3.easyUI中datagrid在显示前面序号的时候可能会出现,行数据与序号并不是稳定的一一对应
除了将rownumber参数改为TRUE,如图所示:

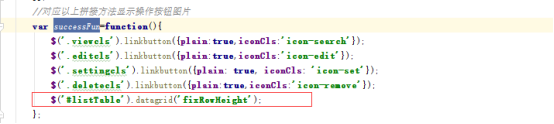
还需要将在successFun中固定其行高

这样则解决了行高不固定,序号与行不对应的问题。
4.在一个frame中控制另一个frame的样式


如图:在点击上图中的修改密码控制下图中的高亮样式。即在header.HTML控制left.HTML
在header.HTML写

////取消高亮 $(".mima").click(function(){ parent.leftFrame.$(".icon_box ul li").removeClass("current") })
解析:leftFrame是left.HTML的name属性。这个在总布局中可以看到。

另:在left.HTML中有点击显示高亮的
$(function () { $(".icon_box ul li").click(function () { $(".icon_box ul li").eq($(this).index()).addClass("current").siblings().removeClass("current"); // $(".div_content").hide().eq($(this).index()).show(); }) loadusername(); })