Demo地址:http://webspirited.com/tagit/
使用方法:
除了JQuery脚本外,下面的脚本也是必须的,这些脚本你都可以去GitHub下载:https://github.com/hailwood/jQuery-Tagit
<link href="~/Content/jquery.tagit.css" rel="stylesheet" />
<link href="~/Content/tagit.ui-zendesk.css" rel="stylesheet" />
<script src="~/Scripts/jquery-ui.min.js"></script>
<script src="~/Scripts/tag-it.min.js"></script>
HTML中,你的文本框替换成:<ul id="myTags"></ul>
然后加入一段Js:
$(document).ready(function () { //输入逗号自动分割的控件,Demo:http://webspirited.com/tagit/ $("#myTags").tagit({ allowSpaces: true, singleField: true,//必须要加这个,不然会把Tag当作一个List给提交过去。 fieldName: 'DailyEvaluateValues'//这个是只你的字段名称,提交表单时会用这个name }); });
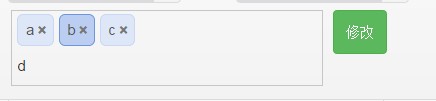
使用就是这么简单!效果如下:

就是这么爽,快来试试吧~~~~