【笔记】AJAX基础
知识储备:JSON
什么是 JSON
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。
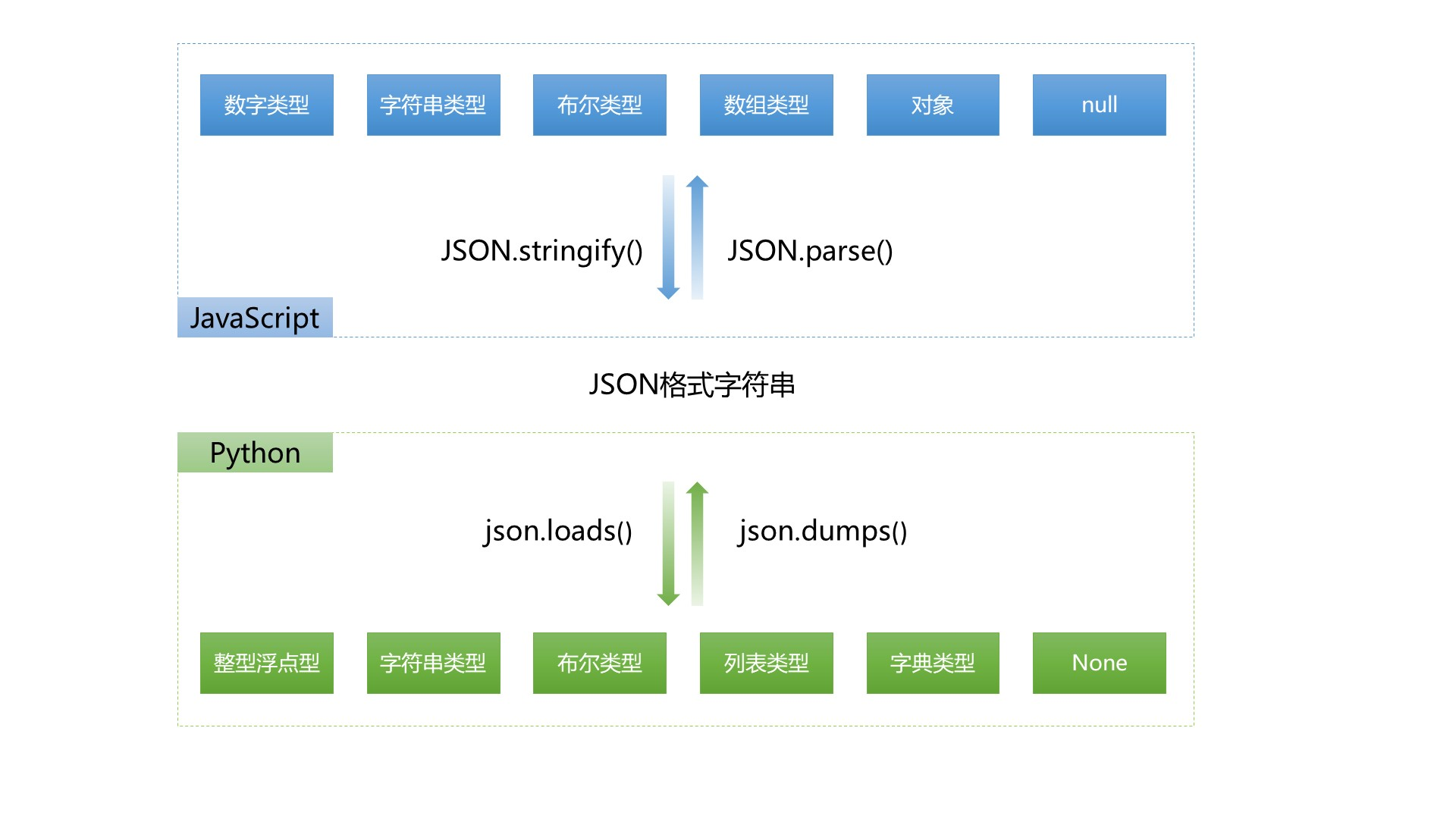
一张图看懂 JSON 的作用:

JSON
合格的 JSON 对象
["one", "two", "three"]
{ "one": 1, "two": 2, "three": 3 }
{"names": ["张三", "李四"] }
[ { "name": "张三"}, {"name": "李四"} ]
不合格的 JSON 对象
{ name: "张三", 'age': 32 }// 属性名必须使用双引号[32, 64, 128, 0xFFF]// 不能使用十六进制值{ "name": "张三", "age": undefined }// 不能使用 undefined-
{ "name": "张三", "birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'), "getName": function() {return this.name;} // 不能使用函数和日期对象 }
stringify 与 parse 方法
JavaScript 中关于 JSON 对象和字符串转换的两个方法:
JSON.parse()
用于将一个 JSON 字符串转换为 JavaScript 对象
JSON.parse('{"name":"Q1mi"}');
JSON.parse('{name:"Q1mi"}') ; // 错误
JSON.parse('[18,undefined]') ; // 错误
JSON.stringify()
用于将 JavaScript 值转换为 JSON 字符串。
JSON.stringify({"name":"Q1mi"})
dumps 和 loads 方法
Python 中关于 JSON 对象和字符串转换的两个方法:
json.dumps()
把字典序列化成 Python 中的字符串
json.dumps({"name":"xiaohei","age": 18})
json.loads()
把字符串反序列化成 Python 中的数据类型
json.loads('{"name":"xiaohei","age": 18}')
AJAX简介
- AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
- AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
- AJAX 不需要任何浏览器插件,但需要用户允许 JavaScript 在浏览器上执行。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
AJAX的优点
- AJAX 使用 JavaScript 技术向服务器发送异步请求;
- AJAX 请求无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以 AJAX 性能高;
jQuery 实现的 AJAX
$.ajax 常用参数
- url
String
(默认: 当前页地址) 发送请求的地址。 - type
String
(默认: "GET") 请求方式 ("POST" 或 "GET"), 默认为 "GET"。
注意: 其它 HTTP 请求方法,如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。 - data
Object,String
发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后。
查看 processData 选项说明以禁止此自动转换。必须为 Key/Value 格式。
如果为数组,jQuery 将自动为不同值对应同一个名称。 - success:function (arg) {}
请求成功后回调函数。 - dataType
String
预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息返回 responseXML 或 responseText,并作为回调函数参数传递,可用值:- "xml": 返回 XML 文档,可用 jQuery 处理。
- "html": 返回纯文本 HTML 信息;包含 script 元素。
- "script": 返回纯文本 JavaScript 代码。不会自动缓存结果。
- "json": 返回 JSON 数据 。
- "jsonp": JSONP 格式。使用 JSONP 形式调用函数时,
简单的示例:HTML 代码
利用 AJAX 实现计算加法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax</title>
</head>
<body>
{% csrf_token %}
<input type="text" id="i1">+
<input type="text" id="i2">=
<input type="text" id="i3">
<input type="button" value="Ajax提交" id="b1">
<script src="/static/jquery-3.3.1.js"></script>
<script>
$("#b1").on("click", function () {
var i1 = $("#i1").val();
var i2 = $("#i2").val();
$.ajax({
url: "/ajax_add/",
type: "get",
data: {"i1":i1, "i2": i2},
success: function (arg) {
$("#i3").val(arg);
{#alert(arg);#}
}
})
});
</script>
</body>
</html>
简单的示例:views.py
def ajax_add(request):
print(request.GET)
i1 = request.GET.get("i1")
i2 = request.GET.get("i2")
ret = int(i1) + int(i2)
print(ret)
return HttpResponse(ret)
AJAX 请求如何设置 csrf_token
当在 AJAX 参数中 Type 设置为 post 时,因为 Django 的 csrf 机制,会报错误。

所以,要设置好 csrf_token 。
方式 1
通过获取隐藏的 input 标签中的 csrfmiddlewaretoken 值,放置在 data 中发送。
依旧在 HTML 文件中加入 {% csrf_token %} 语句,此时需要在 AJAX 参数 data 中新增一组键值对。
$("#b3").on("click", function () {
var i1 = $("#i1").val();
var i2 = $("#i2").val();
var csrf_value = $("[name='csrfmiddlewaretoken']").val();
$.ajax({
url: "/ajax_post_add/",
type: "post",
data: {"i1":i1, "i2": i2, "csrfmiddlewaretoken": csrf_value},
success: function (arg) {
$("#i3").val(arg);
}
})
});
方式 2
通过获取返回的cookie中的字符串 放置在请求头中发送。
将下面代码拷进一个文件中,命名为 setupajax.js ,将该文件放在 static 文件夹内,当需要在 HTML 中使用的时候,引入该文件。
<script src="/static/setupajax.js"></script>
setupajax.js 代码:
function getCookie(name) {
var cookieValue = null;
if (document.cookie && document.cookie !== '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) === (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
var csrftoken = getCookie('csrftoken');
function csrfSafeMethod(method) {
// these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}
$.ajaxSetup({
beforeSend: function (xhr, settings) {
if (!csrfSafeMethod(settings.type) && !this.crossDomain) {
xhr.setRequestHeader("X-CSRFToken", csrftoken);
}
}
});
AJAX 上传文件
// 上传文件示例
$("#b3").click(function () {
var formData = new FormData();
formData.append("csrfmiddlewaretoken", $("[name='csrfmiddlewaretoken']").val());
formData.append("f1", $("#f1")[0].files[0]);
$.ajax({
url: "/upload/",
type: "POST",
processData: false, // 告诉jQuery不要去处理发送的数据
contentType: false, // 告诉jQuery不要去设置Content-Type请求头
data: formData,
success:function (data) {
console.log(data)
}
})
})
参考:https://www.cnblogs.com/liwenzhou/p/8718861.html
GitHub地址:https://github.com/protea-ban/oldboy/tree/master/s9day72/ajaxdemo
