首先HTML如下:
<!doctype html> <html> <head> <meta charset="utf-8"/> <style type="text/css">
body{
background-color: #eee;
}
#wrap{ width: 600px; margin: 50px auto; background-color: #eee; overflow: hidden; /*为了产生BFC*/ } #left{ width: 273px; float: left; padding: 10px; background-color: white; } #right{ width: 273px; float: right; padding: 10px; background-color: #ccc; } </style> </head> <body> <div id="wrap"> <div id="left">我在左边,我比右边短一点。我在左边,我比右边短一点。我在左边,我比右边短一点。</div> <div id="right">我在右边,我比左边长一点。我在右边,我比左边长一点。我在右边,我比左边长一点。我在右边,我比左边长一点。我在右边,我比左边长一点。我在右边,我比左边长一点。</div> </div> </body> </html>
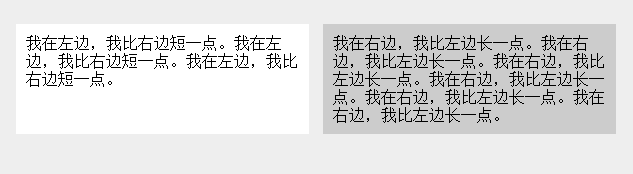
效果如下:

那么,怎样才能使这两列一样高呢?
1.负边距
<style type="text/css"> body{ background-color: #eee; } #wrap{ width: 600px; margin: 50px auto; background-color: #eee; overflow: hidden; /*为了产生BFC*/ } #left{ width: 273px; float: left; padding: 10px; background-color: white; padding-bottom: 9999px; /*配合包含div的overflow: hidden,实现等高*/ margin-bottom: -9999px; } #right{ width: 273px; float: right; padding: 10px; background-color: #ccc; } </style>
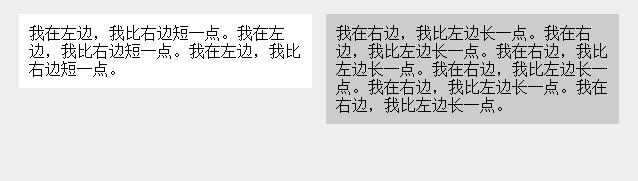
效果如下: