今天在实现对数组对象进行过滤的时候,因为之前很少实现这个功能,所以对filter、RegExp和test都没有深入的理解,常见的就是百度找实现方法
但是,Excuse me ??? 居然没有对数组对象过滤完全的解决方法,只有各种各样简单的实现。or~~~ 一些看的我云里雾里的代码,原谅我是小菜鸟一枚!!!
好吧,我还是自食其力吧!!!废话不多说,进入正题。
这篇文章使用的是filter、 RegExp 和test()来实现过滤,既然如此,先定义一个初始数组,然后再看看三个的官方文档的介绍。
const defaultArray = [{ //初始数组
}]
官方文档介绍
Array filter() 方法
定义:创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
语法:array.filter(function(currentValue,index,arr), thisValue)
参数说明:
function(currentValue,index,arr):必须。函数,数组中的每个元素都会执行这个函数
函数参数:
currentValue:必须。当前元素的值
index:可选。当前元素的索引值
arr:可选。当前元素属于的数组对象
thisValue: 可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。如果省略了thisValue,'this'的值为'undefined'
注意:
1、filter() 不会对空数组进行检测
2、 filter() 不会改变原始数组。
关于filter()的官方介绍看完了,现在我们来验证下。
代码:
this.defaultResult.filter((currentValue,index,arr) => {
console.log('currentValue-->',currentValue);
console.log('index-->',index);
console.log('arr-->',arr);
})
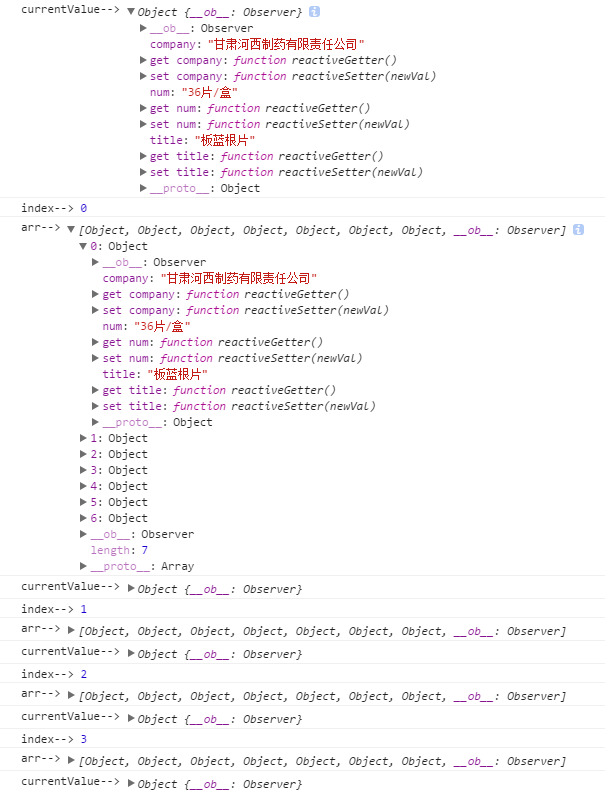
现在来打印看看各个参数分别打印出什么。打印结果:

可以看出,currentValue和index分别打印出初始数组的各个对象,就像对数组遍历了一遍,而arr则完全的打印出了初始数组。
RegExp 对象
RegExp 对象用于规定在文本中检索的内容。
当您检索某个文本时,可以使用一种模式来描述要检索的内容。RegExp 就是这种模式。
定义:RegExp 对象用于存储检索模式。通过 new 关键词来定义 RegExp 对象。
语法:new RegExp(pattern, attributes)
参数说明:
pattern 是一个字符串,指定了正则表达式的模式或其他正则表达式。
RegExp 对象的方法(3个): test()、exec() 以及 compile()。
//注:本文只说test()方法。
现在来实现下,如下:
let patt1 = new RegExp(this.value, 'i') //this.value: 需要寻找的值,如上文中的字符"e"
//该代码表示: 区分大小写匹配指定pattern字符
test()方法
定义: 用于检测一个字符串是否匹配某个模式。
语法:RegExpObject.test(string)
参数说明:
string: 必需。要检测的字符串。
返回值:如果字符串 string 中含有与 RegExpObject 匹配的文本,则返回 true,否则返回 false。
现在我们对RegExp对象和test()方法一起使用来验证下。
let result= new RegExp('e').test('The best things in life are free');
console.log('result:', result);
打印结果: result: true
实现方法
看了上面的官方文档的介绍,各位客观应该对filter、RegExp和 test()很了解了吧?!
现在我们来实现下,如何对一个数组对象进行过滤。
废话不多说,直接上代码。
let filterResult = this.defaultResult.filter(value=> new RegExp(this.value, 'i').test(value.title));
惊不惊喜~~意不意外~~,一行代码完全搞定。各位快去看看吧!!
好了,文章到此结束,有什么好的建议或者不对的地方请留言。