---恢复内容开始---
【笔记】Django基础(一)
一 关于Python框架的本质
1. HTTP协议消息的格式:
-
请求(request)
请求方法 路径 HTTP/1.1 k1:v1 ... 请求体 <-- 可以有,可以没有 -
响应(response)
HTTP/1.1 状态码 状态描述符 k1:v1 Content-Type: text/html; charset=utf8 响应正文 <-- HTML内容
2. Python web框架的本质:
2.1 web框架的本质:
socket服务端 与 浏览器的通信
一个完整得请求流程:
- 启动服务端,等待客户端(用户的浏览器)来连接
- 在浏览器地址栏输入URL,与服务端建立连接,浏览器发送请求
- 服务端收到请求消息,解析请求消息,根据路径和函数的对应关系,找到将要执行的函数
- 执行函数,打开HTML文件,进行字符串替换,得到一个最终要返回的HTML内容
- 按照HTTP协议的消息格式要求,把HTML内容回复给用户浏览器(发送响应)
- 浏览器收到响应的消息之后,按照HTML的规则渲染页面.
- 关闭连接
2.2 服务端功能划分
a. 收发socket消息 --> 按照HTTP协议消息格式去解析消息
b. 路径和要执行的函数的对应关系 --> 主要的业务逻辑
c. 字符串替换(动态的网页的本质,在服务端替换) --> 模板(特殊符号 --> 数据)
2.3 Python中 Web框架的分类
按上面三个功能划分:
- 框架自带a,b,c --> Tornado
- 框架自带b和c,使用第三方的a --> Django
- 框架自带b,使用第三方的a和c --> Flask
二 Django的安装与配置
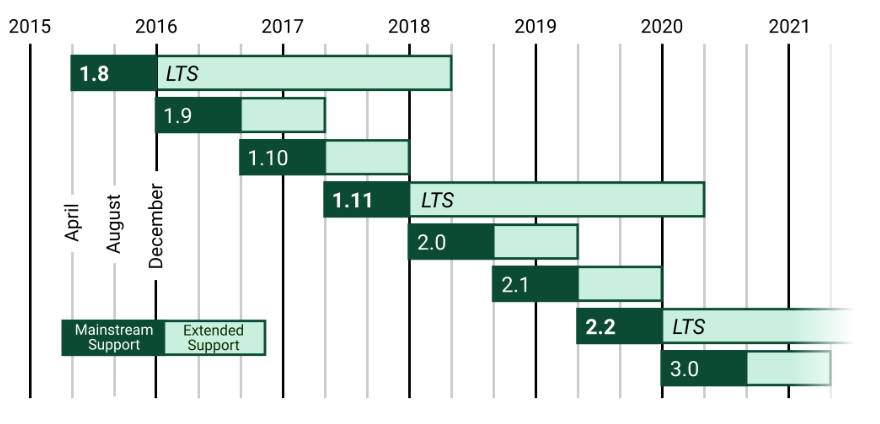
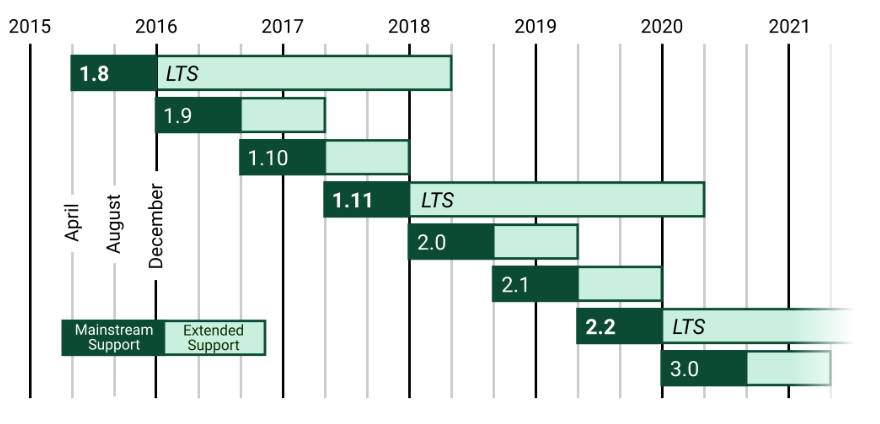
1. Django的官网和版本选择

其中,LTS版本是持续提供后续支持的版本,推荐使用。
2. Django安装
- 命令行安装指定版本
pip3 install django==1.11.11
==后面加版本号,否则安装的是最新版的Django。
使用清华大学的镜像源:
pip3 install -i https://pypi.tuna.tsinghua.edu.cn/simple/ django==1.11.11
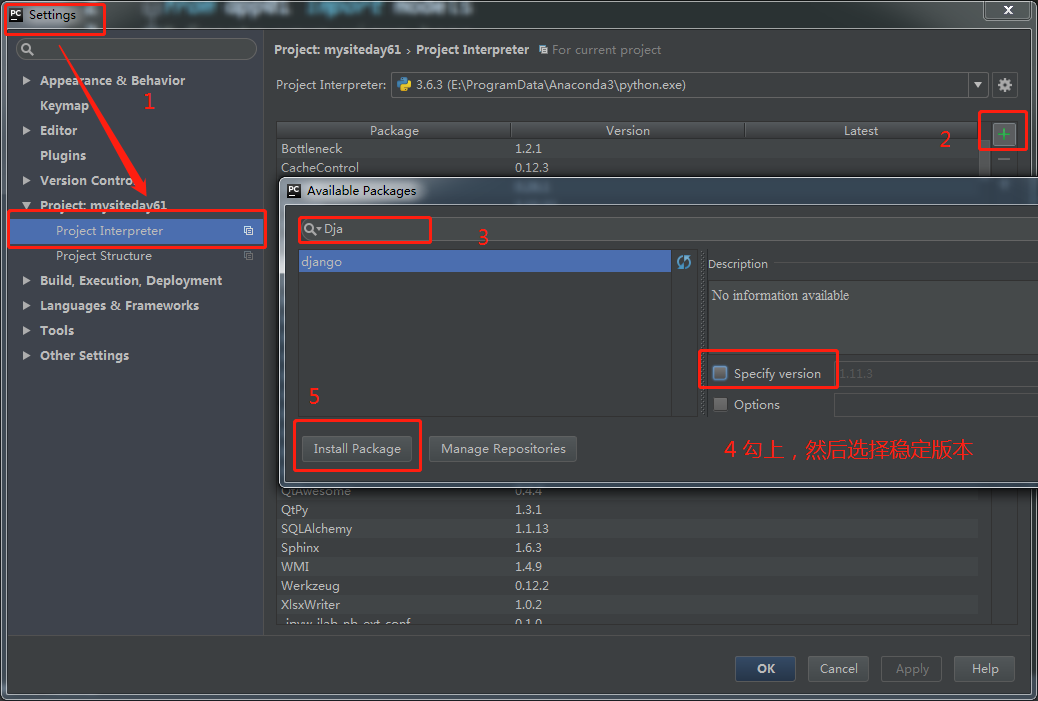
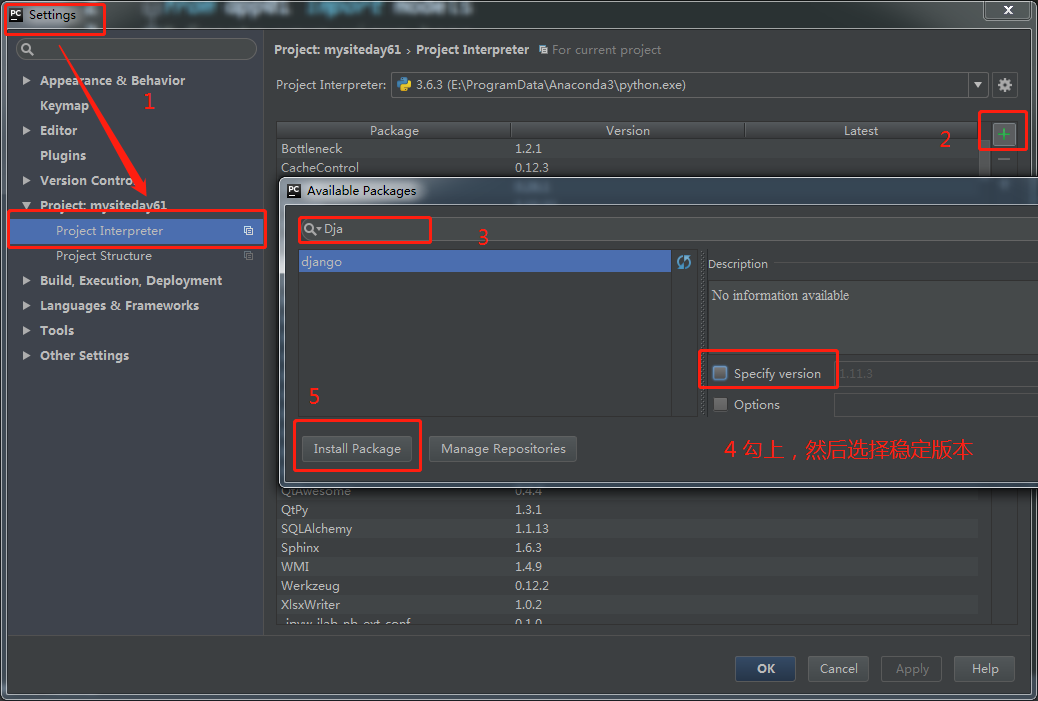
- PyCharm安装

使用更高版本的pycharm时,不要勾步骤5旁边的选项。
3. 创建项目
-
命令行创建:
django-admin startproject mysite
需要将django-admin.exe所在路径加到系统环境变量中去。
-
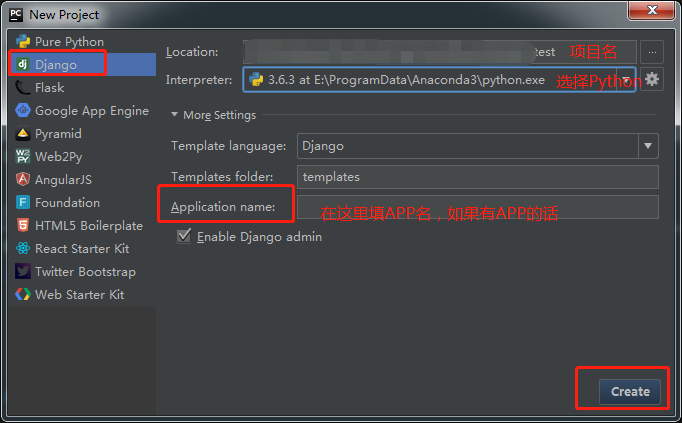
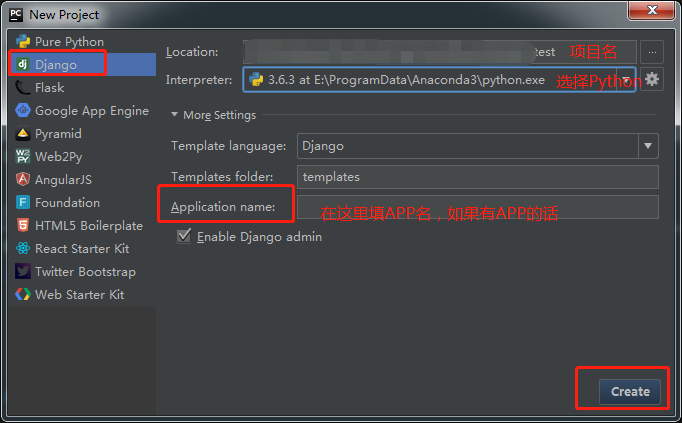
pycharm创建:
File --> New project --> 左侧选Django -->
pycharm需要是专业版的,社区版的不支持创建Django

pycharm中创建Django项目注意:点击create后一定要选择在新窗口中打开项目

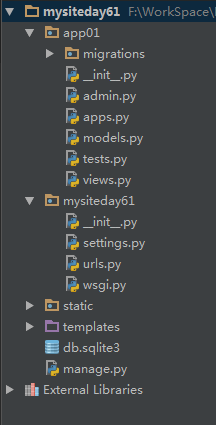
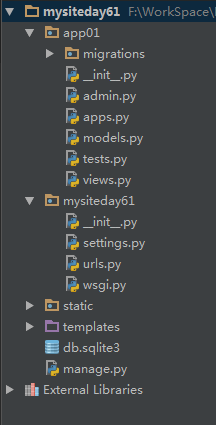
项目文件目录(含APP)
什么是APP?以及为什么要用APP?
方便我们在一个大的Django项目中,管理实现不同的业务功能
另一种创建APP的方法:
命令行,在Django项目的根目录下输入:python3 manage.py startapp app名字
3. 项目启动
-
命令行启动
在项目的根目录下(也就是有manage.py的那个目录),运行:python3 manage.py runserver IP:端口--> 在指定的IP和端口启动 python3 manage.py runserver 端口 --> 在指定的端口启动 python3 manage.py runserver --> 默认在本机的8000端口启动 -
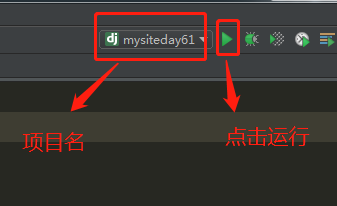
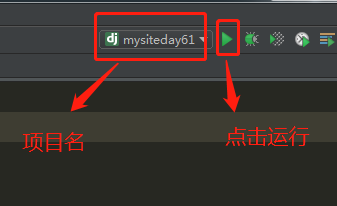
Pycharm启动
点绿色的小三角,直接可以启动Django项目(前提是小三角左边是你的Django项目名)
Pycharm启动
4. 配置相关 项目名/settings.py文件
- Templates(存放HTML文件的配置)
告诉Django去哪儿找我的HTML文件,HTML文件作为模板文件全都放在templates文件夹下面。 - 静态文件(css/js/图片)
- 静态文件保存目录的别名
STATIC_URL = '/static/' - 所有静态文件(css/js/图片)都放在我下面你配置的文件夹中
STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static"), ]
- 静态文件保存目录的别名
- 注释掉setting.py中 带有 csrf 的那一行(大概45~47行)
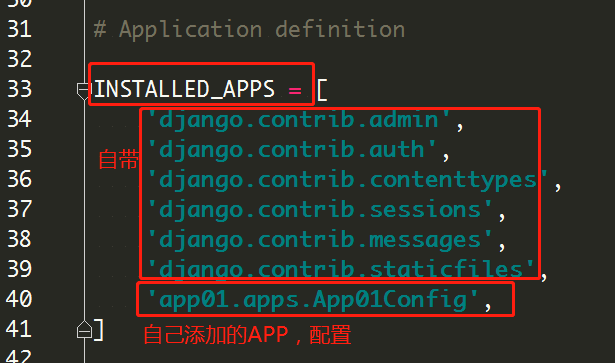
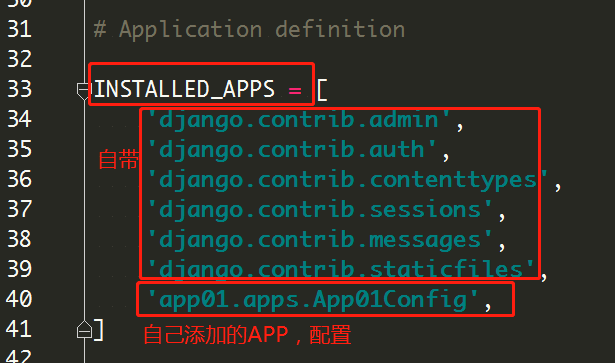
- 如果有APP的话,还需要:

三 Django基础之Django框架的ORM
1. ORM -- what and why
-
why
- 不同的程序员写的SQL水平参差不齐
- 执行效率也参差不齐
- 优点:
- 简单,不用自己写SQL语句
- 开发效率高
- 缺点:
- 记忆这个特殊的语法
- 相对于大神些的SQL语句,肯定执行效率有差距
-
what
python语法 --自动翻译--> SQL语句 jQuery DOM $("#d1") --自动翻译--> document.getElementById("d1") -
ORM的对应关系:
类 ---> 数据表 对象 ---> 数据行 属性 ---> 字段 -
ORM能做的事儿
-
操作数据表 --> 创建表/删除表/修改表
操作models.py里面的类 -
操作数据行 --> 数据的增删改查
不能创建数据库,自己动手创建数据库
-
2. 使用Django的ORM详细步骤
-
自己动手创建数据库
create database 数据库名 default charset='utf8'; -
在Django项目中设置连接数据库的相关配置(告诉Django连接哪一个数据库)
# 数据库相关的配置,项目名/settings.py文件DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', # 连接的数据库类型 'HOST': '127.0.0.1', # 连接数据库的地址 'PORT': 3306, # 端口 'NAME': "day61", # 数据库名称 'USER': 'root', # 用户 'PASSWORD': '123456' # 密码 } } -
告诉Django用pymysql代替默认的MySQLDB 连接MySQL数据库
在项目/__init__.py文件中,写下面两句:import pymysql # 告诉Django用pymysql来代替默认的MySQLdb pymysql.install_as_MySQLdb() -
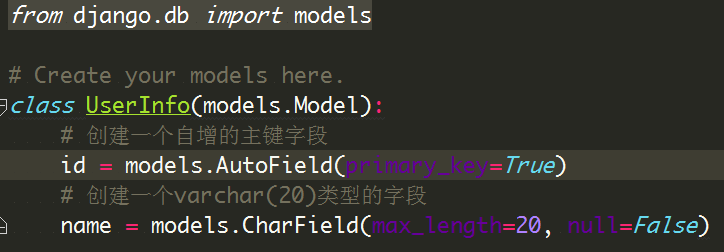
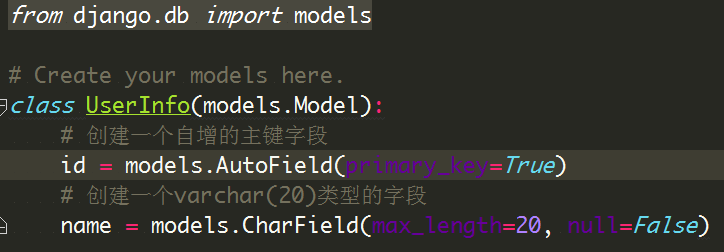
在app下面的models.py文件中定义一个类,这个类必须继承models.Model
class 类名(models.Model):
字段名 = models.字段类型(设置选项)
......
实例 -
执行两个命令
在models.py中创建类或者修改类之后需要执行下面两个命令相当于将改动记录下来
python3 manage.py makemigrations相当于将改动发送到数据库中执行
python3 manage.py migrate
3. ORM单表的增加和查询:
-
查询
models.UserInfo.objects.all() -
增加
models.UserInfo.objects.create(name="张三")
四 应用实例
urls.py:
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^login/', views.login),
url(r'^user_list/', views.user_list),
url(r'^add_user/', views.add_user),
]
1. 登录
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册示例</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<linkrel="stylesheet"href="/static/bootstrap/css/bootstrap.min.css">
<style>
body{
background-color: #eeeeee;
}
#login-box{
margin-top: 100px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div id="login-box" class="col-md-4 col-md-offset-4">
<h3 class="text-center">请登录</h3>
<formclass="form-horizontal"action="/login/"method="post">
<div class="form-group">
<label for="inputEmail3" class="col-sm-3 control-label">Email</label>
<div class="col-sm-9">
<input type="email" name="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-3 control-label">Password</label>
<div class="col-sm-9">
<input type="password" name="pwd" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-3 col-sm-9">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-3 col-sm-9">
<button type="submit" class="btn btn-primary btn-block">Sign in</button>
</div>
</div>
</form>
<pclass="text-danger text-center"> {{ error }} </p>
</div>
</div>
</div>
<script src="/static/jquery-3.2.1.min.js"></script>
<script src="/static/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
# 登录用的函数
def login(request):
error_msg = ""
if request.method == "POST":
email = request.POST.get("email", None)
pwd = request.POST.get("pwd", None)
# print(email, pwd)
if email == "banshaohuan@163.com" and pwd == "banshaohuan":
return redirect("https://www.cnblogs.com/banshaohuan/")
else:
error_msg = "邮箱或密码错误"
return render(request, "login.html", {"error":error_msg})
2. 展示用户信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户列表</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
</head>
<body>
<ahref="/add_user/">添加用户</a>
<table class="table-bordered">
<thead>
<tr>
<th>用户ID</th>
<th>用户名</th>
</tr>
</thead>
{% for user in user_list %}
<tr><td>{{ user.id }}</td><td>{{ user.name }}</td></tr>
{% endfor %}
</table>
<script src="/static/jquery-3.2.1.min.js"></script>
<script src="/static/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
# 展示所有用户信息列表的函数
def user_list(request):
# 利用ORM去查询数据库,得到数据
ret = models.UserInfo.objects.all()
return render(request, 'user_list.html', {'user_list':ret})
3. 添加用户信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加用户</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
</head>
<body>
<formaction="/add_user/"method="post">
<p>用户名:</p>
<input type="text" name="username">
<p>提交</p>
<input type="submit">
</form>
<script src="/static/jquery-3.2.1.min.js"></script>
<script src="/static/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
# 添加用户的函数
def add_user(request):
if request.method == 'POST':
ret = request.POST.get('username')
models.UserInfo.objects.create(name=ret)
return redirect('/user_list/')
return render(request, 'add_user.html')
- 返回一些文字内容
return HttpResponse('内容') - 返回HTML页面
return render(request, "HTML文件", {替换内容}) - 重定向至其他页面
return redirect(链接)
---恢复内容结束---
【笔记】Django基础(一)
一 关于Python框架的本质
1. HTTP协议消息的格式:
-
请求(request)
请求方法 路径 HTTP/1.1 k1:v1 ... 请求体 <-- 可以有,可以没有 -
响应(response)
HTTP/1.1 状态码 状态描述符 k1:v1 Content-Type: text/html; charset=utf8 响应正文 <-- HTML内容
2. Python web框架的本质:
2.1 web框架的本质:
socket服务端 与 浏览器的通信
一个完整得请求流程:
- 启动服务端,等待客户端(用户的浏览器)来连接
- 在浏览器地址栏输入URL,与服务端建立连接,浏览器发送请求
- 服务端收到请求消息,解析请求消息,根据路径和函数的对应关系,找到将要执行的函数
- 执行函数,打开HTML文件,进行字符串替换,得到一个最终要返回的HTML内容
- 按照HTTP协议的消息格式要求,把HTML内容回复给用户浏览器(发送响应)
- 浏览器收到响应的消息之后,按照HTML的规则渲染页面.
- 关闭连接
2.2 服务端功能划分
a. 收发socket消息 --> 按照HTTP协议消息格式去解析消息
b. 路径和要执行的函数的对应关系 --> 主要的业务逻辑
c. 字符串替换(动态的网页的本质,在服务端替换) --> 模板(特殊符号 --> 数据)
2.3 Python中 Web框架的分类
按上面三个功能划分:
- 框架自带a,b,c --> Tornado
- 框架自带b和c,使用第三方的a --> Django
- 框架自带b,使用第三方的a和c --> Flask
二 Django的安装与配置
1. Django的官网和版本选择

其中,LTS版本是持续提供后续支持的版本,推荐使用。
2. Django安装
- 命令行安装指定版本
pip3 install django==1.11.11
==后面加版本号,否则安装的是最新版的Django。
使用清华大学的镜像源:
pip3 install -i https://pypi.tuna.tsinghua.edu.cn/simple/ django==1.11.11
- PyCharm安装

使用更高版本的pycharm时,不要勾步骤5旁边的选项。
3. 创建项目
-
命令行创建:
django-admin startproject mysite
需要将django-admin.exe所在路径加到系统环境变量中去。
-
pycharm创建:
File --> New project --> 左侧选Django -->
pycharm需要是专业版的,社区版的不支持创建Django

pycharm中创建Django项目注意:点击create后一定要选择在新窗口中打开项目

项目文件目录(含APP)
什么是APP?以及为什么要用APP?
方便我们在一个大的Django项目中,管理实现不同的业务功能
另一种创建APP的方法:
命令行,在Django项目的根目录下输入:python3 manage.py startapp app名字
3. 项目启动
-
命令行启动
在项目的根目录下(也就是有manage.py的那个目录),运行:python3 manage.py runserver IP:端口--> 在指定的IP和端口启动 python3 manage.py runserver 端口 --> 在指定的端口启动 python3 manage.py runserver --> 默认在本机的8000端口启动 -
Pycharm启动
点绿色的小三角,直接可以启动Django项目(前提是小三角左边是你的Django项目名)
Pycharm启动
4. 配置相关 项目名/settings.py文件
- Templates(存放HTML文件的配置)
告诉Django去哪儿找我的HTML文件,HTML文件作为模板文件全都放在templates文件夹下面。 - 静态文件(css/js/图片)
- 静态文件保存目录的别名
STATIC_URL = '/static/' - 所有静态文件(css/js/图片)都放在我下面你配置的文件夹中
STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static"), ]
- 静态文件保存目录的别名
- 注释掉setting.py中 带有 csrf 的那一行(大概45~47行)
- 如果有APP的话,还需要:

三 Django基础之Django框架的ORM
1. ORM -- what and why
-
why
- 不同的程序员写的SQL水平参差不齐
- 执行效率也参差不齐
- 优点:
- 简单,不用自己写SQL语句
- 开发效率高
- 缺点:
- 记忆这个特殊的语法
- 相对于大神些的SQL语句,肯定执行效率有差距
-
what
python语法 --自动翻译--> SQL语句 jQuery DOM $("#d1") --自动翻译--> document.getElementById("d1") -
ORM的对应关系:
类 ---> 数据表 对象 ---> 数据行 属性 ---> 字段 -
ORM能做的事儿
-
操作数据表 --> 创建表/删除表/修改表
操作models.py里面的类 -
操作数据行 --> 数据的增删改查
不能创建数据库,自己动手创建数据库
-
2. 使用Django的ORM详细步骤
-
自己动手创建数据库
create database 数据库名 default charset='utf8'; -
在Django项目中设置连接数据库的相关配置(告诉Django连接哪一个数据库)
# 数据库相关的配置,项目名/settings.py文件DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', # 连接的数据库类型 'HOST': '127.0.0.1', # 连接数据库的地址 'PORT': 3306, # 端口 'NAME': "day61", # 数据库名称 'USER': 'root', # 用户 'PASSWORD': '123456' # 密码 } } -
告诉Django用pymysql代替默认的MySQLDB 连接MySQL数据库
在项目/__init__.py文件中,写下面两句:import pymysql # 告诉Django用pymysql来代替默认的MySQLdb pymysql.install_as_MySQLdb() -
在app下面的models.py文件中定义一个类,这个类必须继承models.Model
class 类名(models.Model):
字段名 = models.字段类型(设置选项)
......
实例 -
执行两个命令
在models.py中创建类或者修改类之后需要执行下面两个命令相当于将改动记录下来
python3 manage.py makemigrations相当于将改动发送到数据库中执行
python3 manage.py migrate
3. ORM单表的增加和查询:
-
查询
models.UserInfo.objects.all() -
增加
models.UserInfo.objects.create(name="张三")
四 应用实例
urls.py:
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^login/', views.login),
url(r'^user_list/', views.user_list),
url(r'^add_user/', views.add_user),
]
1. 登录
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册示例</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<linkrel="stylesheet"href="/static/bootstrap/css/bootstrap.min.css">
<style>
body{
background-color: #eeeeee;
}
#login-box{
margin-top: 100px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div id="login-box" class="col-md-4 col-md-offset-4">
<h3 class="text-center">请登录</h3>
<formclass="form-horizontal"action="/login/"method="post">
<div class="form-group">
<label for="inputEmail3" class="col-sm-3 control-label">Email</label>
<div class="col-sm-9">
<input type="email" name="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-3 control-label">Password</label>
<div class="col-sm-9">
<input type="password" name="pwd" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-3 col-sm-9">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-3 col-sm-9">
<button type="submit" class="btn btn-primary btn-block">Sign in</button>
</div>
</div>
</form>
<pclass="text-danger text-center"> {{ error }} </p>
</div>
</div>
</div>
<script src="/static/jquery-3.2.1.min.js"></script>
<script src="/static/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
# 登录用的函数
def login(request):
error_msg = ""
if request.method == "POST":
email = request.POST.get("email", None)
pwd = request.POST.get("pwd", None)
# print(email, pwd)
if email == "banshaohuan@163.com" and pwd == "banshaohuan":
return redirect("https://www.cnblogs.com/banshaohuan/")
else:
error_msg = "邮箱或密码错误"
return render(request, "login.html", {"error":error_msg})
2. 展示用户信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户列表</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
</head>
<body>
<ahref="/add_user/">添加用户</a>
<table class="table-bordered">
<thead>
<tr>
<th>用户ID</th>
<th>用户名</th>
</tr>
</thead>
{% for user in user_list %}
<tr><td>{{ user.id }}</td><td>{{ user.name }}</td></tr>
{% endfor %}
</table>
<script src="/static/jquery-3.2.1.min.js"></script>
<script src="/static/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
# 展示所有用户信息列表的函数
def user_list(request):
# 利用ORM去查询数据库,得到数据
ret = models.UserInfo.objects.all()
return render(request, 'user_list.html', {'user_list':ret})
3. 添加用户信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加用户</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
</head>
<body>
<formaction="/add_user/"method="post">
<p>用户名:</p>
<input type="text" name="username">
<p>提交</p>
<input type="submit">
</form>
<script src="/static/jquery-3.2.1.min.js"></script>
<script src="/static/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
# 添加用户的函数
def add_user(request):
if request.method == 'POST':
ret = request.POST.get('username')
models.UserInfo.objects.create(name=ret)
return redirect('/user_list/')
return render(request, 'add_user.html')
- 返回一些文字内容
return HttpResponse('内容') - 返回HTML页面
return render(request, "HTML文件", {替换内容}) - 重定向至其他页面
return redirect(链接) 