场景
Leaflet快速入门与加载OSM显示地图:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/122290880
如果是在Vue中怎样实现。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、安装leaflet
npm install leaflet --save

2、代码实现基本同上
<template> <div id="map" class="map"></div> </template> <script> import 'leaflet/dist/leaflet.css' import L from 'leaflet' export default { name: "helloLeafletLoadOSM", data() { return { map: null, OSMUrl: "https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png" }; }, mounted() { this.initMap(); }, methods: { initMap() { this.map = L.map("map"); this.map.setView([34.03, -118.15], 13); let tileLayer = L.tileLayer(this.OSMUrl) tileLayer.addTo(this.map) }, }, }; </script> <style scoped> .map { 100%; height: 400px; } </style>
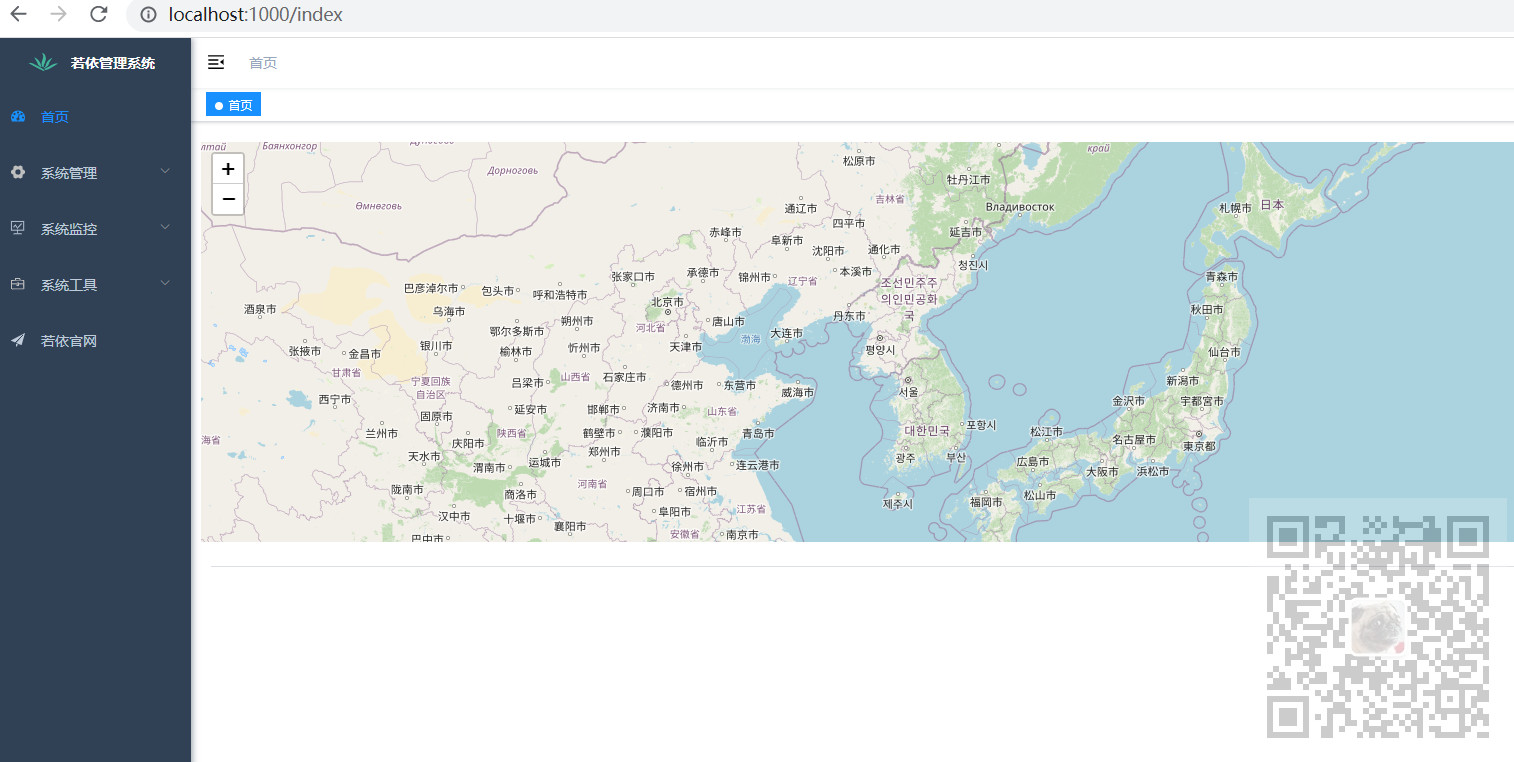
3、效果