场景
Express
Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。使用 Express 可以快速地搭建一个完整功能的网站。
Express 框架核心特性:
可以设置中间件来响应 HTTP 请求。
定义了路由表用于执行不同的 HTTP 请求动作。
可以通过向模板传递参数来动态渲染 HTML 页面。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
安装Express
本地新建一个文件夹hellpExpress,然后在此目录下打开cmd
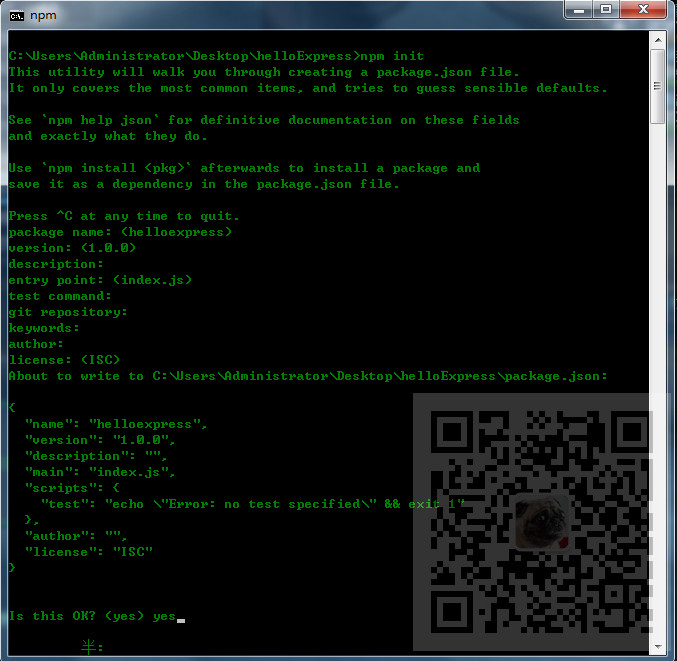
npm init

初始化项目,会让你设置一些信息,根据自己的需要,这里直接回车
然后继续输入
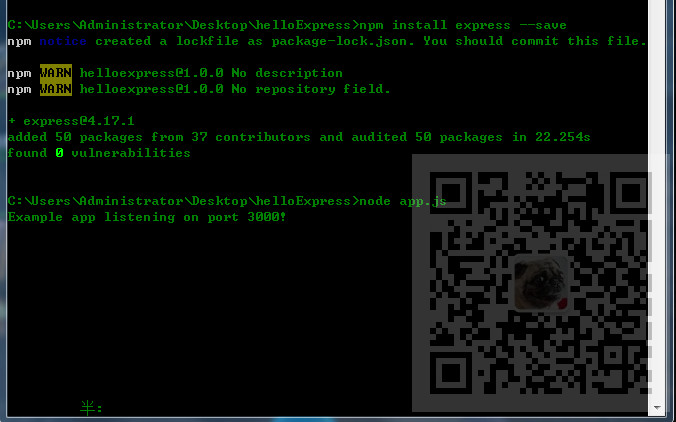
npm install express --save

安装express
搭建HelloWorld并运行
然后在helloExpress下新建app.js文件,代码如下
const express = require('express') const app = express() app.get('/', function (req, res) { res.send('Hello World!') }) app.listen(3000, function () { console.log('Example app listening on port 3000!') })
上面代码表示引用express,并设置一个get请求的路由,响应一个Hello World,然后使其监听3000端口。
然后在命令行中继续输入
node app.js

然后打开浏览器输入:
http://localhost:3000/
