场景
ElementUI中el-tree控件封装公共控件(部门列表)并请求后台数据获取父子级数据并构建成前端数据结构数据:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/107862515
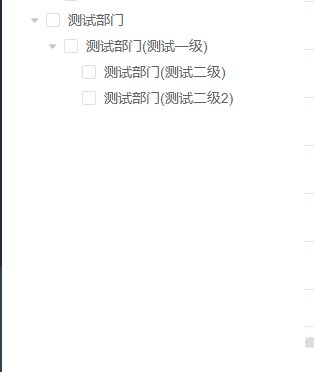
在上面已经实现的部门多选树的效果为

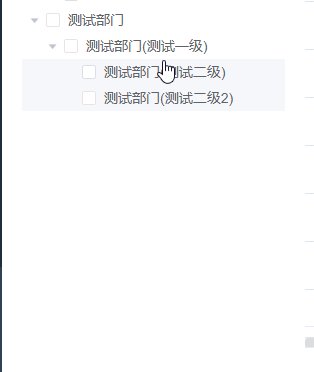
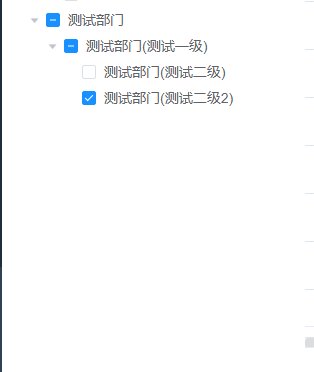
现在要实现的效果为,鼠标单击树节点时直接能实现点击左边的勾选框的效果。
即不用点击勾选框则能直接实现勾选效果,提高用户体验,具体效果如下

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
在上面的博客中实现了多选树节点实现的效果。
设置多选框的改变事件是通过设置
@check="handleCheck"
然后在事件中
handleCheck(data, checked){ let deptIdList = []; for(let i = 0;i<checked.checkedNodes.length;i++){ if(!checked.checkedNodes[i].children){ deptIdList.push(checked.checkedNodes[i].id) } } this.$emit('handleCheck', deptIdList) },
能通过参数直接获取选中所有的节点
同理设置节点的点击事件
@node-click="handleNodeCheck"
添加的地方为
<el-tree :data="deptOptions" :props="defaultProps" :expand-on-click-node="false" :filter-node-method="filterNode" ref="tree" show-checkbox node-key="id" :default-expanded-keys="zKOptions" @check="handleCheck" @node-click="handleNodeCheck" />
然后对应的具体的事件实现
handleNodeCheck(data, checked){ let getCheckedNodes = this.$refs.tree.getCheckedNodes();//获取之前选中的节点 let dataNodes = tree([],data);//获取当前选中的节点 let getCheckedNodestemp = {};//用于判断之前选中的节点是否存在当前选中的节点的子节点 let delgetCheckedNodestemp = 'false';////用于判断之前选中的节点是否存在当前选中的节点的子节点 getCheckedNodes.map((item,index)=>{ getCheckedNodestemp[item.id] = true }) let dataNodestemp = {};//用于判断当前选中的节点为父节点时是否取消勾选该父节点下所有子节点 dataNodes.map((item,index)=>{ if(item.children){ item.children.map((item2,index2)=>{ if(getCheckedNodestemp[item2.id]){ delgetCheckedNodestemp = 'true'; } }) item.children.map((item3,index3)=>{ if(delgetCheckedNodestemp === 'true'){ dataNodestemp[item3.id] = true } }) } }) let newData = getCheckedNodes.concat(dataNodes);//合并成一个数组 let temp = {};//用于id判断重复 let result = []; newData.map((item,index)=>{ if(!temp[item.id] && !dataNodestemp[item.id] ){ result.push(item); temp[item.id] = true }else{ result.map((item2,index2)=>{ if(item2.id === item.id){ result.splice(index2,1); } }) } }) let handleChecked = {}; handleChecked.checkedNodes = []; //只保留最后一级子节点的参数 for(let i = 0;i<result.length;i++){ if(!result[i].children){ handleChecked.checkedNodes.push(result[i]) } } this.$refs.tree.setCheckedNodes(handleChecked.checkedNodes) this.handleCheck(data,handleChecked); }
即可实现如上效果。