
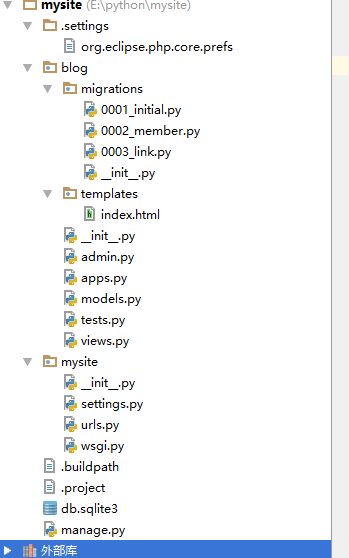
项目目录介绍:
--------
manage.py : Django项目里面的工具,通过它可以调用django shell和数据库等。
mysite/ 主要是项目配置的信息,通常一次生成后不需要其他操作
| --- settings.py : 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
| --- urls.py : 负责把URL模式映射到应用程序。
| --- wsgi.py : 用于项目部署。
blog / 项目详细的配置信息
| --- admin.py : django 自带admin后面管理,将models.py 中表映射到后台。
| --- apps.py : blog 应用的相关配置。
| --- models.py : Django 自带的ORM,用于设计数据库表。
| --- tests.py : 用于编写Django单元测试。
| --- veiws.py :视图文件,用于编写功能的主要处理逻辑。
基于后台的 比如博客 友情链接 用户等的管理 想使用后台自带的ORM
那么流程如下
找到blog里面的
models.py 撰写如下
# Create your models here. class BlogsPost(models.Model): title = models.CharField(max_length = 150) # 博客标题 body = models.TextField() # 博客正文 timestamp = models.DateTimeField() # 创建时间 class Member(models.Model): username = models.CharField(max_length=60) #用户名 password = models.CharField(max_length=32) #密码 timestamp = models.DateTimeField() #创建时间 class Link(models.Model): title = models.CharField(max_length = 60) #链接标题 link = models.CharField(max_length = 120) #链接地址 order = models.IntegerField() #排序 timestamp = models.DateTimeField() #创建时间
然后使用
python manage.py makemigrations blog
然后
python manage.py migrate
数据同步
同步完毕后,然后设置到加载的
然后到admin.py 写入如下
from blog.models import BlogsPost from blog.models import Member from blog.models import Link # Register your models here. class BlogsPostAdmin(admin.ModelAdmin): list_display = ['title', 'body', 'timestamp'] class MemberAdmin(admin.ModelAdmin): list_display = ['username', 'password', 'timestamp'] class LinkAdmin(admin.ModelAdmin): list_display = ['title', 'link', 'order', 'timestamp'] admin.site.register(BlogsPost, BlogsPostAdmin) admin.site.register(Member, MemberAdmin) admin.site.register(Link, LinkAdmin)
然后 重新运行python server
python manage.py runserver
对于前台的显示
找到blog下的 view.py 获取不同的数据,然后加载到不同的模板里面 模板咱可以使用bootstrap来撰写
在blog下 新建templates目录 然后新建 index.html
在view.py中,加载index.html 即可完成整个大概流程
<embed type="application/x-shockwave-flash" class="edui-faked-video" pluginspage="http://www.macromedia.com/go/getflashplayer" src="http://player.youku.com/player.php/sid/XMzU4MTk2MTI2MA==/v.swf" width="420" height="280" wmode="transparent" play="true" loop="false" menu="false" allowscriptaccess="never" allowfullscreen="true"/>