一、为什么要抓包?
1.API分析(数据异常,流量,bug等等)
2.接口调试(研发,测试(正常&异常))
二、抓包工具很多,适合自己的才好
1.Wireshark( ios&and ),流量监控,无需导入(wifi&数据流量)
2.Fiddler( ios&and ),设置代理,流量要导入(无法抓2g/3g)
3.Safari web( ios h5 ),流量监控,无需导入(性能指标,页面元素以及代码调试)
三、原理
启动fiddler,程序将会把自己作为一个代理,所以的http请求在达到目标服务器之前都会经过fiddler,同样的,所有的http响应都会在返回客户端之前流经fiddler。
A.手机客户端发请求给server
B.Server端返回结果给手机客户端。这是一个交互
C.手机客户端向server端发送确认消息,这时候server端收到客户端发送的确认消息,不需要再做任何处理。
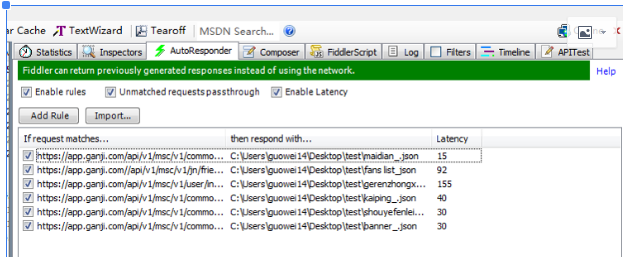
四、Fiddler AutoResponder

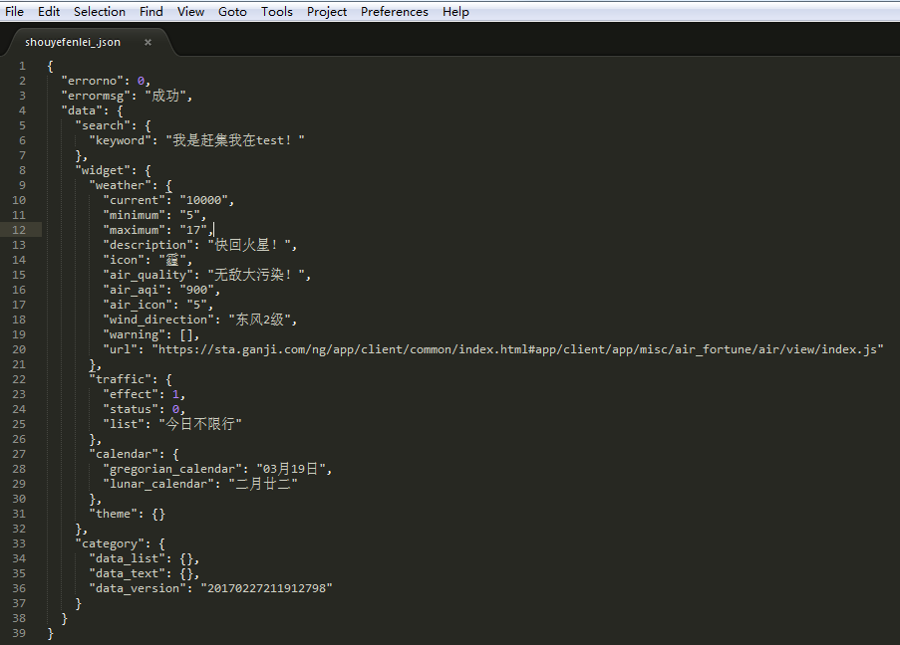
五、保存服务器返回body内容并进行json编辑和校验
通过拦截服务器请求,对原数据修改后再次返回到客户端,完全可以模拟我们自己想要的任何数据,尤其是对一些依赖开发协助修改的数据。


六、数据修改后,没有生效?
Json格式及内容校验是否正确
规则设置是否正确
本地json路径设置
绝对匹配规则尽量删除,否则切换设备或账号后命中失效
七、其它模拟方法?
1.快捷键直接拦截请求,操作简单,但是需要拦截所有依赖请求
例如:Before Requests
优点:简单操作,所见即所得
缺点:适用于一次请求,下次重新打断;有响应时间,超过相应时间即失效
2.AutoResponder,修改query规则,可以是一个文件,也可以是正则表达式,只要符合该规则,即可自动返回结果,边改边调试。
八、其它测试技巧
1.模拟网速(类似于ios开发者工具)
2.http以及通信量统计
3.http数据对比分析
4.API测试以及并发请求
5.展示所在节点server ip(修改本地js代码,ctrl+r)