1、首先安装npm组件 下载地址:https://nodejs.org/en/

安装完
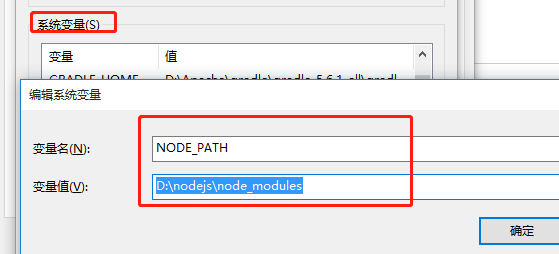
2、配置环境变量

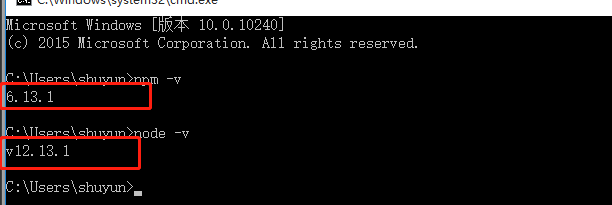
3、验证是否成功
node -v
npm -v

4、替换npm
输入npm install -g cnpm --registry=https://registry.npm.taobao.org
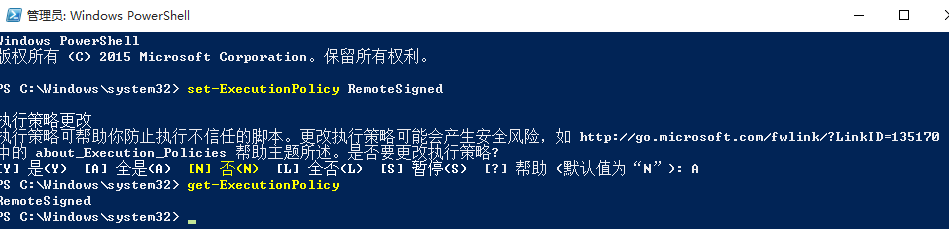
通过Windos PowerShell用管理员运行 cmd命令输入:set-ExecutionPolicy RemoteSigned 输入:A
接着输入: get-ExecutionPolicy 查看当前的状态

5、验证

6、初始化vue项目
vue init webpack xxx ---项目名

7、terminal输入
引入element ui组件

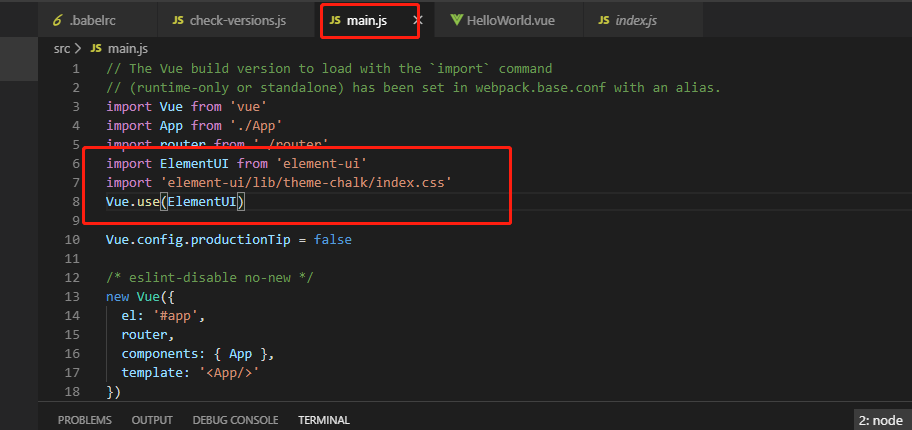
8、配置到main.js文件中
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
HelloWorld.vue替换模板


已添加按钮样式