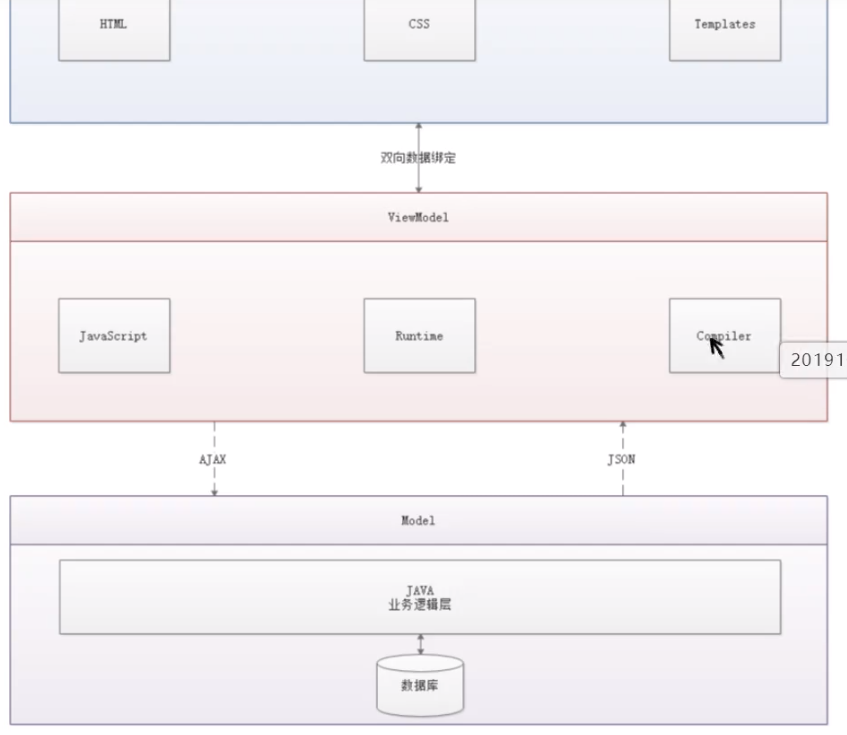
VUE.js
Soc: 关注点分离原则。
html CSS js只关注视图
页面跳转:vue-router
网络通信: axios

前端3要素












VUE起步:
<div id="app"> {{message}} </div> <div id="app1"> {{message}} </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var vm = new Vue({ el: "#app", data: { message: "hello Vue" } }); var vm1 = new Vue({ el: "#app1", data: { message: "hello Vue1" } });


操作虚拟dom,不用操作实际dom。
Vue操作:
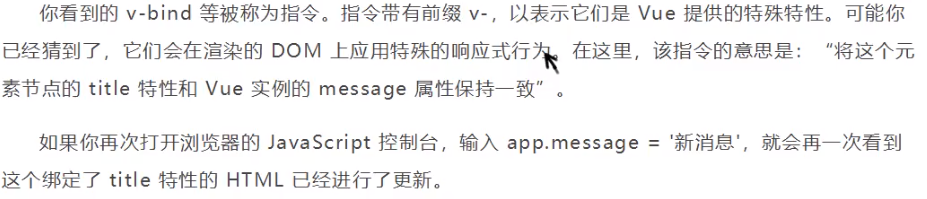
v-bind:绑定指令 缩写: :属性

v-if:
v-else:
v-else-if:
<h1 v-if="ok">{{message}}</h1> <h1 v-else>No</h1> <h1 v-if="message==='he'"> Yes </h1> <h1 v-else-if="message==='heihei'">No</h1>
v-for:循环
<div id="app"> <li v-for="item in items"> {{item.age}} {{item.name}} </li> </div>
时间绑定:
v-on:事件 :事件触发后执行的方法必须位于methods中。缩写:@:
<div id="app"> <button v-on:click="sayhello" >点击</button> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var vm = new Vue({ el: "#app", data: { message: "长大" }, methods: { sayhello: function () { alert(this.message); } } });


<div id="app"> 输入:<input type="text" v-model="message"> {{message}} </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var vm = new Vue({ el: "#app", data: { message: "长大" }, methods: { } });
绑定select 等输入
<div id="app"> 输入: <select v-model="select"> <option>A</option> <option>B</option> <option>C</option> </select> {{select}} </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var vm = new Vue({ el: "#app", data: { message: "长大", checked: false, select: 'A' }, methods: { } });
VUE组件:可以实现代码复用
定义 要将组件定义在new Vue之前。
<div id="app"> <mybutton></mybutton> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> Vue.component('mybutton',{ data: function () { return{ count: 0 } }, template: '<button @click="count++">你点击了{{count}}次</button>' }); var vm = new Vue({ el: "#app", data: { message: "长大", checked: false, select: 'A' }, methods: { } });
组件循环后值绑定;将new Vue中的data items数据遍历,将每一个遍历的值与hah绑定,在component中使用props接收,在使用{{}}获取,写入组件内。
<div id="app"> <mybutton v-for="item in items" v-bind:hah="item"></mybutton> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> Vue.component('mybutton',{ props: ['hah'], template: '<li>{{hah}}</li>' }); var vm = new Vue({ el: "#app", data: { items: [ "java","hello" ] }, methods: { } });
VUE axios

Vue闪烁问题,加载慢时会等一会在渲染
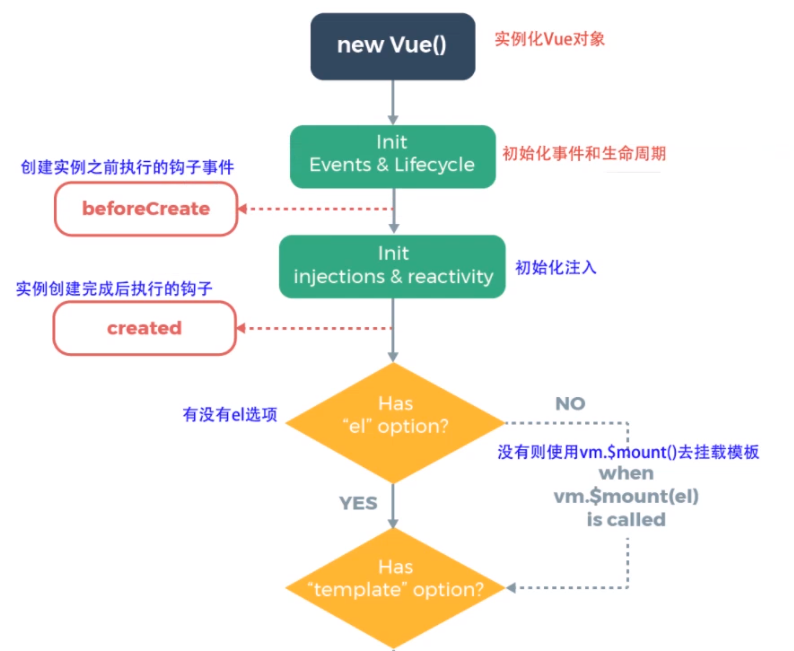
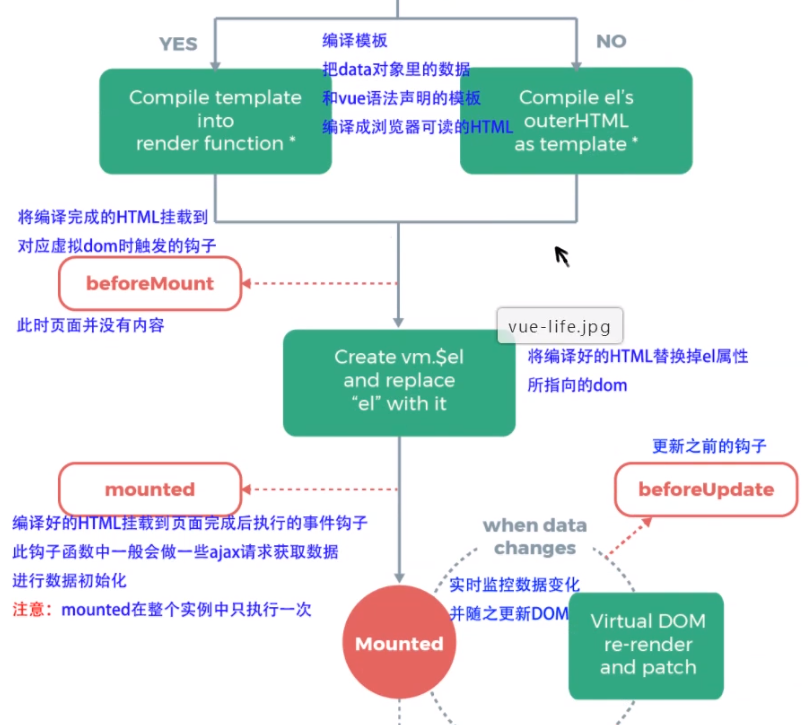
生命周期


异步获取json数据
本地伪造一个data.json。使用axios.get("data.json")获取json数据,then对数据进行处理,定义一个data() return { info :{}},将返回值与info绑定,就可以用info的值去在页面展示了。
<div id="vue" v-cloak> {{info.name}} <a v-bind:href="info.url">百度</a> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script> var vm = new Vue({ el: "#vue", data: { }, data(){ return { info: { } } }, mounted(){//钩子函数,ES6的新特性 axios.get('data.json').then(response=>this.info=response.data); } }); </script>
Vue的8方法:
- *beforeCreate()
- *created()
- *beforeMount()
- *mounted()
- *beforeUpdate()
- *updated()
- *beforeDestory()
- *destoryed()
Vue的7指令:
- v-if 条件渲染指令
- 根据其后表达式的bool值进行判断是否渲染该元素
- v-show
- 与v-if类似,只是会渲染其身后表达式为false的元素,而且会给这样的元素添加css代码:style="display:none"
- v-else
- 必须跟在v-if/v-show指令之后,不然不起作用;如果v-if/v-show指令的表达式为true,则else元素不显示;如果v-if/v-show指令的表达式为false,则else元素会显示在页面上
- v-for
- 类似JS的遍历,用法为 v-for="item in items", items是数组,item为数组中的数组元素
- v-bind
- 这个指令用于响应地更新 HTML 特性,比如绑定某个class元素或元素的style样式,它的语法糖为 ':'
- v-on
- 用于监听指定元素的DOM事件,比如点击事件,它的语法糖为 '@'
- v-model
- 用于表单元素,进行双向数据绑定
Vue中的data属性专门用来以对象方式存放数据,它有两种用法
var vm=new Vue({ data:{a:1,b:2,}, }) var vm=new Vue({ data(){return {a:1,b:2,}}, })
但是在组件中,只接受第二种用法,即将data作为一个函数名、数据对象作为函数返回值来使用。因为组件可能被用来创建多个实例。如果data仍然是一个纯粹的对象,则所有的实例将共享引用同一个数据对象!通过提供data函数,每次创建一个新实例后,我们能够调用data函数,从而返回初始数据的一个全新副本数据对象。
methods与computed:
我们可以将同一函数定义为一个方法而不是一个计算属性。两种方式的最终结果确实是完全相同的。然而,不同的是计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。这也同样意味着下面的计算属性将不再更新,因为 Date.now() 不是响应式依赖:
computed: { now: function () {
this.message; return Date.now() } }
computed会缓存值,methods调用时需要加(),不然会显示函数源码,computed不能加括号调用。 当添加this.message后,如果message值更新,缓存失效,重新计算。

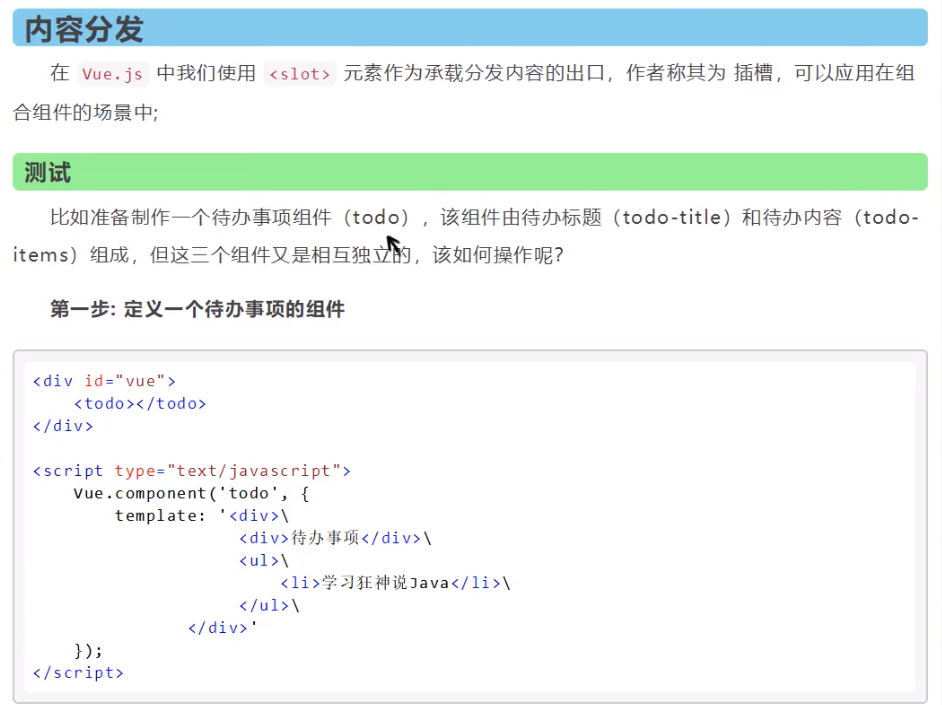
插槽使用详解: https://www.cnblogs.com/mandy-dyf/p/11528505.html
<div id="app"> <div> <father> <com1 v-bind:title="message"></com1> <com2 v-for="item in items" v-bind:list="item"></com2> </father> </div> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script> Vue.component('father', { template: '<div>今天气温50°<slot name="title"></slot>' + '<ul><slot></slot></ul></div>' }); Vue.component('com1', { props: ['title'], template: '<div>{{title}}</div>' }); Vue.component('com2', { props: ['list'], template: '<li>{{list}}</li>' });
自定义事件:
this.$emit("remove"); remove为自定义事件
<div id="app"> <div> <father> <com1 v-bind:title="message"></com1> <com2 v-for="(item,index) in items" :list="item" :index="index" v-on:remove="removeItems(index)"></com2> </father> </div> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script> Vue.component('father', { template: '<div>今天气温50°<slot name="title"></slot>' + '<ul><slot></slot></ul></div>' }); Vue.component('com1', { props: ['title'], template: '<div>{{title}}</div>' }); Vue.component('com2', { props: ['list','index'], template: '<li>{{index}}{{list}} <button @click="remove">删除</button></li>', methods: { remove: function () { this.$emit("remove"); } } });
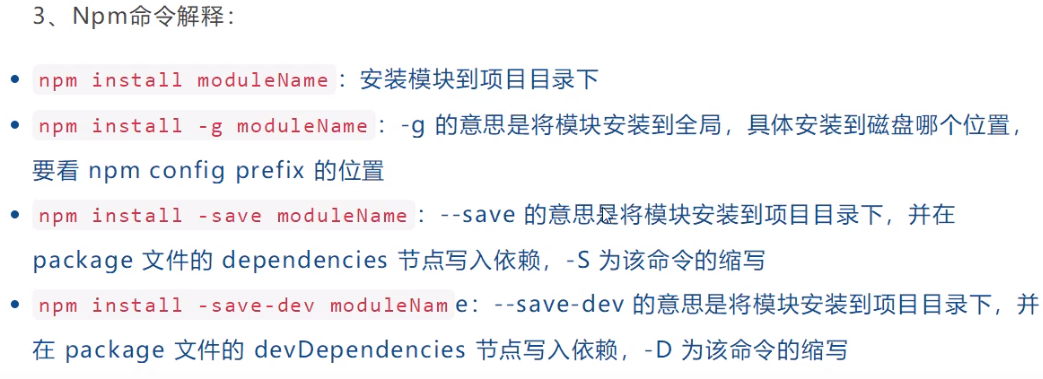
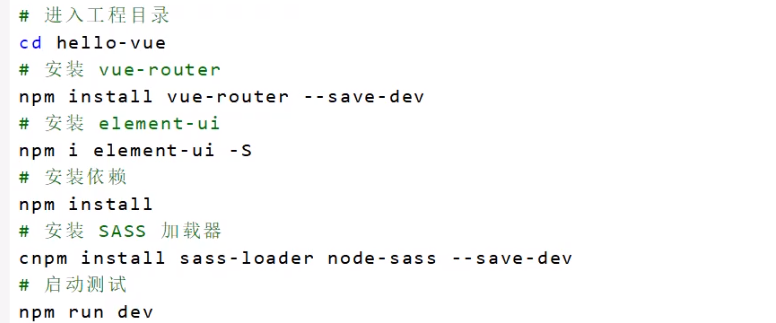
Vue-cli


webpack




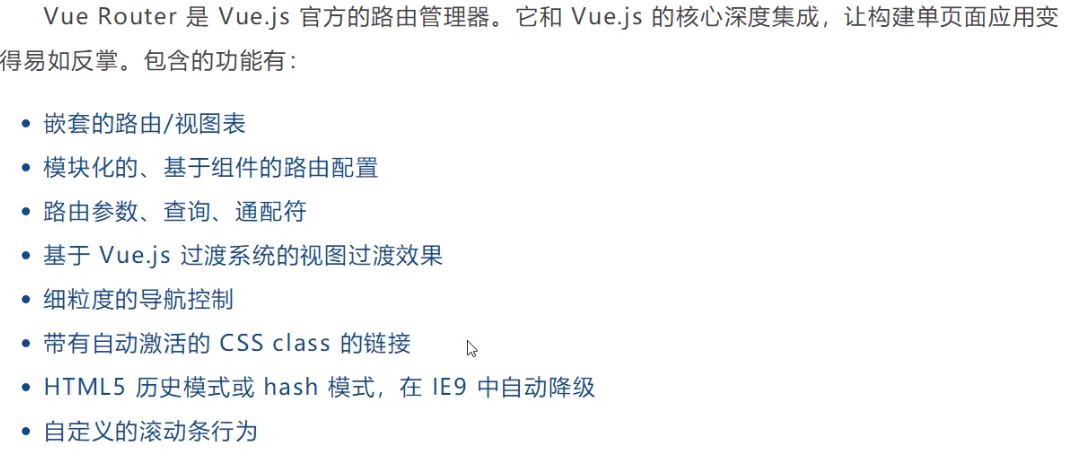
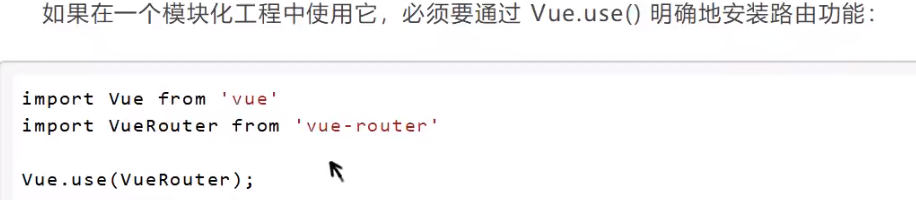
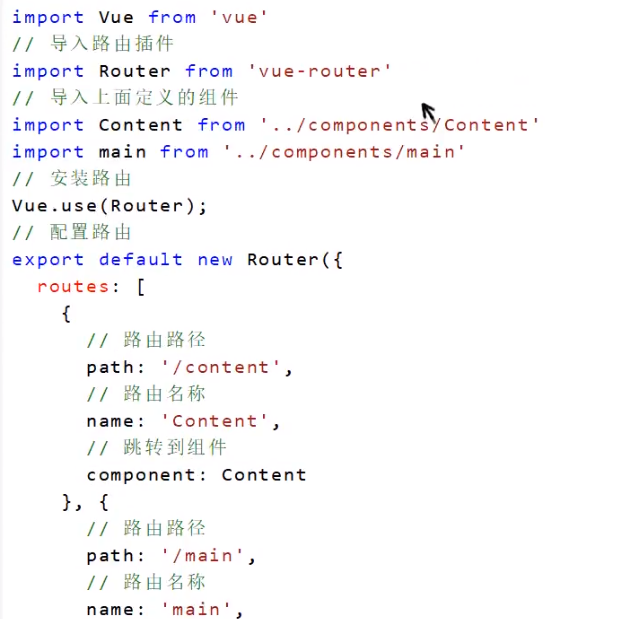
VUE-router






路由嵌套

带参数跳转
<el-menu-item index="1-1"> <router-link v-bind:to="{name: 'Profile', params: {id:1}}" >个人信息</router-link> </el-menu-item>
<template>页面显示
<h1>Profiles {{$route.params.id}}</h1>
</template>
路由中要使用组件名字嵌套路由才能跳转。
export default new VueRouter({ routes: [ { path: '/main', component: Main, children: [ { path: '/list',//嵌套的路由 component: List }, { path: '/profile/:id', name: 'Profile', component: Profile } ] }, { path: '/login', component: Login } ] });
404页面:
{ path: '*', component: NotFound }
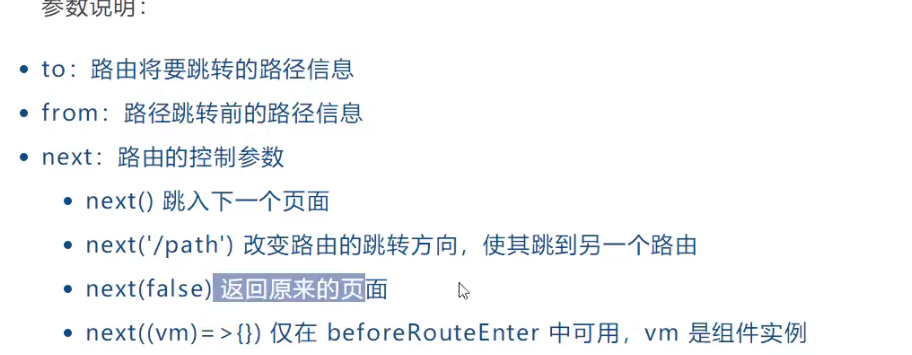
钩子函数

在页面加载完成前在钩子函数中发送ajax请求;
export default { props: ['id'], name: "UserProfile", beforeRouteEnter: (to,from,next)=>{ console.log("before"); next(vm => { vm.getDate(); }); }, beforeRouteLeave: (to, from, next) => { console.log("after"); next(); }, methods: { getDate: function () { this.axios({ method: 'get', url: 'http://localhost:8080/static/mock/data.json' }).then(function (response) { console.log(response); }); } }