flexBox 布局最合适小规模布局,而网格布局适合较大规模布局。
float,clear,vertical-align 在flex中不起作用。
flex布局中,有两类作用于父节点也子节点的样式,大部分简单的布局只要把父节点写好了,子节点是没有多大问题的。
- 常用的父节点样式有:
display: flex /*声明布局方式*/
flex-direction:row | column /*规定主轴的显示方向*/
flex-wrap: nowrap | warp /*是否换行*/
justify-content: flex-start /*水平排列样式*/
align-items: center /*垂直排列样式*/
- 常用的子节点样式有:
order:9 /*子节点的显示顺序*/
felx采用的是弹性布局,在声明一个元素的display属性为flex的时候,浏览器在元素内计算两天轴来,两条方向轴根据flex-direction属性的值决定是纵轴位主轴还是横轴为主轴。我们只要设置到子节点的方向轴,就可以控制子节点的显示方向。
举个桔子:
<div class="judgesComments">
<div class="comments">个你满分我都觉得不够,可以的话,我希望能再给你10分!继续努力,继续加油!</div>
</div>
一个div内有一段文字,要让这段文字垂直居中,以往的写法一般是这样:
.judgesComments{
width:70%
height:80px;
}
.judgesComments>comments{
line-heigth:80px; /*垂直居中,事实上这样的垂直居中并不是真正的垂直居中,可能还需要加个padding,如果屏幕的高度不一样,还需要再调整*/
color: white;
font-family: "微软雅黑";
font-size: 22px;
margin: 0 auto;
word-wrap: break-word;
overflow: hidden;
}
如果用flex写:
.judgesComments{
width: 70%;
height: 80px;
display: flex; /*声明布局方式*/
align-items: center; /*垂直居中,妥妥的,不会根据屏幕大小而受到影响*/
}
.judgesComments>.comments{
color: white;
font-family: "微软雅黑";
font-size: 22px;
margin: 0 auto;
word-wrap: break-word;
overflow: hidden;
}
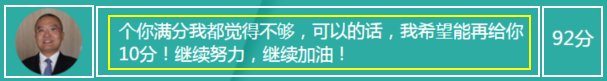
黄色框中的文字就是使用flex布局做到的。

再举个稍微复杂的桔子:
多列多行显示的布局,应该怎么设置呢?
有人说,有得着套这么多层吗?可以留言我们探讨一下,或许您有更好的方法呢。我的想法是,多嵌套几层,方便调整:
html:(**第二层控制第三层的显示方向;第三层控制第四层的显示方向**)
<div class="contentRight">
<div class="scoreRight">
<div class="judgesList">
<div class="judgesComments">
<div class="comments">个你满分我都觉得不够,可以的话,我希望能再给你10分!继续努力,继续加油!</div>
</div>
<div class="judgesScore">92分</div>
</div>
</div>
css样式:
/*第一层样式*/
.contentRight {
display : flex ; /*第一层,要定义布局方式*/
}
/*第二层样式*/
.scoreRight {
width : 78 %;
height : 100 %;
display : flex ; /*第二层,同样要定义布局方式*/
flex-direction : column ; /*声明第二层主轴的方向,是按Y轴来排列:竖排,用来控制第三层的显示方向*/
justify-content : flex-start ; /*声明第二层主轴的排列方式,水平起始位置*/
align-items : center ; /*副轴的排列方式,Y轴居中*/
margin-top : 10 %;
}
/*第三层样式*/
.scoreRight > .judgesList{
display : flex ; /*第三层,同样要定义布局方式*/
flex-direction : row ; /*第三层,就是效果图,的主轴方向,是按 X轴来排列:横排,用来控制第四层的显示方向*/
justify-content : flex-start ; /*横排的起始方向,水平起始位置*/
align-items : center; /*副轴的排列方式,Y轴居中*/
margin-bottom : 3 %;
}
/*下面是第四层样式*/
.scoreRight > .judgesList> .judgesHead {
width : 84 px;
height : 84 px;
border-radius : 6 px;
margin-right : 6 %;
}
/*垂直居中*/
.scoreRight > .judgesList> .judgesComments {
width : 70 %;
height : 84 px;
display : flex ;
align-items : center;
}
.scoreRight > .judgesList> .judgesComments >.comments {
color : white;
font-family : "微软雅黑" ;
font-size : 22 px;
margin : 0 auto ;
word-wrap : break-word ;
overflow : hidden ;
}
.scoreRight > .judgesList> .judgesScore {
width : 84 px;
height : 84 px;
color : white;
font-family : "微软雅黑" ;
font-size : 24 px;
display : block ;
line-height : 74 px;
margin-left : 10 px;
}
可以很方便进行水平和垂直方向的,居左,居中,居右,两边对齐等效果。
如果要想让其它浏览器支持,flex布局属性,都需要加上浏览器前缀。