【学习笔记】JavaScript的基础学习
一 变量
1 变量命名规则
- Camel 标记法
首字母是小写的,接下来的字母都以大写字符开头。例如:
var myTestValue = 0, mySecondValue = "hi"; - Pascal 标记法
首字母是大写的,接下来的字母都以大写字符开头。例如:
Var MyTestValue = 0, MySecondValue = "hi"; - 匈牙利类型标记法
在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“
Var iMyTestValue = 0, sMySecondValue = "hi";
2 基础规范
- 每行结束可以不加分号. 没有分号会以换行符作为每行的结束
- 使用{}来封装代码块
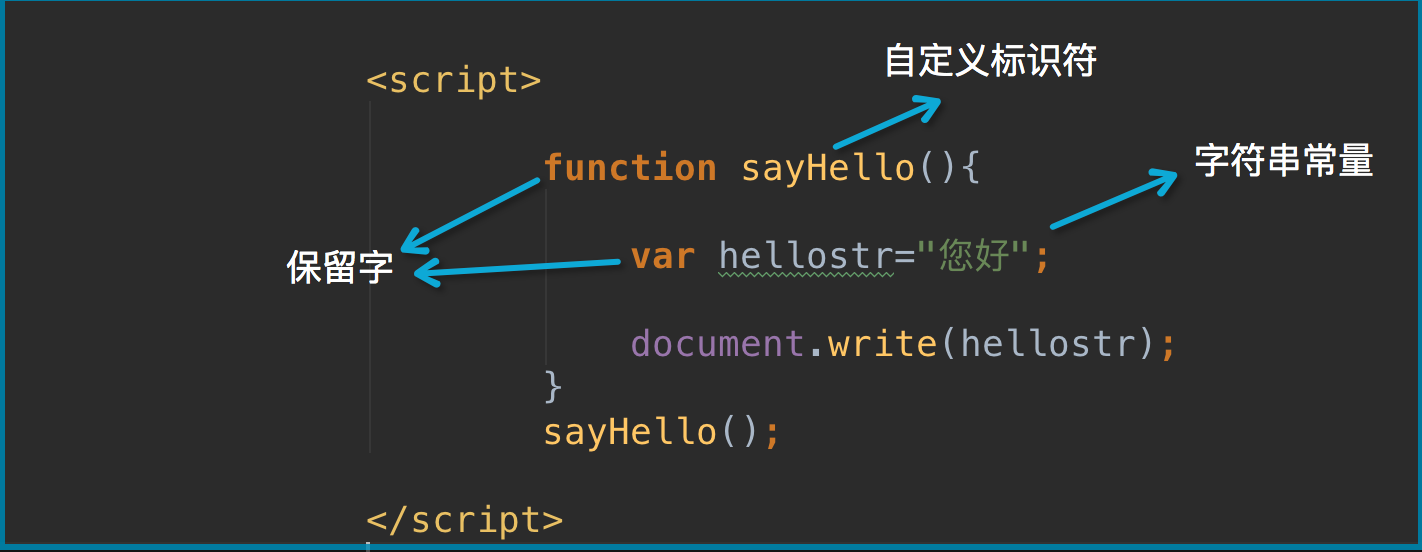
3 常量和标识符
- 由不以数字开头的字母、数字、下划线(_)、美元符号($)组成
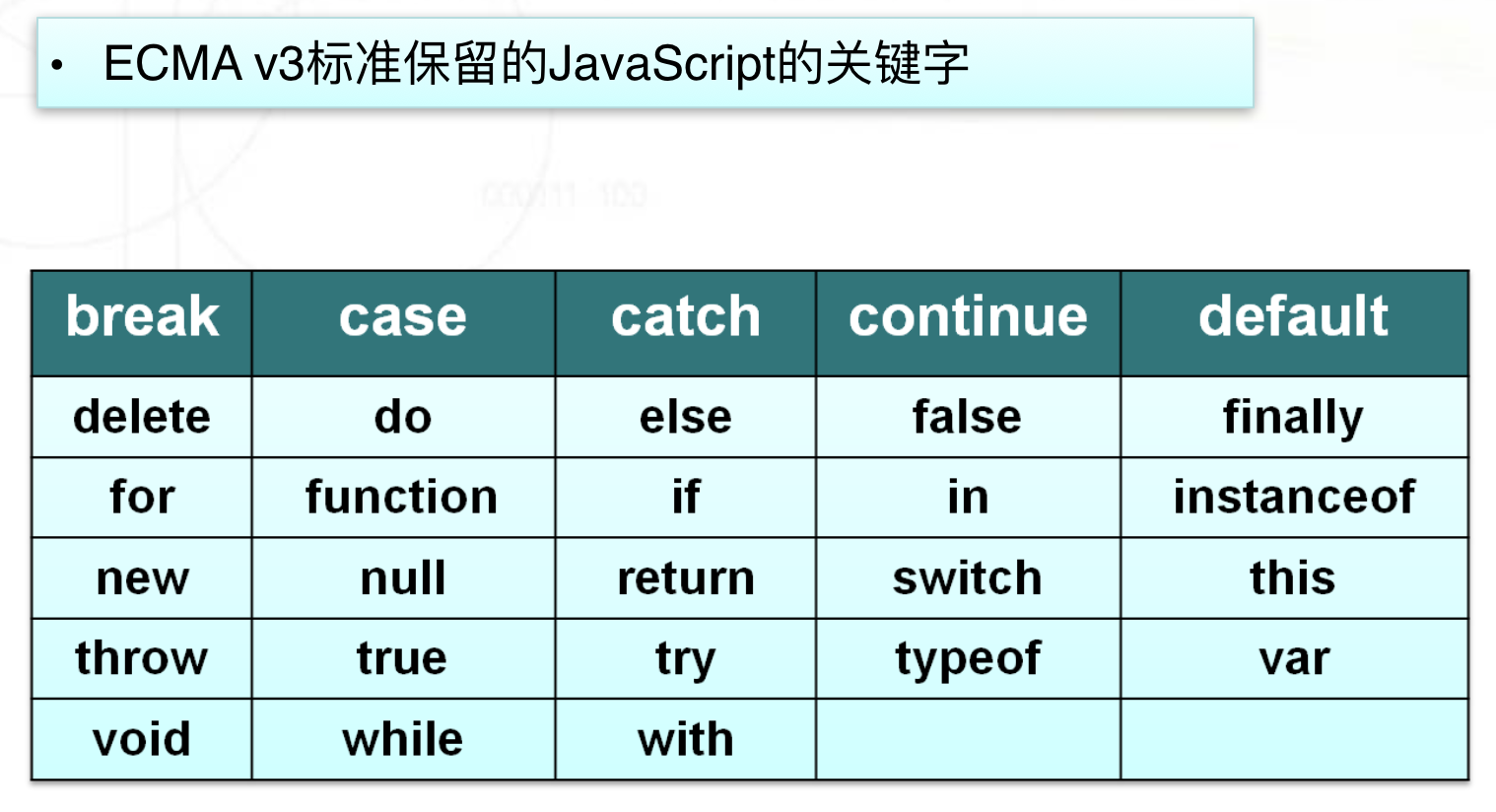
- JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符


4 数据类型
数字类型(Number)
简介
最基本的数据类型
不区分整型数值和浮点型数值
所有数字都采用64位浮点格式存储,相当于Java和C语言中的double格式
能表示的最大值是±1.7976931348623157 x 10308
能表示的最小值是±5 x 10 -324
- 整数
在JavaScript中10进制的整数由数字的序列组成
精确表达的范围是-9007199254740992 (-253) 到 9007199254740992 (253)
超出范围的整数,精确度将受影响 - 16进制和8进制数的表达
16进制数据前面加上0x,八进制前面加0
16进制数是由0-9,A-F等16个字符组成
8进制数由0-7等8个数字组成
字符串(String)
简介
是由Unicode字符、数字、标点符号组成的序列
字符串常量首尾由单引号或双引号括起
JavaScript中没有字符类型
常用特殊字符在字符串中的表达
字符串中部分特殊字符必须加上右划线
常用的转义字符 :换行 ':单引号 ":双引号 :右划线
Unicode的插入方法
- <script>
- var str="u4f60u597d 欢迎来到"JavaScript世界"";
- alert(str);
- </script>
Null & Undefined
- Undefined 类型
Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。
当函数无明确返回值时,返回的也是值 "undefined";- Null 类型
另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
数据类型转换
JavaScript属于松散类型的程序语言
变量在声明的时候并不需要指定数据类型
变量只有在赋值的时候才会确定数据类型
表达式中包含不同类型数据则在计算过程中会强制进行类别转换
- 数字 + 字符串:数字转换为字符串
- 数字 + 布尔值:true转换为1,false转换为0
- 字符串 + 布尔值:布尔值转换为字符串true或false
强制类型转换函数
-
函数parseInt: 强制转换成整数
例如parseInt("6.12")=6 ; parseInt(“12a")=12 ; parseInt(“a12")=NaN ;parseInt(“1a2")=1 -
函数parseFloat: 强制转换成浮点数 parseFloat("6.12")=6.12
-
函数eval: 将字符串强制转换为表达式并返回结果 eval("1+1")=2 ; eval("1<2")=true
类型查询函数(typeof)
函数typeof :查询数值当前类型 (string / number / boolean / object )
- 例如typeof("test"+3) "string"
- 例如typeof(null) "object "
- 例如typeof(true+1) "number"
- 例如typeof(true-false) "number"
二 运算符
ECMAScript等性运算符
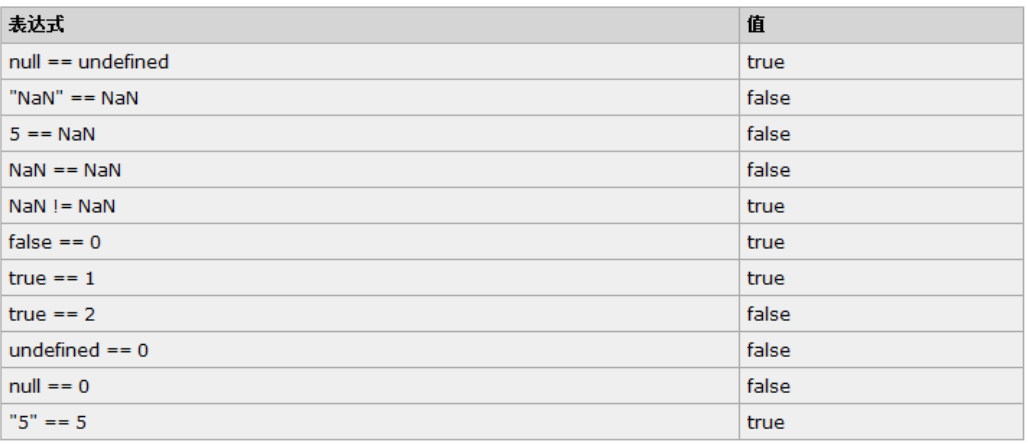
执行类型转换的规则如下:
如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。
如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。
如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。
如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。
在比较时,该运算符还遵守下列规则:
值 null 和 undefined 相等。
在检查相等性时,不能把 null 和 undefined 转换成其他值。
如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。
如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。

关系运算符
比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型.
比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较.
异常处理
- try {
- //这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
- }
- catch (e) {
- // 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
- //e是一个局部变量,用来指向Error对象或者其他抛出的对象
- }
- finally {
- //无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
- }
注:主动抛出异常 throw Error('xxxx')
三 ECMA对象
1 对象的概念和分类
object对象: ECMAScript 中的所有对象都由这个对象继承而来;Object 对象中的所有属性和方法都会出现在其他对象中
ToString() : 返回对象的原始字符串表示。
ValueOf() : 返回最适合该对象的原始值。对于许多对象,该方法返回的值都与 ToString() 的返回值相同。
11种内置对象
Array ,String , Date, Math, Boolean, Number Function, Global, Error, RegExp , Object
在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,String、Math、Array、Date、RegExp都是JavaScript中重要的内置对象,在JavaScript程序大多数功能都是通过对象实现的
<script language="javascript">
var aa=Number.MAX_VALUE;
//利用数字对象获取可表示最大数
var bb=new String("hello JavaScript");
//创建字符串对象
var cc=new Date();
//创建日期对象
var dd=new Array("星期一","星期二","星期三","星期四");
//数组对象
</script>

2 String对象
创建字符串对象
var str1="hello world";
var str1= new String("hello word");




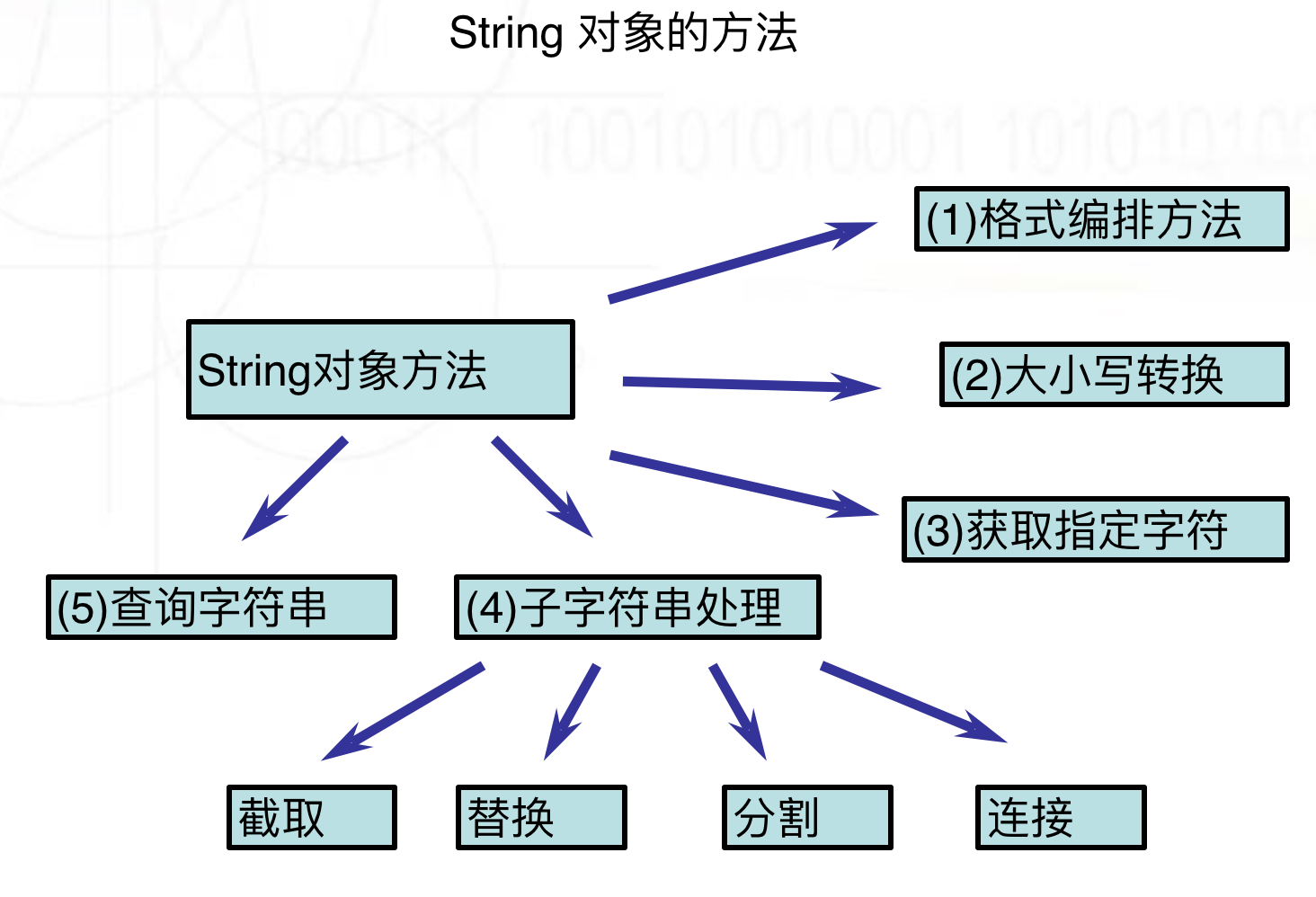
String对象的方法(1) —— 格式编排方法
书写格式:
String对象提供了一组针对HTML格式的方法,如x.anchor()返回锚定义字符串x,
x.bold()返回粗体表示字符串x,x.sup()返回上标格式字符串x。
String对象的方法(2)—— 大小写转换
var str1="AbcdEfgh";
var str2=str1.toLowerCase();
var str3=str1.toUpperCase();
alert(str2);
//结果为"abcdefgh"
alert(str3);
//结果为"ABCDEFGH"
String对象的方法(3) —— 获取指定字符
书写格式
x.charAt(index)
x.charCodeAt(index)
使用注解
x代表字符串对象
index代表字符位置
index从0开始编号
charAt返回index位置的字符
charCodeAt返回index位置的Unicode编码
String对象的方法(4)—— 查询字符串
//书写格式
//
//x.indexOf(findstr,index)
//x.lastIndexOf(findstr)
//-------------------------------------
var str1="welcome to the world of JS!";
var str2=str1.indexOf("l");
var str3=str1.lastIndexOf("l");
alert(str2);
//结果为2
alert(str3);
//结果为18
//-------*********************************************************-------
//书写格式
//
//x.match(regexp)
//
//x.search(regexp)
//
//使用注解
//
//x代表字符串对象
//
//regexp代表正则表达式或字符串
//
//match返回匹配字符串的数组,如果没有匹配则返回null
//
//search返回匹配字符串的首字符位置索引
//-------------------------------------
var str1="welcome to the world of JS!";
var str2=str1.match("world");
var str3=str1.search("world");
alert(str2[0]);
//结果为"world"
alert(str3);
//结果为15
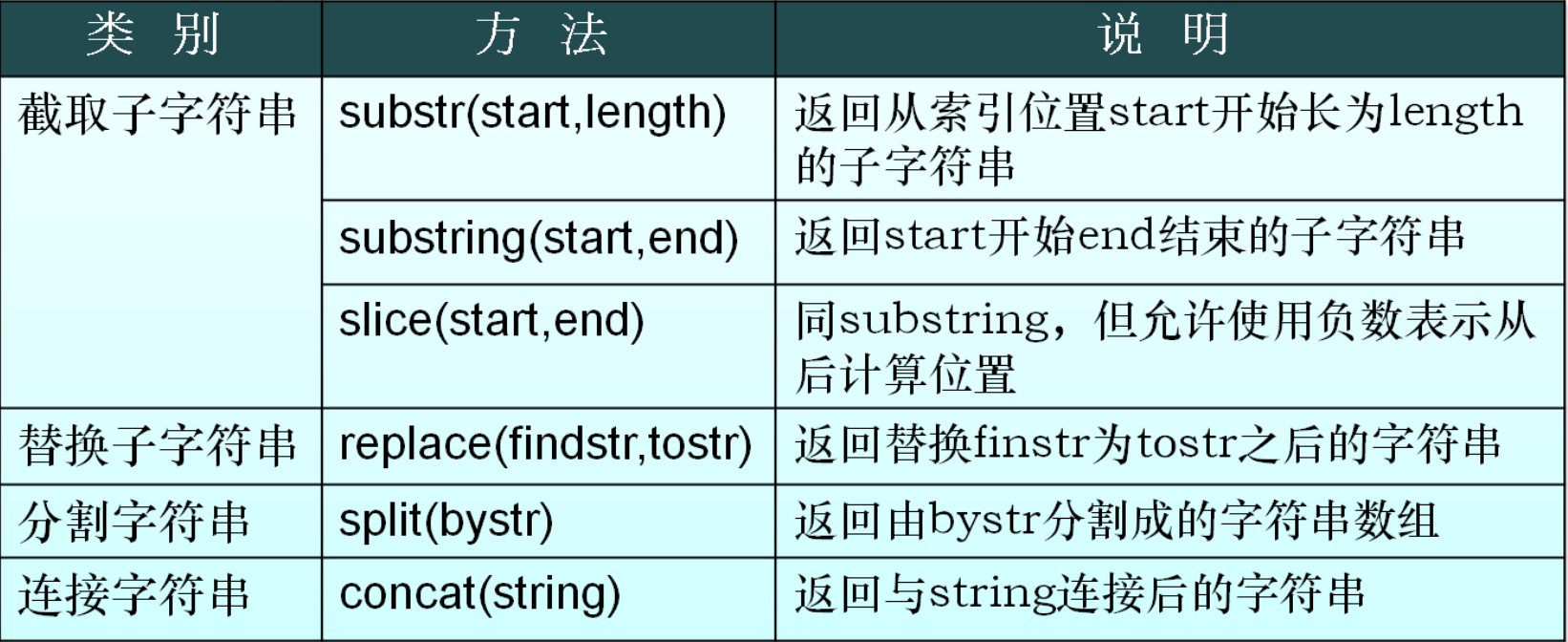
String对象的方法(5) ——子字符串处理
截取子字符串
//截取子字符串
//
//书写格式
//
//x.substr(start, length)
//
//x.substring(start, end)
//
//使用注解
//
//x代表字符串对象
//
//start表示开始位置
//
//length表示截取长度
//
//end是结束位置加1
//
//第一个字符位置为0
var str1="abcdefgh";
var str2=str1.substr(2,4);
var str3=str1.substring(2,4);
alert(str2);
//结果为"cdef"
alert(str3);
//结果为"cd"
//-------*********************************************************-------
//x.slice(start, end)
var str1="abcdefgh";
var str2=str1.slice(2,4);
var str3=str1.slice(4);
var str4=str1.slice(2,-1);
var str5=str1.slice(-3,-1);
alert(str2);
//结果为"cd"
alert(str3);
//结果为"efgh"
alert(str4);
//结果为"cdefg"
alert(str5);
//结果为"fg"
替换子字符串
//x.replace(findstr,tostr)
var str1="abcdefgh";
var str2=str1.replace("cd","aaa");
alert(str2);
//结果为"abaaaefgh"
分割字符串
var str1="一,二,三,四,五,六,日";
var strArray=str1.split(",");
alert(strArray[1]);
//结果为"二"
连接字符串
//y=x.concat(addstr)
//
//使用注解
//
//x代表字符串对象
//addstr为添加字符串
//返回x+addstr字符串
var str1="abcd";
var str2=str1.concat("efgh");
alert(str2);
//结果为"abcdefgh"
3 Array对象
创建数组对象
Array 对象用于在单个的变量中存储多个值。
语法:
创建方式1:
var a=[1,2,3];
创建方式2:
new Array(); // 创建数组时允许指定元素个数也可以不指定元素个数。
new Array(size);//if 1个参数且为数字,即代表size,not content
初始化数组对象:
var cnweek=new Array(7);
cnweek[0]="星期日";
cnweek[1]="星期一";
...
cnweek[6]="星期六";
new Array(element0, element1, ..., elementn)//也可以直接在建立对象时初始化数组元素,元素类型允许不同
var test=new Array(100,"a",true);
创建二维数组
var cnweek=new Array(7);
for (var i=0;i<=6;i++){
cnweek[i]=new Array(2);
}
cnweek[0][0]="星期日";
cnweek[0][1]="Sunday";
cnweek[1][0]="星期一";
cnweek[1][1]="Monday";
...
cnweek[6][0]="星期六";
cnweek[6][1]="Saturday";
Array对象的属性
获取数组元素的个数:length
Array对象的方法


连接数组-join方法
//书写格式
//x.join(bystr)
//使用注解
//
//x代表数组对象
//bystr作为连接数组中元素的字符串
//返回连接后的字符串
//与字符串的split功能刚好相反
var arr1=[1, 2, 3, 4, 5, 6, 7];
var str1=arr1.join("-");
alert(str1);
//结果为"1-2-3-4-5-6-7"
连接数组-concat方法
//连接数组-concat方法
//
//x.concat(value,...)
var a = [1,2,3];
var a = new Array(1,2,3);
var b=a.concat(4,5) ;
alert(a.toString());
//返回结果为1,2,3
alert(b.toString());
//返回结果为1,2,3,4,5
数组排序-reverse sort
//x.reverse()
//x.sort()
var arr1=[32, 12, 111, 444];
//var arr1=["a","d","f","c"];
arr1.reverse(); //颠倒数组元素
alert(arr1.toString());
//结果为444,111,12,32
arr1.sort(); //排序数组元素
alert(arr1.toString());
//结果为111,12,32,444
//------------------------------
arr=[1,5,2,100];
//arr.sort();
//alert(arr);
//如果就想按着数字比较呢?
function intSort(a,b){
if (a>b){
return 1;//-1
}
else if(a<b){
return -1;//1
}
else {
return 0
}
}
arr.sort(intSort);
alert(arr);
function IntSort(a,b){
return a-b;
}
数组切片-slice
//x.slice(start, end)
//
//使用注解
//
//x代表数组对象
//start表示开始位置索引
//end是结束位置下一数组元素索引编号
//第一个数组元素索引为0
//start、end可为负数,-1代表最后一个数组元素
//end省略则相当于从start位置截取以后所有数组元素
var arr1=['a','b','c','d','e','f','g','h'];
var arr2=arr1.slice(2,4);
var arr3=arr1.slice(4);
var arr4=arr1.slice(2,-1);
alert(arr2.toString());
//结果为"c,d"
alert(arr3.toString());
//结果为"e,f,g,h"
alert(arr4.toString());
//结果为"c,d,e,f,g"
删除子数组
//x. splice(start, deleteCount, value, ...)
//
//使用注解
//
//x代表数组对象
//splice的主要用途是对数组指定位置进行删除和插入
//start表示开始位置索引
//deleteCount删除数组元素的个数
//value表示在删除位置插入的数组元素
//value参数可以省略
var a = [1,2,3,4,5,6,7,8];
a.splice(1,2);
//a变为 [1,4,5,6,7,8]
alert(a.toString());
a.splice(1,1);
//a变为[1,5,6,7,8]
alert(a.toString());
a.splice(1,0,2,3);
//a变为[1,2,3,5,6,7,8]
alert(a.toString());
数组的进出栈操作(1)
//push pop这两个方法模拟的是一个栈操作
//x.push(value, ...) 压栈
//x.pop() 弹栈
//使用注解
//
//x代表数组对象
//value可以为字符串、数字、数组等任何值
//push是将value值添加到数组x的结尾
//pop是将数组x的最后一个元素删除
var arr1=[1,2,3];
arr1.push(4,5);
alert(arr1);
//结果为"1,2,3,4,5"
arr1.push([6,7]);
alert(arr1)
//结果为"1,2,3,4,5,6,7"
arr1.pop();
alert(arr1);
//结果为"1,2,3,4,5"
数组的进出栈操作(2)
// unshift shift
//x.unshift(value,...)
//x.shift()
//使用注解
//
//x代表数组对象
//value可以为字符串、数字、数组等任何值
//unshift是将value值插入到数组x的开始
//shift是将数组x的第一个元素删除
var arr1=[1,2,3];
arr1.unshift(4,5);
alert(arr1);
//结果为"4,5,1,2,3"
arr1. unshift([6,7]);
alert(arr1);
//结果为"6,7,4,5,1,2,3"
arr1.shift();
alert(arr1);
//结果为"4,5,1,2,3"
总结js的数组特性:
js中数组的特性
java中数组的特性, 规定是什么类型的数组,就只能装什么类型.只有一种类型.
js中的数组特性1: js中的数组可以装任意类型,没有任何限制.
js中的数组特性2: js中的数组,长度是随着下标变化的.用到多长就有多长.
4 Date对象
创建Date对象
//方法1:不指定参数
var nowd1=new Date();
alert(nowd1.toLocaleString( ));
//方法2:参数为日期字符串
var nowd2=new Date("2004/3/20 11:12");
alert(nowd2.toLocaleString( ));
var nowd3=new Date("04/03/20 11:12");
alert(nowd3.toLocaleString( ));
//方法3:参数为毫秒数
var nowd3=new Date(5000);
alert(nowd3.toLocaleString( ));
alert(nowd3.toUTCString());
//方法4:参数为年月日小时分钟秒毫秒
var nowd4=new Date(2004,2,20,11,12,0,300);
alert(nowd4.toLocaleString( ));
//毫秒并不直接显示
Date对象的方法—获取日期和时间
获取日期和时间
getDate() 获取日
getDay () 获取星期
getMonth () 获取月(0-11)
getFullYear () 获取完整年份
getYear () 获取年
getHours () 获取小时
getMinutes () 获取分钟
getSeconds () 获取秒
getMilliseconds () 获取毫秒
getTime () 返回累计毫秒数(从1970/1/1午夜)
Date对象的方法—设置日期和时间
//设置日期和时间
//setDate(day_of_month) 设置日
//setMonth (month) 设置月
//setFullYear (year) 设置年
//setHours (hour) 设置小时
//setMinutes (minute) 设置分钟
//setSeconds (second) 设置秒
//setMillliseconds (ms) 设置毫秒(0-999)
//setTime (allms) 设置累计毫秒(从1970/1/1午夜)
var x=new Date();
x.setFullYear (1997); //设置年1997
x.setMonth(7); //设置月7
x.setDate(1); //设置日1
x.setHours(5); //设置小时5
x.setMinutes(12); //设置分钟12
x.setSeconds(54); //设置秒54
x.setMilliseconds(230); //设置毫秒230
document.write(x.toLocaleString( )+"<br>");
//返回1997年8月1日5点12分54秒
x.setTime(870409430000); //设置累计毫秒数
document.write(x.toLocaleString( )+"<br>");
//返回1997年8月1日12点23分50秒
Date对象的方法—日期和时间的转换
日期和时间的转换:
- getTimezoneOffset():8个时区×15度×4分/度=480;
返回本地时间与GMT的时间差,以分钟为单位 - toUTCString()
返回国际标准时间字符串 - toLocalString()
返回本地格式时间字符串 - Date.parse(x)
返回累计毫秒数(从1970/1/1午夜到本地时间) - Date.UTC(x)
返回累计毫秒数(从1970/1/1午夜到国际时间)
练习实例
function getCurrentDate(){
//1. 创建Date对象
var date = new Date(); //没有填入任何参数那么就是当前时间
//2. 获得当前年份
var year = date.getFullYear();
//3. 获得当前月份 js中月份是从0到11.
var month = date.getMonth()+1;
//4. 获得当前日
var day = date.getDate();
//5. 获得当前小时
var hour = date.getHours();
//6. 获得当前分钟
var min = date.getMinutes();
//7. 获得当前秒
var sec = date.getSeconds();
//8. 获得当前星期
var week = date.getDay(); //没有getWeek
// 2014年06月18日 15:40:30 星期三
return year+"年"+changeNum(month)+"月"+day+"日 "+hour+":"+min+":"+sec+" "+parseWeek(week);
}
alert(getCurrentDate());
//解决 自动补齐成两位数字的方法
function changeNum(num){
if(num < 10){
return "0"+num;
}else{
return num;
}
}
//将数字 0~6 转换成 星期日到星期六
function parseWeek(week){
var arr = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
// 0 1 2 3 .............
return arr[week];
}
Function 对象
用 Function 类直接创建函数的语法如下:
function 函数名 (参数){
函数体;
return 返回值;
}
注意:js的函数加载执行与python不同,它是整体加载完才会执行,所以执行函数放在函数声明上面或下面都可以
Function 对象的 length 属性: length 声明了函数期望的参数个数。
Function 对象的方法
Function 对象也有与所有对象共享的 valueOf() 方法和toString()方法。这两个方法返回的都是函数的源代码,在调试时尤其有用。
函数的内置对象arguments
function add(a,b){
console.log(a+b);//3
console.log(arguments.length);//2
console.log(arguments);//[1,2]
}
add(1,2)
------------------arguments的用处1 ------------------
function nxAdd(){
var result=0;
for (var num in arguments){
result+=arguments[num]
}
alert(result)
}
nxAdd(1,2,3,4,5)
// ------------------arguments的用处2 ------------------
function f(a,b,c){
if (arguments.length!=3){
throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments")
}
else {
alert("success!")
}
}
f(1,2,3,4,5)
匿名函数
// 匿名函数
var func = function(arg){
return "tony";
}
// 匿名函数的应用
(function(){
alert("tony");
} )()
(function(arg){
console.log(arg);
})('123')
四 BOM对象
BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作。使用 BOM,开发者可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。使 JavaScript 有能力与浏览器“对话”。
1 window对象
window对象
所有浏览器都支持 window 对象。
概念上讲.一个html文档对应一个window对象.
功能上讲: 控制浏览器窗口的.
使用上讲: window对象不需要创建对象,直接使用即可.
Window 对象方法
alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。
交互方法:
方法讲解:
//----------alert confirm prompt----------------------------
//alert('aaa');
/* var result = confirm("您确定要删除吗?");
alert(result); */
//prompt 参数1 : 提示信息. 参数2:输入框的默认值. 返回值是用户输入的内容.
// var result = prompt("请输入一个数字!","haha");
// alert(result);
方法讲解:
//open方法 打开和一个新的窗口 并 进入指定网址.参数1 : 网址.
//调用方式1
//open("http://www.baidu.com");
//参数1 什么都不填 就是打开一个新窗口. 参数2.填入新窗口的名字(一般可以不填). 参数3: 新打开窗口的参数.
open('','','width=200,resizable=no,height=100'); // 新打开一个宽为200 高为100的窗口
//close方法 将当前文档窗口关闭.
//close();
setInterval clearInterval
<input id="ID1" type="text" onclick="begin()">
<button onclick="end()">停止</button>
<script>
function showTime(){
var nowd2=new Date().toLocaleString();
var temp=document.getElementById("ID1");
temp.value=nowd2;
}
var clock;
function begin(){
if (clock==undefined){
showTime();
clock=setInterval(showTime,1000);
}
}
function end(){
clearInterval(clock);
}
</script>
setTimeout clearTimeout
var ID = setTimeout(abc,2000); // 只调用一次对应函数.
clearTimeout(ID);
function abc(){
alert('aaa');
}
五 DOM对象
1 DOM节点
节点(自身)属性:
- attributes - 节点(元素)的属性节点
- nodeType – 节点类型
- nodeValue – 节点值
- nodeName – 节点名称
- innerHTML - 节点(元素)的文本值
导航属性:
- parentNode - 节点(元素)的父节点 (推荐)
- firstChild – 节点下第一个子元素
- lastChild – 节点下最后一个子元素
- childNodes - 节点(元素)的子节点
推荐导航属性:
parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
访问 HTML 元素(节点),访问 HTML元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素:
页面查找:
- 通过使用 getElementById() 方法
- 通过使用 getElementsByTagName() 方法
- 通过使用 getElementsByClassName() 方法
- 通过使用 getElementsByName() 方法
局部查找:
<div id="div1">
<div class="div2">i am div2</div>
<div name="yuan">i am div2</div>
<div id="div3">i am div2</div>
<p>hello p</p>
</div>
<script>
var div1=document.getElementById("div1");
////支持;
// var ele= div1.getElementsByTagName("p");
// alert(ele.length);
////支持
// var ele2=div1.getElementsByClassName("div2");
// alert(ele2.length);
////不支持
// var ele3=div1.getElementById("div3");
// alert(ele3.length);
////不支持
// var ele4=div1.getElementsByName("yuan");
// alert(ele4.length)
</script>
3 HTML DOM Event(事件)
下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 //练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onmouseleave 鼠标从元素离开
onselect 文本被选中。
onsubmit 确认按钮被点击。
两种为元素附加事件属性的方式
<div onclick="alert(123)">点我呀</div>
<p id="abc">试一试!</p>
<script>
var ele=document.getElementById("abc");
ele.onclick=function(){
alert("hi");
};
</script>
onload:
onload 属性开发中 只给 body元素加.
这个属性的触发 标志着 页面内容被加载完成.
应用场景: 当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性.
onsubmit:
是当表单在提交时触发. 该属性也只能给form元素使用.应用场景: 在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交.
<form id="form">
<input type="text"/>
<input type="submit" value="点我!" />
</form>
<script type="text/javascript">
//阻止表单提交方式1().
//onsubmit 命名的事件函数,可以接受返回值. 其中返回false表示拦截表单提交.其他为放行.
var ele=document.getElementById("form");
ele.onsubmit=function(event) {
// alert("验证失败 表单不会提交!");
// return false;
// 阻止表单提交方式2 event.preventDefault(); ==>通知浏览器不要执行与事件关联的默认动作。
alert("验证失败 表单不会提交!");
event.preventDefault();
}
Event 对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数.我们获得仅仅需要接收一下即可.
比如onkeydown,我们想知道哪个键被按下了,需要问下event对象的属性,这里就时KeyCode;
事件传播:
<div id="abc_1" style="border:1px solid red;300px;height:300px;">
<div id="abc_2" style="border:1px solid red;200px;height:200px;">
</div>
</div>
<script type="text/javascript">
document.getElementById("abc_1").onclick=function(){
alert('111');
}
document.getElementById("abc_2").onclick=function(event){
alert('222');
event.stopPropagation(); //阻止事件向外层div传播.
}
</script>
4 增删改查演示
node的CURD
增:
createElement(name)创建元素
appendChild();将元素添加
删:
获得要删除的元素
获得它的父元素
使用removeChild()方法删除
改:
- 第一种方式:
使用上面增和删结合完成修改- 第二中方式:
使用setAttribute();方法修改属性
使用innerHTML属性修改元素的内容
查: 使用之前介绍的方法.
<script type="text/javascript">
//在第一个div中动态增加一个a标签. 该a标签点击之后跳转到百度首页.
function addNode(){
//1.获得 第一个div
var div = document.getElementById("div_1");
//2.创建a标签 createElement==>创建一个a标签 <a></a>
var eleA = document.createElement("a");
//3.为a标签添加属性 <a href="http://www.baidu.com"></a>
eleA.setAttribute("href", "http://www.baidu.com");
//4.为a标签添加内容 <a href="http://www.baidu.com">百度</a>
eleA.innerHTML = "百度";
//5.将a标签添加到div中
div.appendChild(eleA);
}
//点击后 删除div区域2
function deleteNode(){
//1 获得要删除的div区域
var div = document.getElementById("div_2");
//2.获得父亲
var parent = div.parentNode;
//3 由父亲操刀
parent.removeChild(div);
}
//点击后 替换div区域3 为一个美女
function updateNode(){
//1 获得要替换的div区域3
var div = document.getElementById("div_3");
//2创建img标签对象 <img />
var img = document.createElement("img");
//3添加属性 <img src="001.jpg" />
img.setAttribute("src", "001.JPG");
//4.获得父节点
var parent = div.parentNode;
//5.替换
parent.replaceChild(img, div);
}
//点击后 将div区域4 克隆一份 添加到页面底部
function copyNode(){
//1.获取要克隆的div
var div = document.getElementById("div_4");
//2.克隆 参数为true 那么克隆时克隆所有子元素. false 只克隆自己
var div_copy = div.cloneNode(true);
//3.获得父亲
var parent = div.parentNode;
//4.添加
parent.appendChild(div_copy);
}
</script>
**修改 HTML DOM **
-
改变 HTML 内容
改变元素内容的最简答的方法是使用 innerHTML ,innerText。 -
改变 CSS 样式
<p id="p2">Hello world!</p>
document.getElementById("p2").style.color="blue";<br> .style.fontSize=48px
-
改变 HTML 属性
elementNode.setAttribute(name,value)
elementNode.getAttribute(name)<-------------->elementNode.value(DHTML) -
创建新的 HTML 元素
createElement(name) -
删除已有的 HTML 元素
elementNode.removeChild(node) -
关于class的操作
elementNode.className
elementNode.classList.add
elementNode.classList.remove
六 实例练习
1 搜索框
- <input id="ID1" type="text" value="请输入用户名" onblur="Blurs()" onfocus="Focus()">
- <script>
- function Focus(){
- var input=document.getElementById("ID1");
- if (input.value=="请输入用户名"){
- input.value="";
- }
- };
- function Blurs(){
- var ele=document.getElementById("ID1");
- var val=ele.value;
- if(!val.trim()){
- ele.value="请输入用户名";
- }
- }
- </script>
2 模拟弹出对话框
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- .back{
- background-color: rebeccapurple;
- height: 2000px;
- }
- .shade{
- position: fixed;
- top: 0;
- bottom: 0;
- left:0;
- right: 0;
- background-color: coral;
- opacity: 0.4;
- }
- .hide{
- display: none;
- }
- .models{
- position: fixed;
- top: 50%;
- left: 50%;
- margin-left: -100px;
- margin-top: -100px;
- height: 200px;
- width: 200px;
- background-color: gold;
- }
- </style>
- </head>
- <body>
- <div class="back">
- <input id="ID1" type="button" value="click" onclick="action('show')">
- </div>
- <div class="shade hide"></div>
- <div class="models hide">
- <input id="ID2" type="button" value="cancel" onclick="action('hide')">
- </div>
- <script>
- function action(act){
- var ele=document.getElementsByClassName("shade")[0];
- var ele2=document.getElementsByClassName("models")[0];
- if(act=="show"){
- ele.classList.remove("hide");
- ele2.classList.remove("hide");
- }else {
- ele.classList.add("hide");
- ele2.classList.add("hide");
- }
- }
- </script>
- </body>
- </html>
3 全选反选取消
- <button onclick="selectAll()">全选</button>
- <button onclick="cancel()">取消</button>
- <button onclick="fanxuan()">反选</button>
- <table border="1px">
- <tr>
- <td><input type="checkbox"></td>
- <td>111</td>
- <td>111</td>
- <td>111</td>
- </tr>
- <tr>
- <td><input type="checkbox"></td>
- <td>222</td>
- <td>222</td>
- <td>222</td>
- </tr>
- <tr>
- <td><input type="checkbox"></td>
- <td>333</td>
- <td>333</td>
- <td>333</td>
- </tr>
- </table>
- <script>
- function selectAll() {
- var inputs = document.getElementsByTagName("input");
- for (var i = 0;i < inputs.length;i ++){
- inputs[i].checked = true;
- }
- }
- function cancel() {
- var inputs = document.getElementsByTagName("input");
- for (var i = 0;i < inputs.length;i ++){
- inputs[i].checked = false;
- }
- }
- function fanxuan() {
- var inputs = document.getElementsByTagName("input");
- for (var i = 0;i < inputs.length;i ++){
- inputs[i].checked = !inputs[i].checked;
- }
- }
- </script>
4 两级联动
- <select id="provinces">
- <option value="">请选择省份</option>
- </select>
- <select id="citys">
- <option value="">请选择城市</option>
- </select>
- <script>
- data = {
- "河北省":["石家庄","保定"],
- "河南省":["郑州","永城"],
- "安徽省":["合肥","淮北"]
- };
- var pro_ele = document.getElementById("provinces");
- var city_ele = document.getElementById("citys");
- for(var i in data){
- var ele = document.createElement("option");
- ele.innerHTML = i;
- pro_ele.appendChild(ele);
- }
- pro_ele.onchange = function () {
- var citys = data[this.options[this.selectedIndex].innerHTML];//关键句
- city_ele.options.length = 1;//城市的option长度设为1,表示清空
- for (var i = 0;i<citys.length;i++){
- var ele = document.createElement("option");
- ele.innerHTML = citys[i];
- city_ele.appendChild(ele);
- }
- }
- </script>