场景
Node-RED订阅MQTT主题并调试数据:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/121989753
上面讲了node-red中获取mqtt数据的调试过程。
如果要模拟通过温度传感器的mqtt订阅的主题中获取温度数据并在能显示仪表盘的界面中
实时检测刷新数据。
node-red支持自定义节点,当然也就支持自定义图形化的节点。也有优秀的开发者把自己建立的图形化节点无偿分享。
我们常用的图形化节点叫做仪表板,dashboard,也能做出效果不错的界面
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、安装node-red
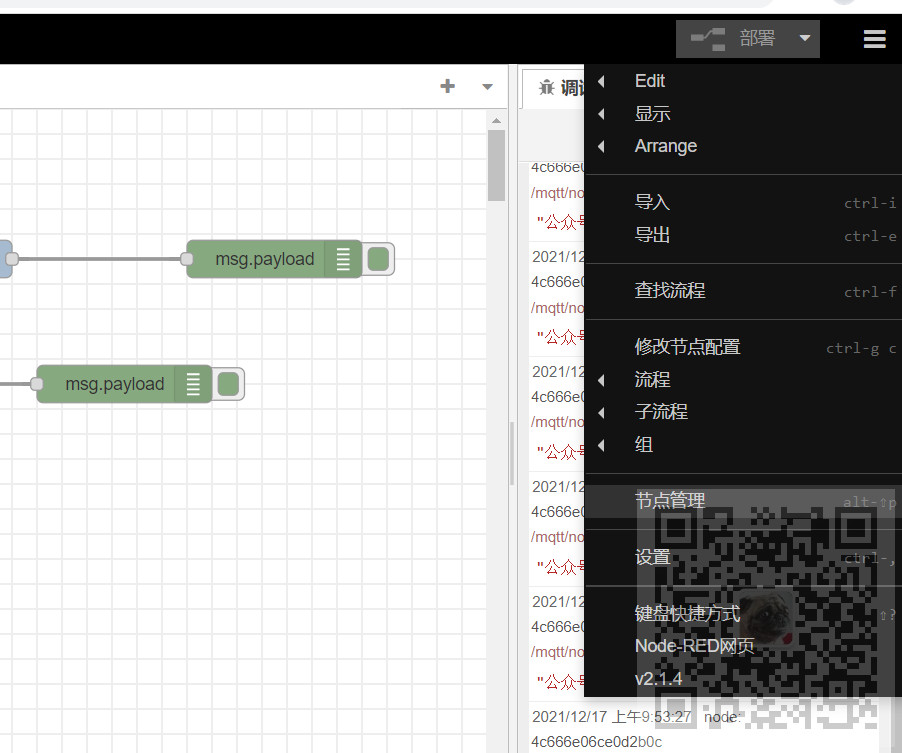
运行node-red,找到节点管理

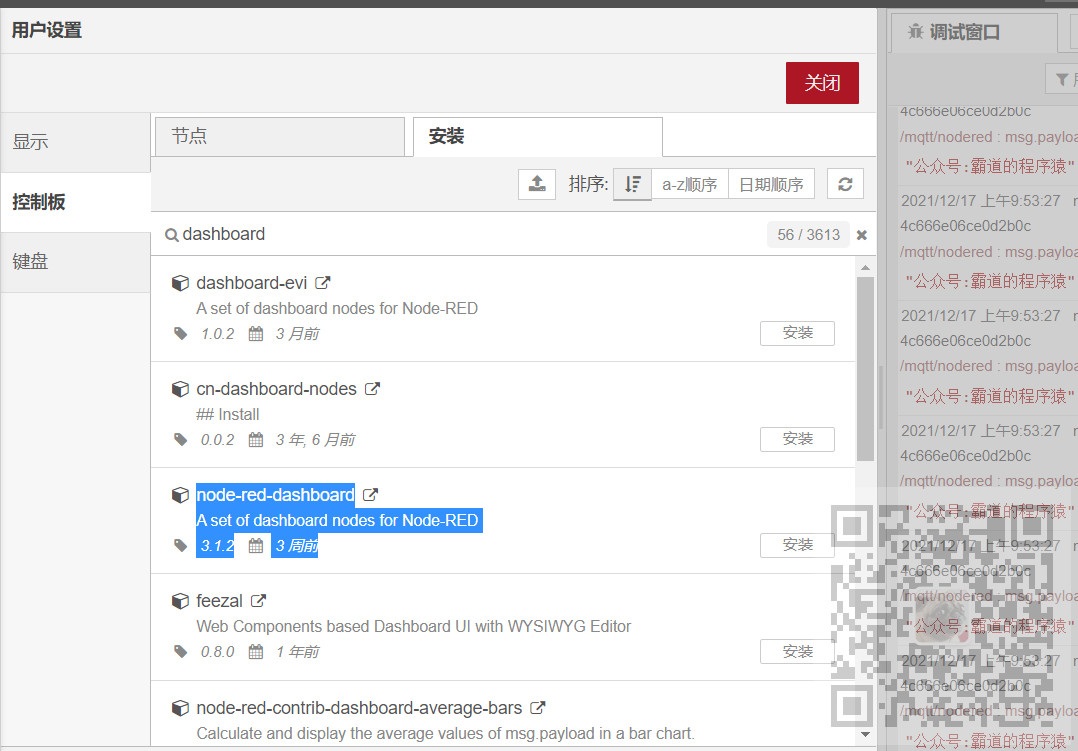
找到安装,搜索dashboard,点击node-red-dashboard的安装

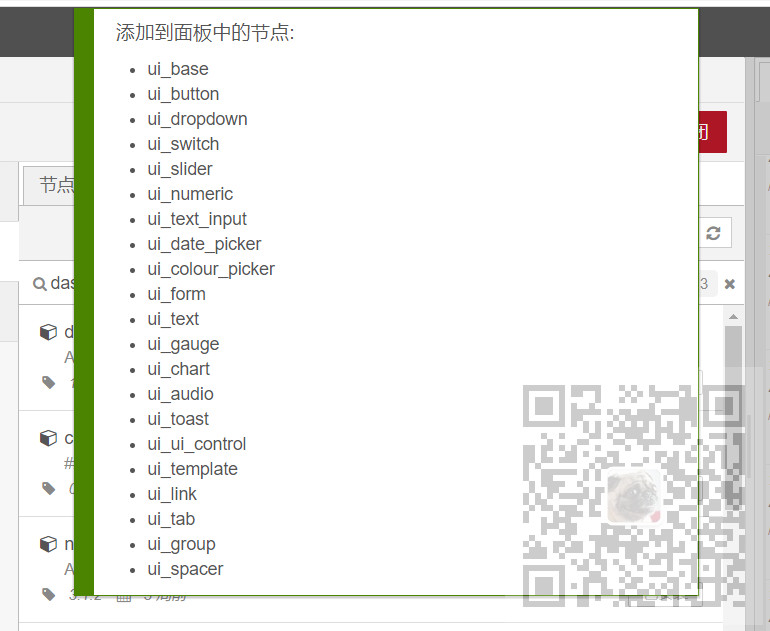
安装成功之后会添加一些新的UI节点。

2、继续上面的mqtt in节点后面,拖拽一个guage节点,并连接

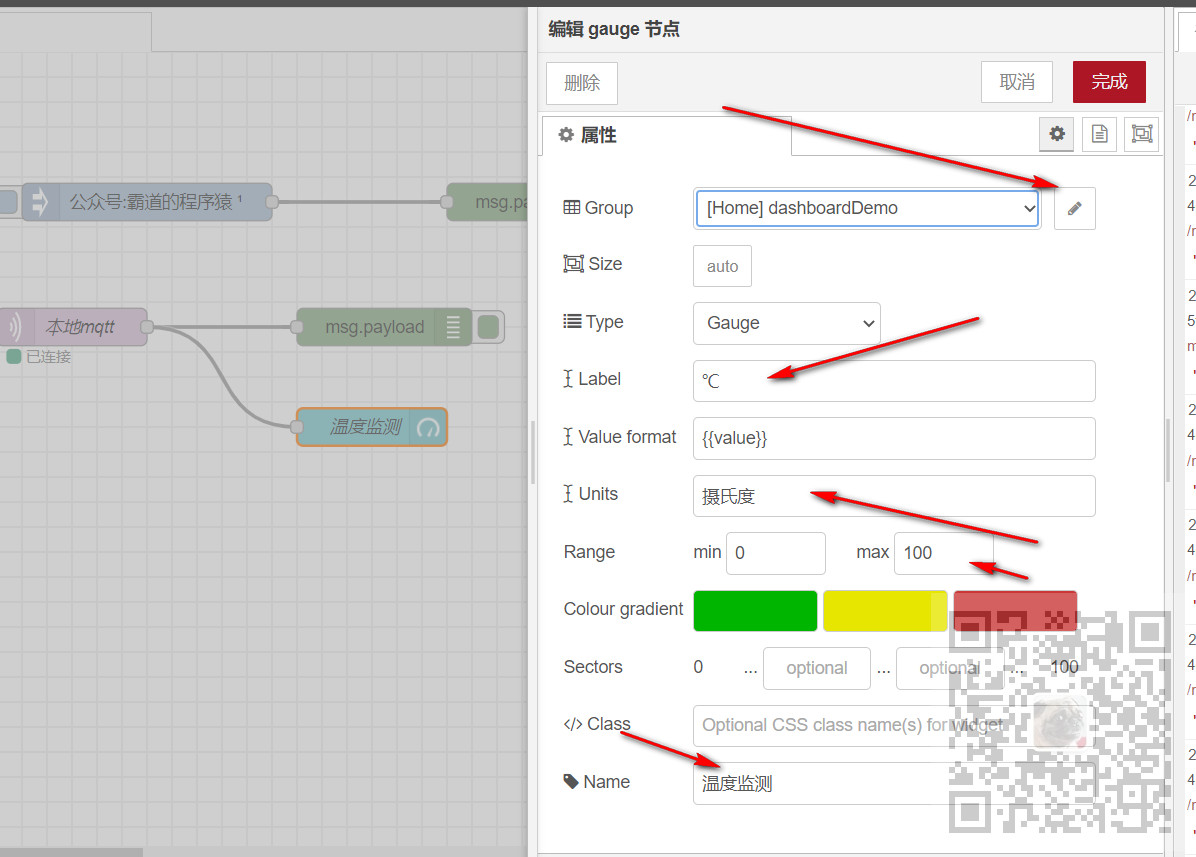
3、双击该gauge节点
给其编辑一个分组,label设置显示的标签,min与max设置最大最小值,Units设置单位,Name设置节点显示名称。

4、点击完成,并部署
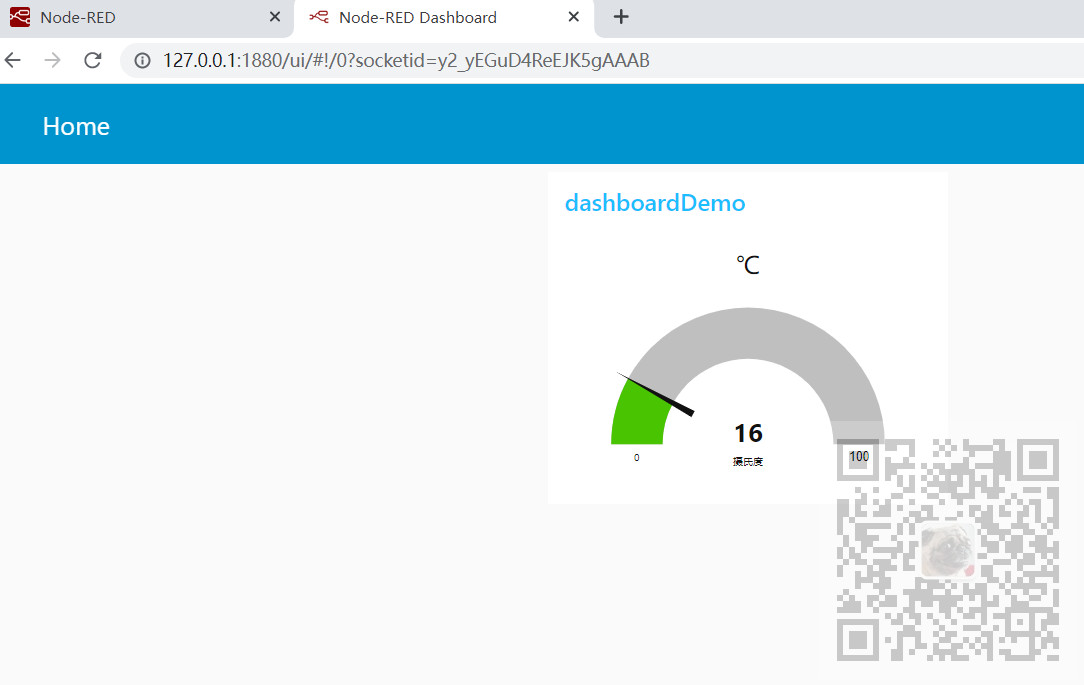
浏览器访问:

5、更改mqtt主题中数据,查看dashboard中显示效果
