前端很好的session 的例子 (随机验证码登陆)
https://github.com/Endless-Clould/qianduan
参考:
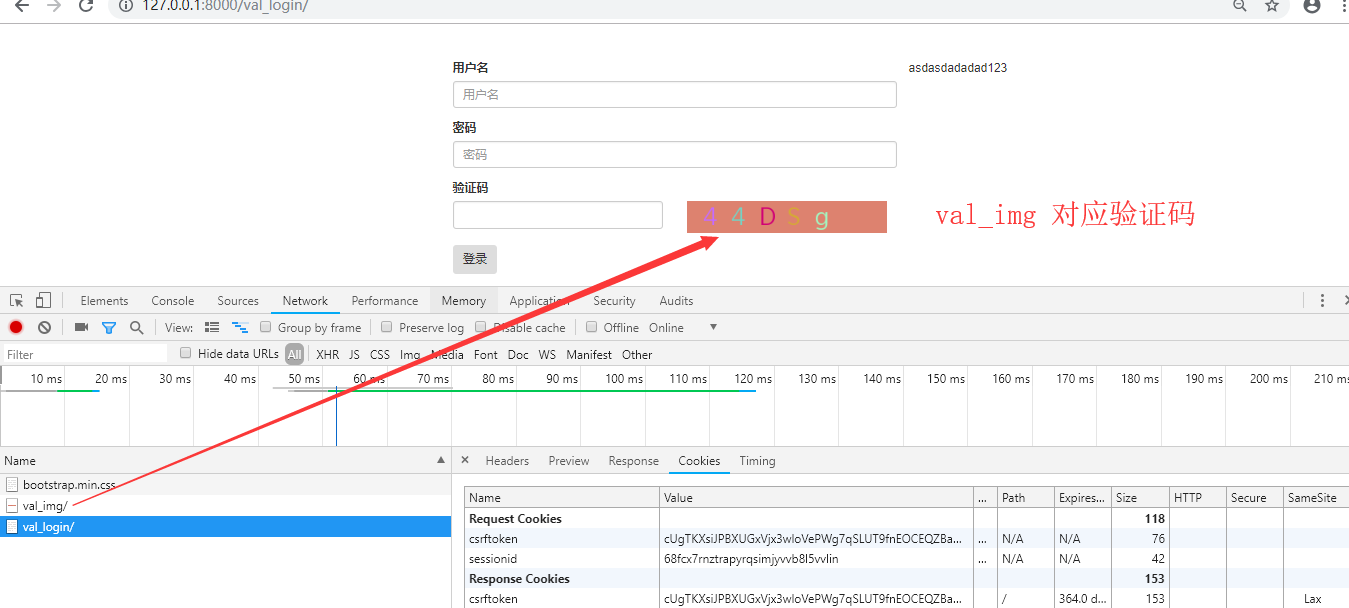
验证码登录
https://www.cnblogs.com/Michael--chen/p/10569162.html
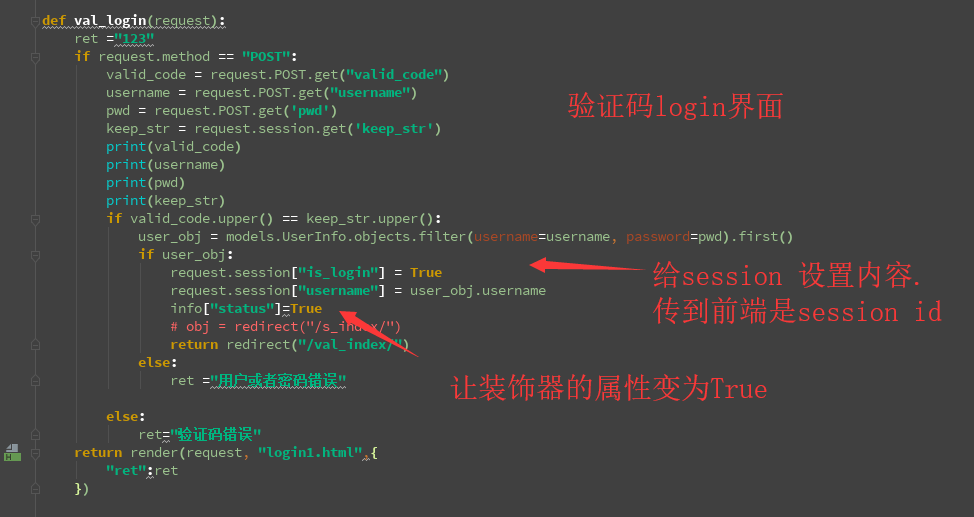
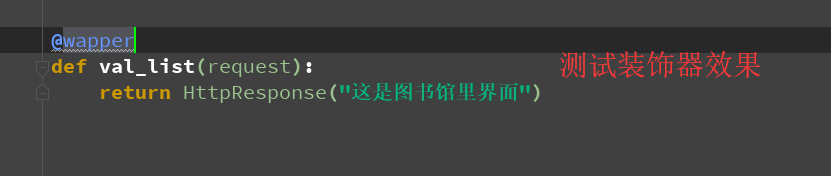
视图层:





路由层:

模板层:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <style> .con{ margin-top: 120px; } </style> </head> <body> <div class="container"> <div class="row con"> <form action="/val_login/" method="post"> {% csrf_token %} <div class="form-group col-sm-6 col-sm-offset-3"> <label for="exampleInputEmail1">用户名</label> <input type="text" class="form-control" name="username" id="exampleInputEmail1" placeholder="用户名"> </div> <div class="form-group col-sm-6 col-sm-offset-3"> <label for="exampleInputPassword1">密码</label> <input type="password" class="form-control" name="pwd" id="exampleInputPassword1" placeholder="密码"> </div> <div class="form-group col-sm-6 col-sm-offset-3"> <label for="exampleInputFile">验证码</label> <div class="row"> <div class="col-sm-6"> <input type="text" name="valid_code" id="exampleInputFile" class="form-control col-sm-3"> </div> <div class="col-sm-4"> {# <img src="/static/images/111.png" alt="">#} <img src="/val_img/ " alt=""> {# 这行的/val_img/ 响应val_img 视图 获取内容#} </div> </div> </div> <div class="form-group col-sm-6 col-sm-offset-3"> <button type="submit" class="btn btn-defaultcol-sm-offset-3">登录</button> </div> </form> <p>asdasdadadad{{ret}}</p> </div> </div> </body> </html>
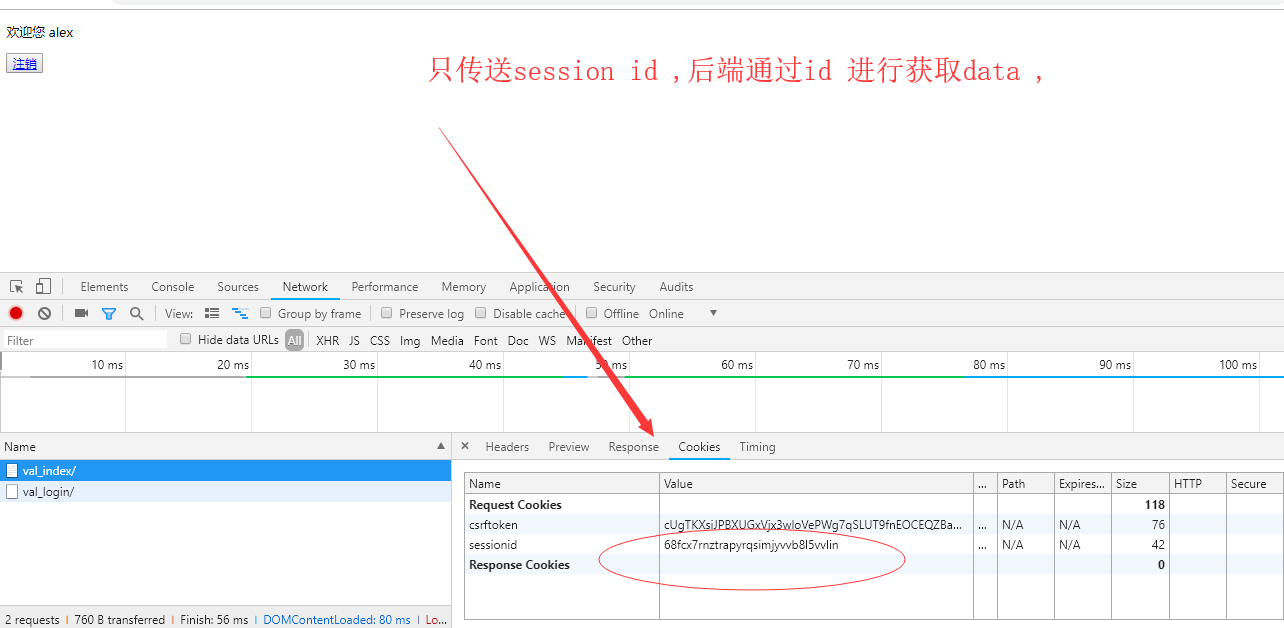
展示i效果: