一、第一种方法(通过先进入开发模式然后再去选择网页元素)
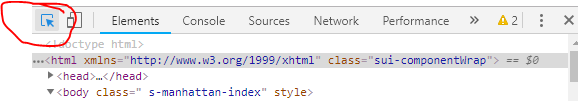
1、打开IE、Chrome、FireFox等,按 F12 键进入开发模式
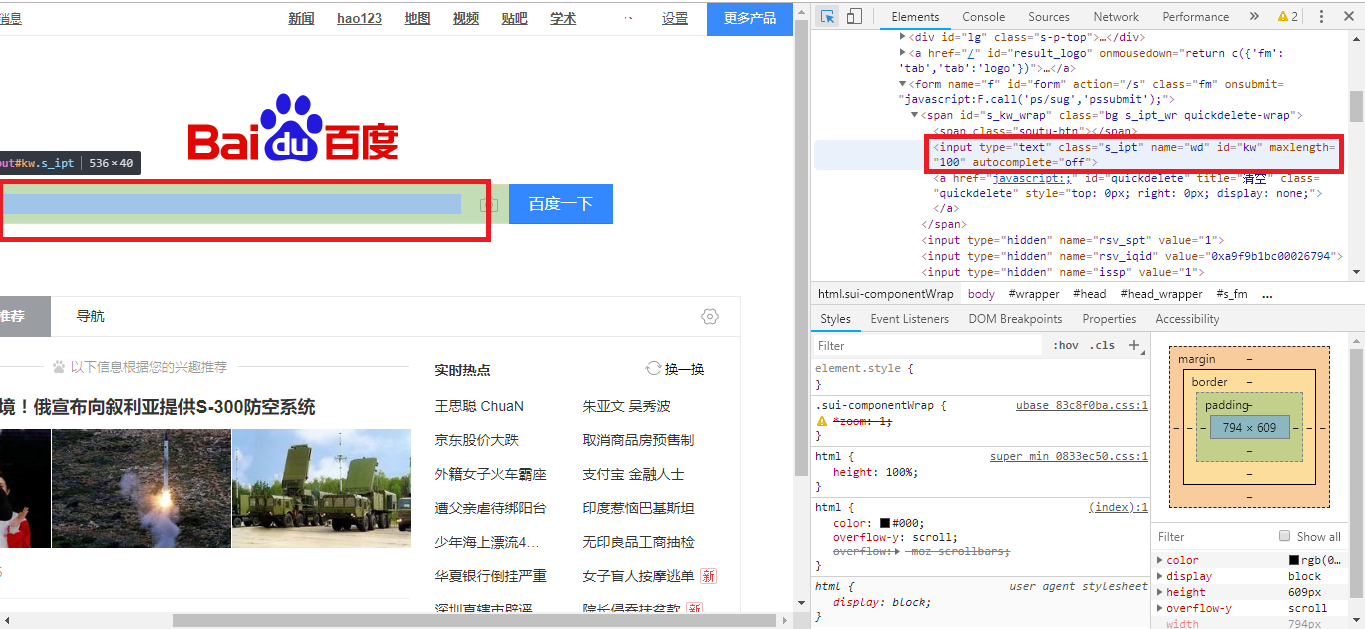
2、在打开的控制窗口左上角有个 箭头 按钮,点击它之后,此时将鼠标移动到web页面上的元素,同时在控制窗口中就会自动定位到鼠标所指向的元素,这样方便在写代码时快速找到对应元素

如下图我将鼠标悬停在输入框上,对应的控制台中就自动找到对应的元素信息了

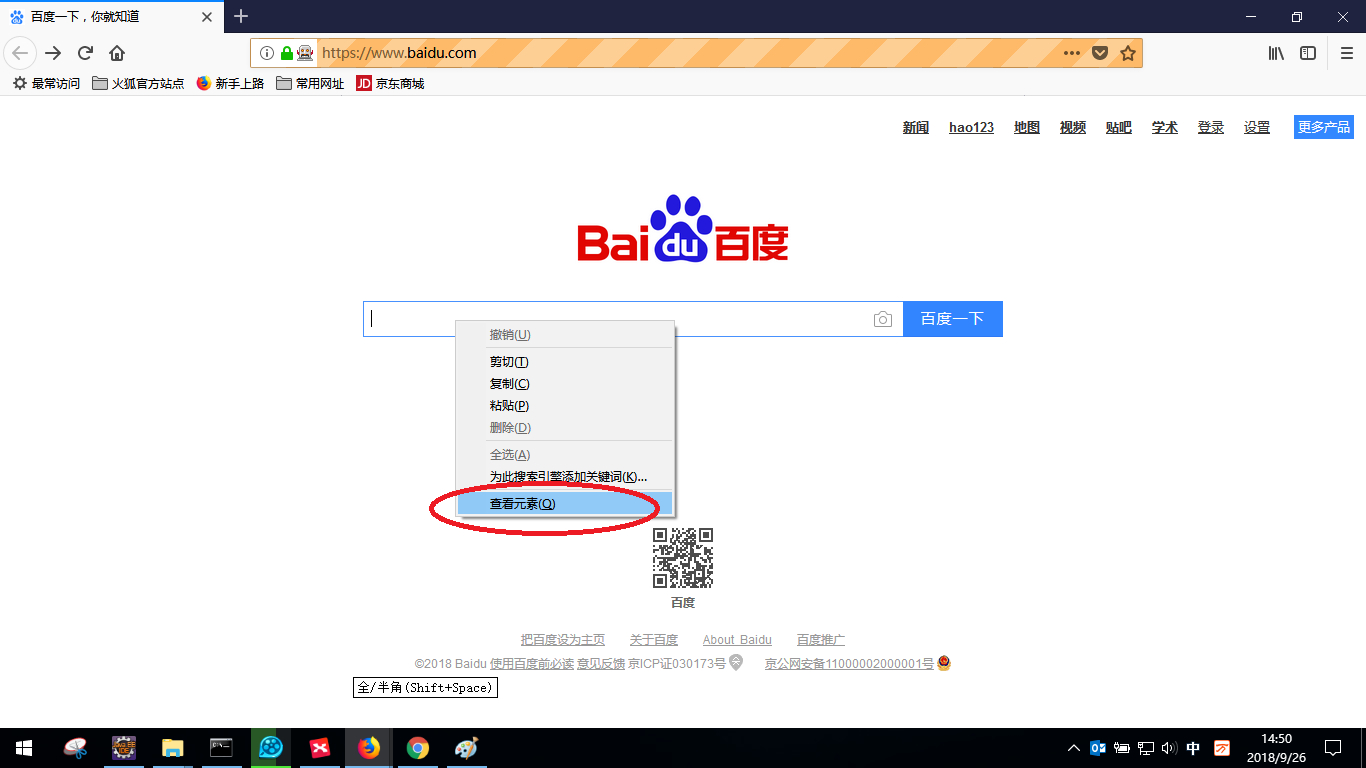
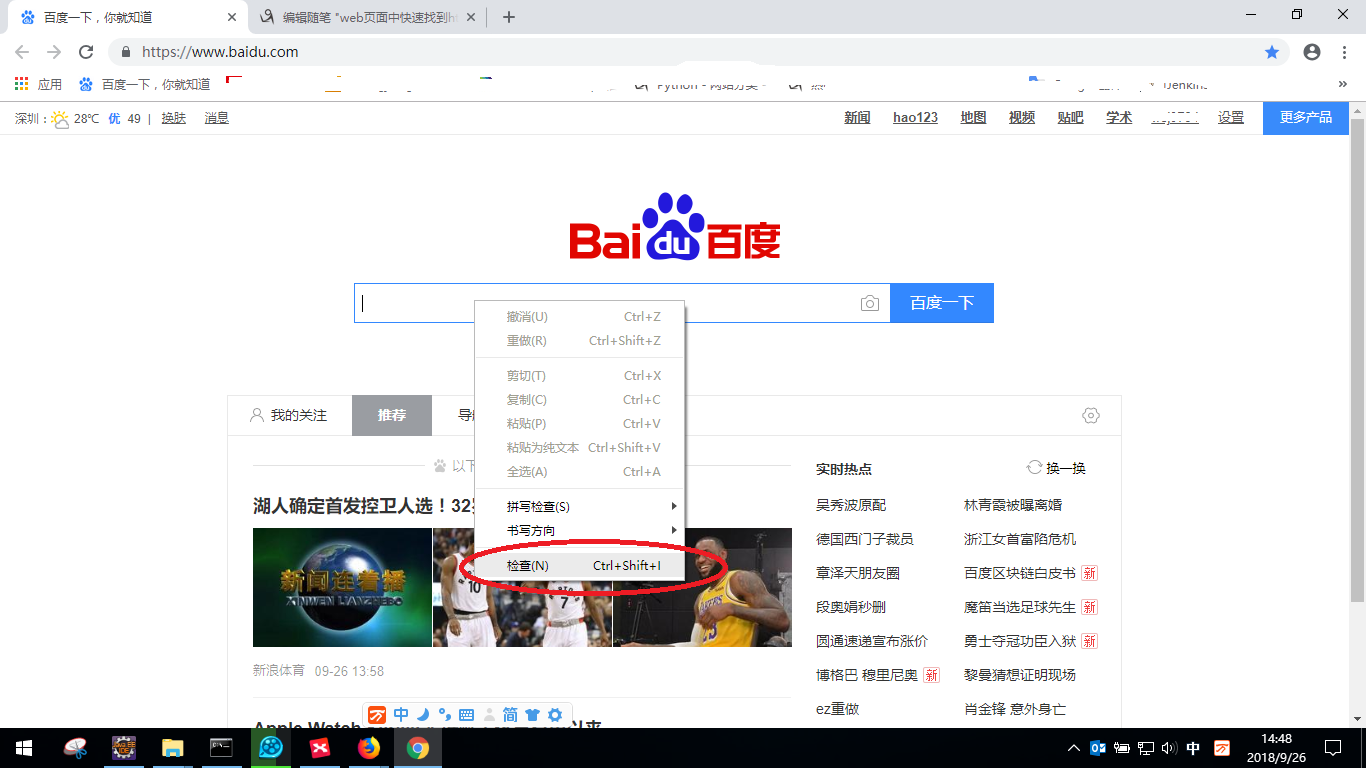
二、第二种方法(直接通过在网页页面上鼠标指向某一页面元素然后进行右键,chrome对应‘检查’,Firefox对应‘查看元素’)
chrome浏览器如下:

Firefox浏览器对应如下: