Extjs表单中提供错误的显示的集中方式,其中有下面的几种
代码事例:
Ext.onReady(function(){Ext.QuickTips.init();var form = new Ext.form.Panel({title:'表单',height:120,width:200,frame:true,renderTo:'toolbar',defaults:{autoFitErrors:false,//展示错误信息的时候是否自动调整字段组件宽度labelSeparator:':',//分隔符labelWidth:50,width:150,allowBlank:false,blankText:'不允许为空',labelAlign:'left',//msgTarget:'qtip'//显示一个浮动的提示信息//msgTarget:'title'//msgTarget:'under'//msgTarget:'side'//msgTarget:'none'msgTarget:'errorMsg'},items:[{xtype:'textfield',fieldLabel:'姓名'},{xtype:'numberfield',fieldLabel:'年龄'}]})});
1 <div id='form'></div>
2 <div id="errorMsg"></div>
3 <div id="toolbar"></div>
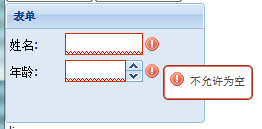
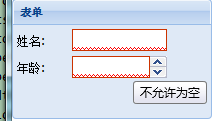
在使用的时候要注意,显示的方式为msgTarget:'errorMsg'的时候会存在错误展示的问题

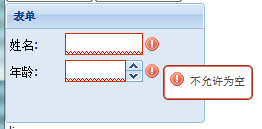
msgTarget:'qtip'

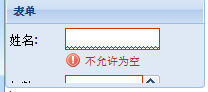
msgTarget:'under' 





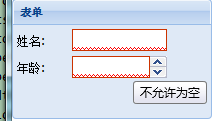
msgTarget:'title'

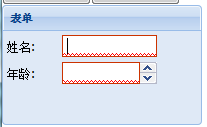
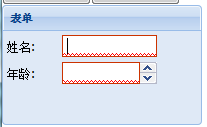
msgTarget:'side'

msgTarget:'none'

msgTarget:'errorMsg'
