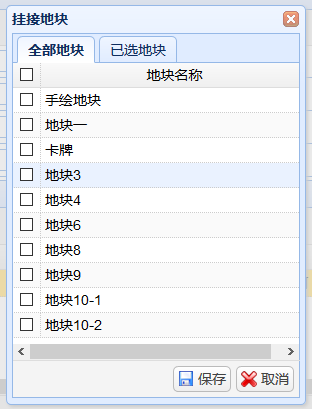
先看一下页面效果:

此处有两个知识点:一个是弹出框的运用,一个是选项卡的运用
分析一下该HTML代码,最外面一个div是弹出框的,默认是关闭状态,可通过ID来控制弹出框的开关,该div的样式是easyUI—dialog。再里面一个div是选项卡的,该选项卡也有ID,可通过id控制选项卡之间的跳转,其样式是easyUI—tabs,选项卡里面还有两个div并列,说明这弹出框中有两个选项卡,选项卡中有table,因为里面还需要加载两种类型的数据列表。
当然选项卡是套在弹出框里面的。因此HTML代码如下所示:
<!--挂接地块弹出框--> <div id="layerSetDialog" class="easyui-dialog" closed="true"> <div id="projectTabs" class="easyui-tabs" data-options="border:false,headerWidth:90,fit:true"> <div title="全部地块"> <table id="allList"> </table> </div> <div title="已选地块"> <table id="someList"></table> </div> </div> </div>
该挂接地块功能虽然都是在一个弹出框中实现,但还涉及了很多操作,因此JavaScript代码还是有很多。
首先点击挂接按钮,则会弹出一个弹出框,该弹出框中会有两个选项卡,在两个选项卡中加载两种类型数据,当这些都实现了,其弹出框弹出功能才算全部实现。
//定义一个全局变量用于存日程ID var ssid=""; //挂接地块 function toSet(sid){ ssid=sid; var dialog = $("#layerSetDialog"); showDialog(dialog, "挂接地块", 300, 400,function(){ var row=$("#allList").datagrid('getChecked'); if(row.length==0){ $.messager.alert('温馨提示','请选择要挂接的地块!','warning'); }else { $.messager.confirm('温馨提示', '是否确定挂接?', function (r) { if(r){ var row=$("#allList").datagrid('getChecked'); var arr=[]; $.each(row,function(i,row){ arr.push(row["id"]); }); var json = {ids: arr.join(";"),sid:sid}; var data=getTextData("../updateLandparcelallList.hebe", json2str(json)); if(data=="success"){ // $('#allList').datagrid('reload'); // $('#someList').datagrid('reload'); allList(); someList(sid); $("#allList").datagrid('clearChecked'); showMessageTop("挂接成功!",120); $('#projectTabs').tabs('select', '已选地块'); }else{ $.messager.alert('温馨提示', '挂接失败!', 'error'); } } }); } },function(){ dialog.dialog('close'); }); loadPermissionList(sid); } //加载列表 function loadPermissionList(sid){ allList(); someList(sid); } //加载未勾选地块列表 function allList(){ var grid = $("#allList"); var data=getJsonData("../getLandparcelallList.hebe"); var columnArr = [[ {field: 'ck', checkbox: true}, {field: 'id', title: 'id', hidden: true}, {field: 'landparcelname', halign: 'center', title: '地块名称', '100%'} ]]; var successFun = function () { }; initDataGridByData(grid, true, "id", columnArr, data, false, successFun, undefined, undefined, ""); } //加载已勾选地块 function someList(sid){ var gridObj = $("#someList"); var data=getJsonData("../getLandparcelsomeList.hebe",sid); var columnArr = [[ {field: 'id', title: 'id', hidden: true}, {field: 'landparcelname', halign: 'center', title: '地块名称', '70%'}, {field: 'opt', title: '操作', '30%', align: 'center', resizable: false, formatter: function (value, row, index) { var id = row["id"]; var str = ""; str += '<a class="deletecls" onclick="toDeletel(' + id + ')" title="删除"></a>'; return str; } } ]]; var successFun = function () { $('.deletecls').linkbutton({plain: true, iconCls: 'icon-remove'}); }; initDataGridByData(gridObj, false, "id", columnArr, data, false, successFun, undefined, undefined, ""); } // 删除已勾选的地块 function toDeletel(lid){ $.messager.confirm('温馨提示','删除该挂接地块!是否确定删除?',function(r){ if(r){ var json = {ids: lid}; var data=getTextData("../updateLandparcelsomelist.hebe", json2str(json)); if(data=="success"){ // $('#someList').datagrid('reload'); //$('#allList').datagrid('reload'); someList(ssid); allList(); showMessageTop("删除成功!",120); $('#projectTabs').tabs('select', '全部地块'); }else{ $.messager.alter('温馨提示','删除失败!',error); } } }); }
当弹出框弹出正常且所有数据都加载完毕,那就需要实现两个操作,一个是地块挂接,一个是挂接删除
对于地块挂接,可利用选项卡中的table列表的复选框来获取需挂接地块的id,然后通过弹出框的保存按钮回调方法来发送请求给后台进行地块挂接,挂接成功了再刷新两个列表,且选项卡自动跳转到另一个选项卡中去
对于地块挂接删除,可直接使用选项卡table列表中的删除按钮写一个方法,点击删除获取地块ID然后发送请求给后台进行操作,删除成功后,刷新两个列表,且跳转到另一个选项卡中去。
值得注意的是:
该两个选项卡的table列表数据是互补的,即此消彼长的。还有此处挂接删除,并不是实际意义的删除,而是将该数据中的一个日程id字段设为空即可。
对于后台即根据前台请求进行处理,没多大改变