动态表单之根据Json生成表单
我们在实际的使用中,动态表单往往是由服务器端的一系列配置,然后返回数据给客户端,最后客户端根据数据来动态的生成表单。那么怎么像我们上面所描述的这样,生成一个可以让我们的客户端解析,并且可以用于服务器与客户端传输的字符呢?
我第一时间能想到的最直接的办法,就是生成一些列数据,这些数据中包含客户端我们在构造FormModel时每个控件中需要的属性,最终客户端去判断控件的类型,并new不同的控件,然后push到formModel中~
那究竟在ng-dynamic-forms这个控件中如何根据Json生成呢?
原来如此
不知道在前面分析源码的时候,您有没有注意到,源码中core/model中的所有控件的模型定义,大部分属性前面都加了@serializable() 这样一个装饰器,javascript中序列化这个词提及的可能并不多,但是熟悉其他语言的同学看到这个可能就兴奋了,因为只要提到序列化,那就基本上是为了存储和传输的,比如我们常说的,将某个对象序列化成Json,序列化成XML等等,既然作者给这些属性加了这个装饰器,那么说明这些属性基本上是可以序列化的,我们可以尝试将我们定义的formModel序列化成JSON,并在控制台打印,我们在ngOninit中添加如下代码:
ngOnInit() { this.formGroup = this.formService.createFormGroup(this.formModel); console.log(JSON.stringify(this.formModel)); }
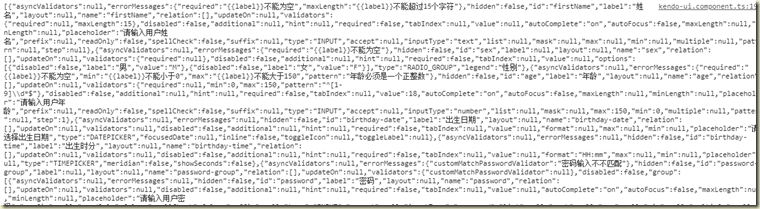
然后待浏览器自动刷新后,在开发者工具的控制台中查看,发现确实生成了一堆的JSON,大概如下:
看到这里,是不是恍然大悟,哦,原来如此!!!
formService.fromJSON
既然能从对象转换成JSON,那就能从JSON转换成对象。而且ng-dynamic-forms给我们提供了更为方便的方法来让我们通过JSON创建表单。
这个方法位于源码中Core/Service/DynamicFormService中,方法名字为fromJSON,他的用法很简单,就是根据一个JSON,来生成一个formModel,供我们创建表单时使用。
为了尝试通过从JSON生成表单,我们将上面序列化出来的JSON复制出来,贴到代码中并赋值给一个变量(看着很恶心?没关系,吐完接着调试),然后调用formService.fromJSON方法创建模型。
大概代码如下:
ngOnInit() { const formJson = '那串恶心的JSON字符串'; const fromJsonModel = this.formService.fromJSON(formJson); this.formGroup = this.formService.createFormGroup(fromJsonModel); console.log(JSON.stringify(fromJsonModel)); }
待页面刷新后,我们会发现,通过JSON生成的表单,和刚才我们序列化JSON时所用的表单的效果是完全一样的~
6666~
当然,JSON的内容不是必须要通过对象序列化来得到,我们完全可以自己去在服务器端组装一个DynamicFormControlModel结构相同的JSON数据即可,具体有哪些属性可以用,可以自己去扒一下Core中定义的那一堆Model,看他们里面有那些可以序列化的属性~
比如下面这样:
[ { "type": "INPUT", "id": "sampleInput", "label": "Sample Input", "maxLength": 42, "placeholder": "Sample input" }, { "type": "RADIO_GROUP", "id": "sampleRadioGroup", "label": "Sample Radio Group", "options": [ { "label": "Option 1", "value": "option-1", }, { "label": "Option 2", "value": "option-2" }, { "label": "Option 3", "value": "option-3" } ], "value": "option-3" } { "type": "CHECKBOX", "id": "sampleCheckbox", "label": "I do agree" } ]