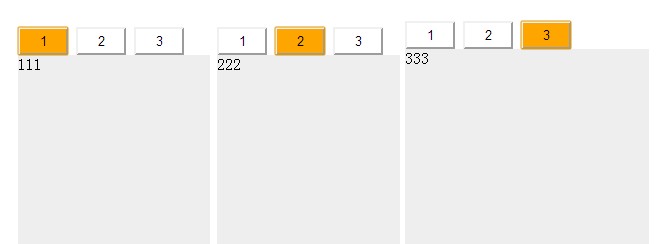
(1)代码效果:
选项卡
(2)实现代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style> input{width: 50px;height: 28px;background-color: #fff;text-align: center;} .active{background-color: orange;} div{height: 200px;width: 300px;background-color: #eee;display: none;} </style> <script> window.onload=function(){ var aBtn = document.getElementsByTagName("input"); var aDiv =document.getElementsByTagName('div'); for(var i=0;i<aBtn.length;i++){ aBtn[i].index=i; aBtn[i].onclick=function(){ // alert(this.value); for (var i = 0; i < aBtn.length; i++) { aDiv[i].style.display="none"; aBtn[i].className=""; }; this.className="active"; aDiv[this.index].style.display="block"; } } } </script> </head> <body> <input class="active" type="button" value="1" /> <input type="button" value="2" /> <input type="button" value="3" /> <div style="display:block;">111</div> <div>222</div> <div>333</div> </body> </html>
(3)结果如下图所示:

(4)学习要点:
index、this 、for循环