一.函数
函数:函数就是将一些语言进行封装,然后通过调用的形式,执行这些语句.
函数的作用:
1.将大量重复的语句写在函数里,以后需要这些语句的时候,可以直接调用函数,避免重复劳动
2.简化编程,让变成模块化
console.log("hello world");
sayHello(); //调用函数
//定义函数:
function sayHello(){
console.log("hello");
console.log("hello world");
}
第一步:函数的定义
函数定义的语法:
function 函数名字(){ }
.function:是一个关键字.中文意思是"函数","功能".
.函数名字:命名规定和变量的命名规定一样.只能是字母,数字,下划线,美元符号,不能以数字开头.
参数:后面有一对小括号,里面用来放参数
大括号里面:是这个函数的函数体;
第二部:函数的调用
函数调用的语法:
函数名字();
函数的参数:形参和实参
函数的参数包括形参和实参
注意:实际参数和形式参数的个数,要相同.
例子:
sum(3,4); sum("3",4); sum("Hello","World"); //函数:求和 function sum(a, b) { console.log(a + b); }
函数的返回值
例子:
console.log(sum(3, 4)); //函数:求和 function sum(a, b) { return a + b; }
二.伪数组 arguments
arguments 代表的是实参.有个讲究的地方是:arguments只在函数中使用
(1)返回函数实参的个数:argument是.length
例子:
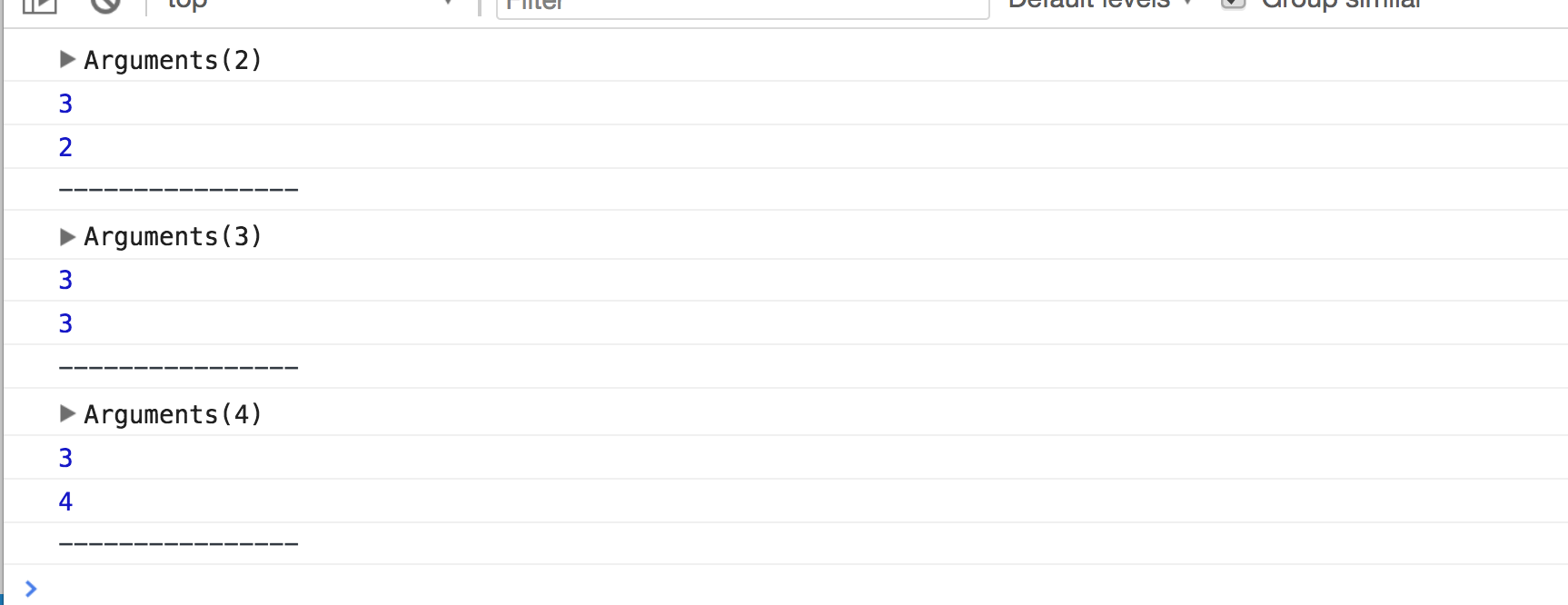
fn(2,4); fn(2,4,6); fn(2,4,6,8); function fn(a,b.c){ console.log(arguments); console.log(fn,length); //获取形参的个数 console.log(argument,length); //获取实参的个数 }
结果:

(2) 之所以说argument是伪数组,是应为:argumentts可以修改元素,但不能改变数组的长短.例子
fn(2,4); fn(2,4,6); fn(2,4,6,8); function fn(a,b) { arguments[0] = 99; //将实参的第一个数改为99 arguments.push(8); //此方法不通过,因为无法增加元素 }
清楚数组的集中方式:
var array = [1,2,3,4,5,6] array.splice(0); //方式1:删除数组中所有项目 array.length = 0; //方式2:length属性是可以赋值的,在其他语言中length是只读 array = [] //方式3:推荐