做小程序也有几个月了,今天来总结一下知识点和碰到的坑
小程序开发过程中,很多地方为了便利我们多采用小程序自带弹出框来实现交互效果。这也够大多数开发使用,下面我给大家详细介绍下小程序弹出框
官方api传送门:https://developers.weixin.qq.com/miniprogram/dev/api/api-react.html?search-key=wx.show
wx.showToast()
title:显示的提示信息,在没有图标的情况下,文本内容可显示两行
icon: 显示的图标
success:成功图标
loading:加载图标
none:没有图标
image:自定义显示的图标,优先级高于icon
duration:延迟的时间,弹出框弹出后的显示时间
mask:true/false是否显示遮罩层
success:接口调用成功的回调函数
fail:接口调用失败的回调函数
complete:不管成功还是失败都会执行的函数
wx.showToast({ title: res.data.msg, icon: 'none', duration: 2000 })
wx.showToast接口只提供了两种icon【success和loading】展示形式,但是在实际开发中并不满足的。这里可以通过加image:'图片路径'
onLoad: function (options) { wx.showToast({ title:"成功", icon: 'loading...',//图标,支持"success"、"loading" image: '/images/tan.png',//自定义图标的本地路径,image 的优先级高于 icon duration: 2000,//提示的延迟时间,单位毫秒,默认:1500 mask: false,//是否显示透明蒙层,防止触摸穿透,默认:false success:function(){}, fail:function(){}, complete:function(){} }) },

注:一般在点击事件中调用,可结合使用wx.hideTotast来使用,如果icon值为none则不显示图标,此时 title 文本最多可显示两行

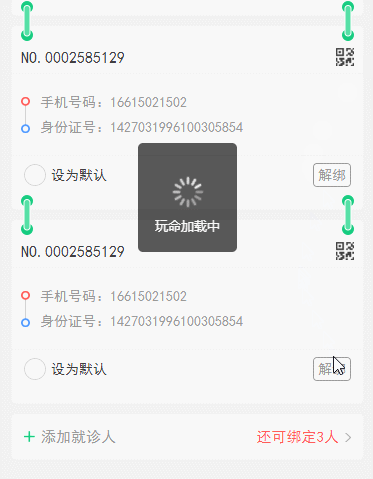
wx.showLoading()
title:加载的提示信息eg:玩命加载中...
mask:是否现思遮罩层
success:接口调用成功的回调函数
fail:接口调用失败的回调函数
complete:无论成功还是失败都会执行的函数
注:一般需要结合使用wx.hideLoading();来使用可分别在onLoad和onReady中使用,数据渲染完成后关闭

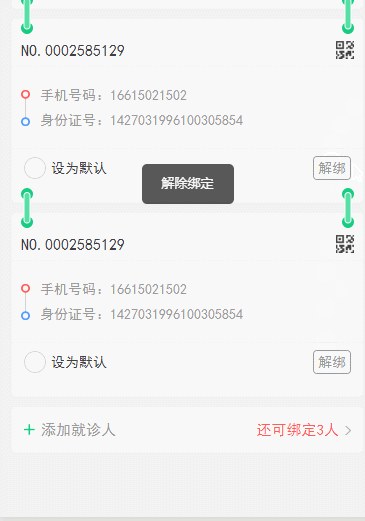
wx.showModal()
title:提示信息的标题
content:提示信息的内容
showCancel:true/false是否显示取消按钮
cancelText:取消按钮的文本内容,不得超过四个字符
cancelColor:取消按钮的文本颜色,默认#000000
confirmText:确认按钮的文本内容,不得超过四个字符
confirmColor:却惹按钮的文本颜色,默认#000000
success:接口成功的回调
fail:接口失败的回调
complete:无论成功或失败都会嗲用
注:一般带年纪确认或取消,我们需要在success中进行事件的判断处理