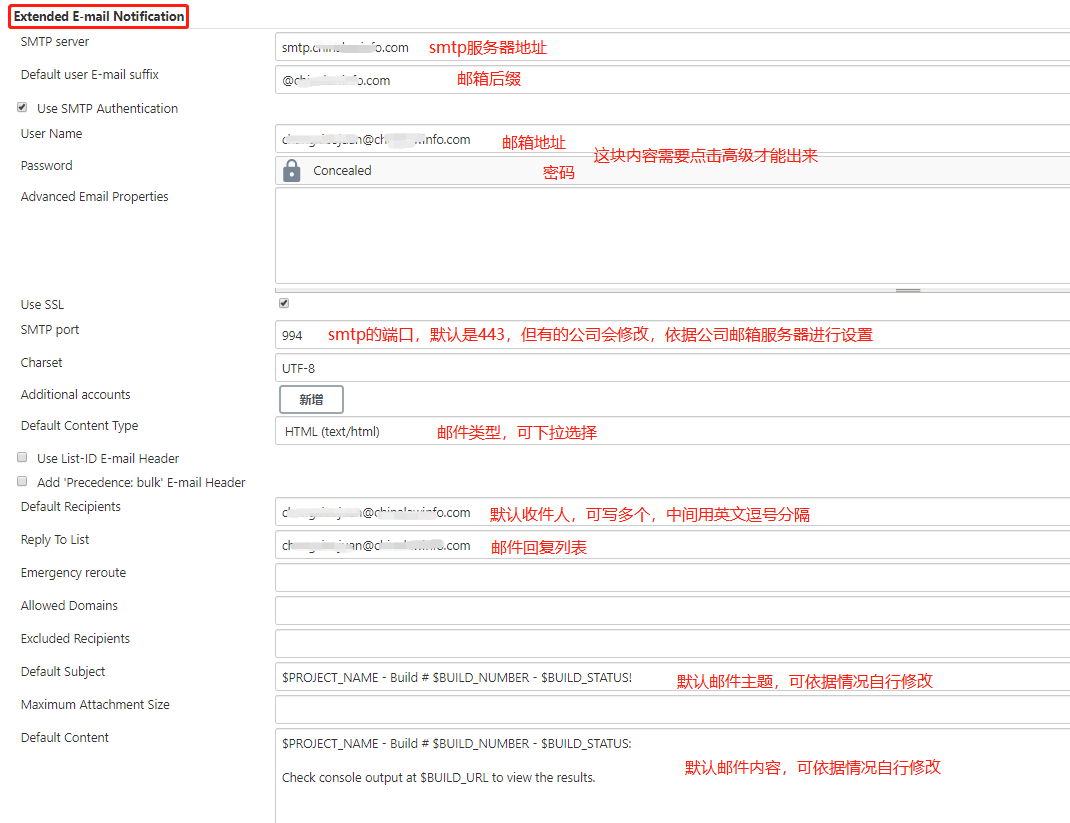
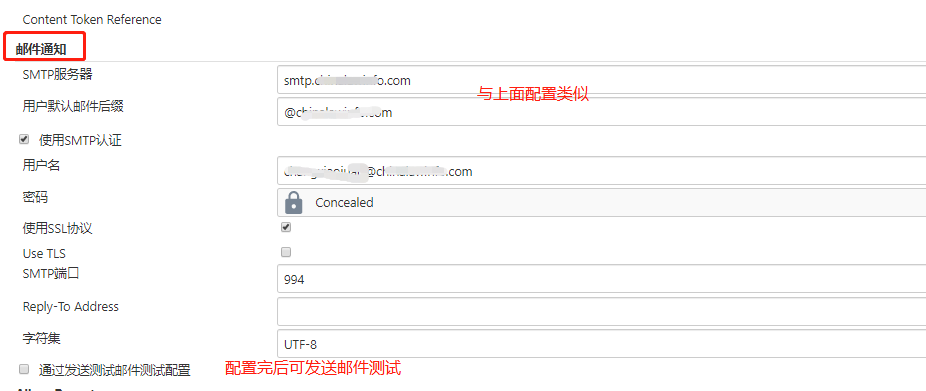
2、进行系统配置



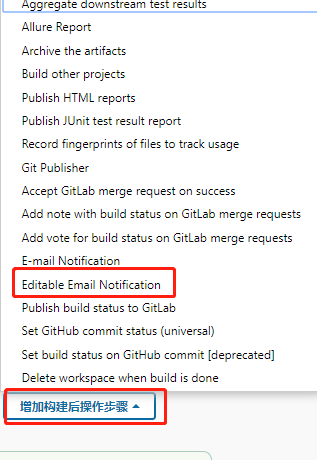
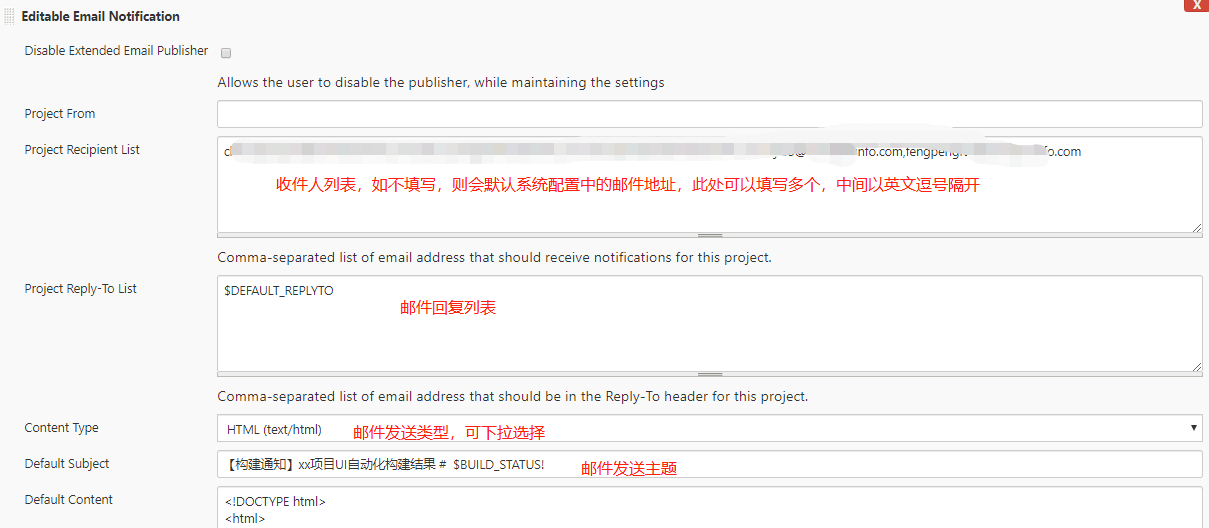
3、job配置,构建后操作,选择下图红框中




邮件标题html代码如下,可参考:
【构建通知】xx项目UI自动化构建结果 # $BUILD_STATUS!
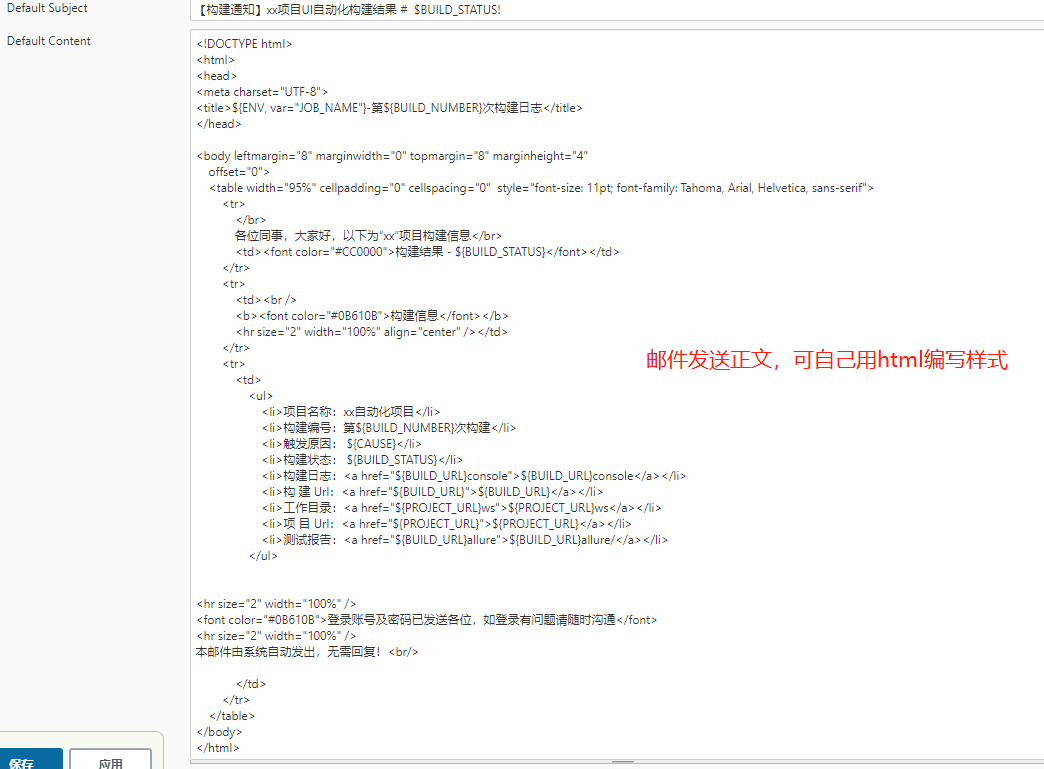
邮件正文html代码如下,可参考:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
</br>
各位同事,大家好,以下为“xx”项目构建信息</br>
<td><font color="#CC0000">构建结果 - ${BUILD_STATUS}</font></td>
</tr>
<tr>
<td><br />
<b><font color="#0B610B">构建信息</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>项目名称:xx自动化项目</li>
<li>构建编号:第${BUILD_NUMBER}次构建</li>
<li>触发原因: ${CAUSE}</li>
<li>构建状态: ${BUILD_STATUS}</li>
<li>构建日志:<a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>构 建 Url:<a href="${BUILD_URL}">${BUILD_URL}</a></li>
<li>工作目录:<a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li>
<li>项 目 Url:<a href="${PROJECT_URL}">${PROJECT_URL}</a></li>
<li>测试报告:<a href="${BUILD_URL}allure">${BUILD_URL}allure/</a></li>
</ul>
<hr size="2" width="100%" />
<font color="#0B610B">登录账号及密码已发送各位,如登录有问题请随时沟通</font>
<hr size="2" width="100%" />
本邮件由系统自动发出,无需回复!<br/>
</td>
</tr>
</table>
</body>
</html>
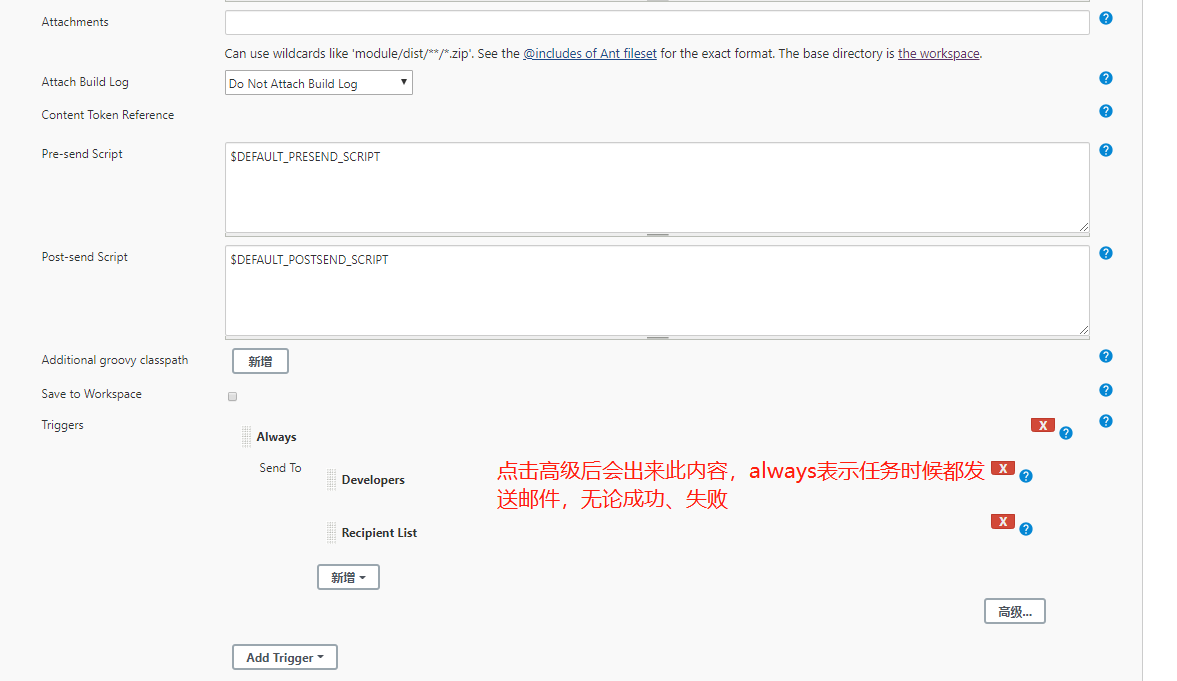
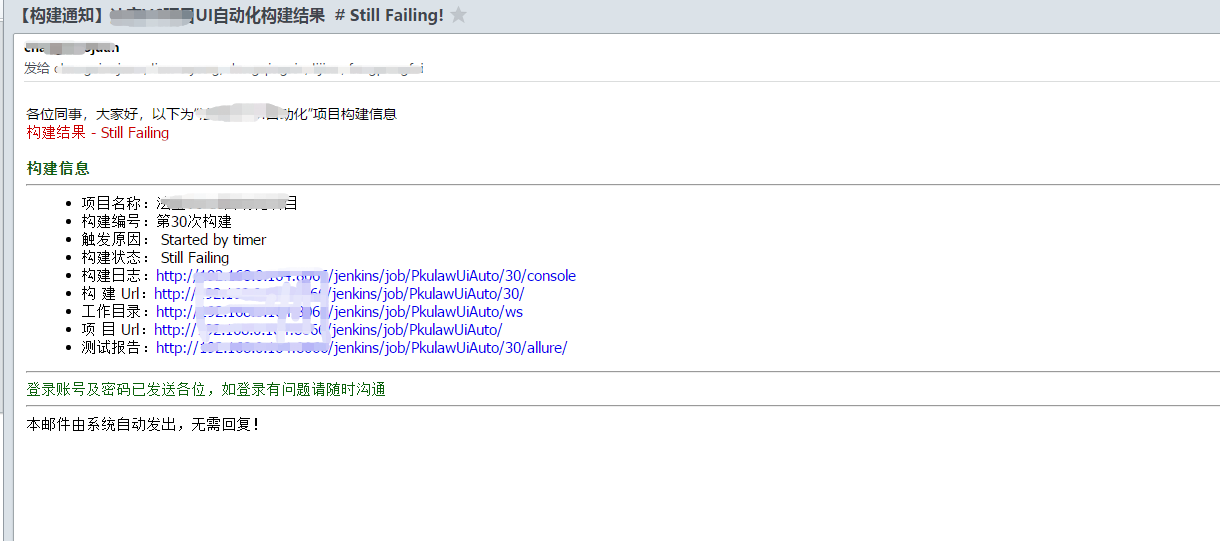
4、所有都填写完毕后,保存,进行构建,构建完成后,发送邮件效果如下:

如有问题,可随时留言沟通~