postcss-loader 简单来来说就是 css3 的一些特性 在低版本浏览器也能运行,自动添加加前缀
如图 就是 postcss-loader 的杰作
源码
<style lang="stylus" scoped> .home{ width 100% height 200px background #ff9900 display flex justify-content space-between padding 20px .wb{ color #fff font-size 20px } } </style>
怎么使用 postcss-loader
1.先安装
yarn add postcss-loader -D
查看 package.json 文件 有没有安装上

2.webpack.config.js 配置
只需配置loader
**这里重点注意 postcss-loader 跟 mini-css-extract-plugin 一起使用时 一定要配置 postcss-loader 浏览器的兼容范围 再配合 autoprefixer 插件一起使用 **
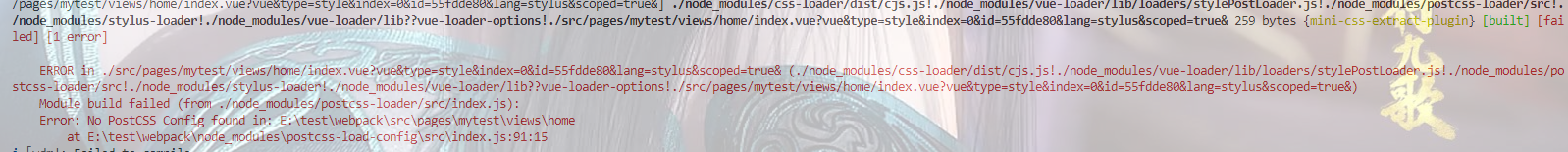
如果没有配置打包会报下面的错误
loader 配置如下
module: { rules: [ { test: /.(css|stylus)$/, use: [ MiniCssExtractPlugin.loader, 'css-loader', { loader:'postcss-loader', // 跟MiniCssExtractPlugin.loader一起使用时 要添加 使用范围 options:{ plugins:[ require('autoprefixer')({ overrideBrowserslist: ['last 5 version', '>1%', 'ios 7'] }) ] } }, 'stylus-loader' ], exclude:/node_modules/, include: [path.resolve(__dirname, 'src')] }, ] }
3.运行预览看效果
yarn server
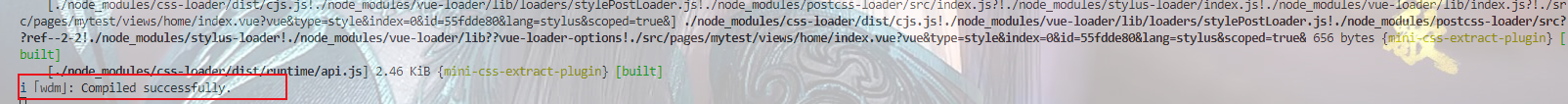
运行成功后
最后浏览器输入地址查看
http://localhost:8080/home/index