看一段代码:
var lis = document.getElementsByTagName("li"); //4个 for(var i in lis){ i.style.backgroundColor = "white"; }
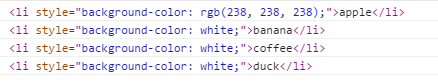
这段代码并没有达到我想要的效果(把4个li的背景设成白色);但是,改成for循环就可以了:
var lis = document.getElementsByTagName("li"); //4个 for(var i=0; i<lis.length; i++){ lis[i].style.backgroundColor = "white"; }
这是为什么呢?
原来,for-in 遍历的不是数组,而是对象,得到的 i 也不是数组的元素,而是对象的各个属性;通过for循环然后用下标值得到的才是数组中的元素!
且看如下验证:
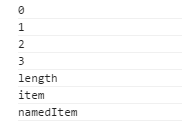
var lis = document.getElementsByTagName("li"); for(var i in lis){ console.log(i); }
输出为属性:

而 for 循环:
var lis = document.getElementsByTagName("li"); for(var k=0; k<lis.length; k++){ console.log(lis[k]); }
输出为数组中的元素: