实现代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style> *{margin: 0px;padding: 0px;} body{font-size: 16px;font-weight: bold;color: #fff;padding: 100px;} #box{width: 300px;background: #1a1a1a;padding: 20px;text-align: center;} span{display: inline-block;width: 30px;border: 2px solid #ccc;padding: 0 10px; margin: 0 10px;background-color: #fff;color: #000;} input{width: 283px;height: 50px;cursor: pointer;margin-top: 20px;background: url(btn-1.png) no-repeat;border: none;outline: none;} input.cancel{background-position: 0 -50px;} </style> <script> window.onload=function(){ var oBtn = document.getElementsByTagName('input')[0]; var timer = null; oBtn.onclick=function(){ this.className==''?(timer = setInterval(updateTime,1000),updateTime()) : (clearInterval(timer)); this.className=this.className==''?'cancel':''; }; function format(a){ return a.toString().replace(/^(d)$/,'0$1'); }; function updateTime(){ var aSpan = document.getElementsByTagName('span'); var oRemain = aSpan[0].innerHTML.replace(/^0/,'')*60 + parseInt(aSpan[1].innerHTML.replace(/^0/,'')); if(oRemain <= 0){ clearInterval(timer); return; } oRemain--; aSpan[0].innerHTML = format(parseInt(oRemain/60)); oRemain %= 60; aSpan[1].innerHTML = format(parseInt(oRemain)); }; } </script> </head> <body> <div id="box"> <span>01</span>分钟<span>40</span>秒 <input type="button"/> </div> </body> </html>
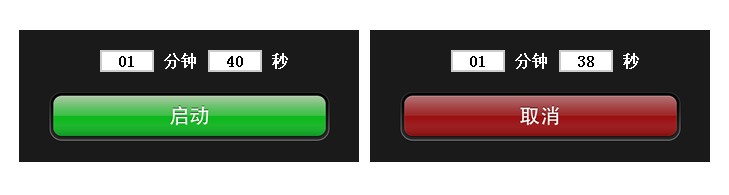
效果图如下所示:

素材图片:
