问题描述:
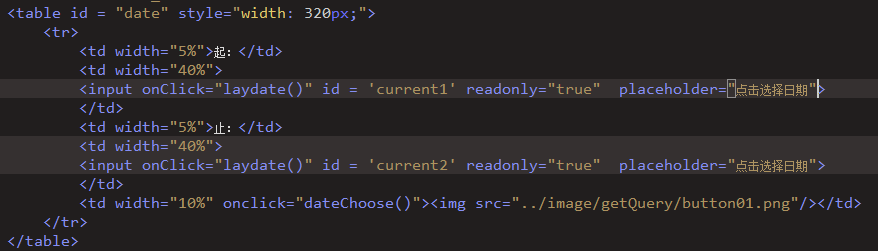
我在写一个网页table时,table宽度超过了我预想的宽度,我想把它设置小一点,但总是没效果。改到怀疑人生!代码如下:

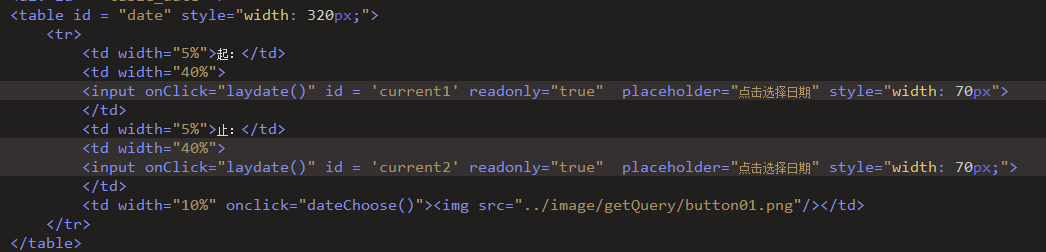
经过多次调试后发现一个问题,table可以改变大小,但是会有一个最小值,低于最小值时,数值修改会无效,table大小始终是最小值。后灵机一动,把问题锁定在input标签上。思考时认为,表格大小有最小值是因为里面有东西把它撑大了,所以不能更小了。想到后,代码改动如下,效果就让我很满意了。

总结,该问题的出现是因为input标签有默认的宽度和高度,而在对表格的宽高度进行设置时是没办法对内部的标签做出改变的,你可以比它大,但不能比它小。因此在做表格的样式布局时,也同样需要考虑内部标签的大小位置。
同时,以后遇到bug时要提醒自己,遇到问题总是自己的代码有问题,按照逻辑一点点去尝试去修改,去深入理解,去思考内部一点的东西,不要放过任何可能。