---本系列文章所用使用js均可在本博客文件中找到
本节用jQuery完一个简易的动画效果,一个小驴跑跑的效果。和一个类似qq面板效果。大致也分为三步:添加jquery-1.8.3.js文件。这个是不可缺少的,以下文章都需要添加,下面不再一一强调。随后添加图片,写jQuery代码:
一,小驴跑跑
图片添加:
<image src="1.gif" id="im" />
编写Jqery代码:
$('#im').animate({ 'left': '490px', 'top': '250px' }).animate({ 'left': '1000px', 'top': '550px', 'width': '200px', 'height': '200px' }).animate({ 'left': '1200px', 'top': '190px', 'width': '60px', 'height': '80px' }).animate({ 'left': '0px', 'top':'0px' });
注释:调用animate方法,里面参数可以设置坐标,可以在移动过程设置图片大小
效果:
二,我的同学录
1,引用js代码
2,编写html文件并设置样式
<div id="dv">
<ul id="ul">
<li>大学同学
<ul>
<li>王永威</li>
<li>贺亚东</li>
<li>张文阳</li>
</ul>
</li>
<li>高中同学
<ul>
<li>闫飞</li>
<li>小明</li>
<li>孟轲</li>
</ul>
</li>
<li>初中同学
<ul>
<li>韩剑南</li>
<li>韩建北</li>
<li>韩亚红</li>
</ul>
</li>
</ul>
</div>
样式设置:

<style type="text/css"> #dv { 150px; height:400px; border:1px solid black; } #ul { list-style-type:none; margin:0px; padding:0px; } #ul li { text-align:center; font-size:medium; color:White; cursor:pointer; border-bottom:3px solid grey; background-color:Orange; } #ul li ul { padding:0px; margin:0px; display:none; list-style-type:none; } #ul li ul li { font-size:medium; color:Black; background-color:White; text-align:left; } </style>
jQuery代码实现效果:
$('#ul>li').click(function () {
$('ul', $(this)).toggle(200);
//$('ul', $(this)).show(200);
$(this).siblings().children('ul').hide(200);
})
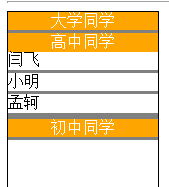
效果图:
附录:显示,隐藏和显隐效果的jQuery代码
$('#but1').click(function () {
$('#dv').css('background-color','blue').show(1000);
});
$('#but2').click(function () {
$('#dv').hide(1000);
});
$('#but3').click(function () {
$('#dv').toggle(1000);
});