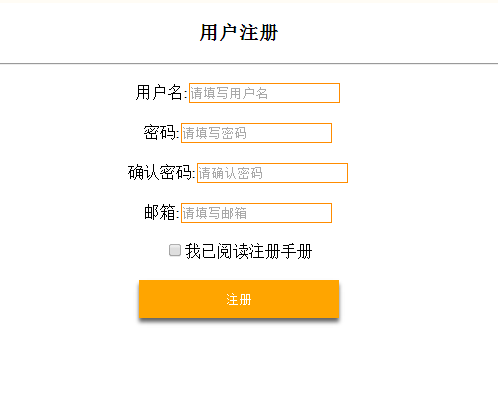
 先上一张简约的界面的效果图
先上一张简约的界面的效果图
这里是style里面的内容
<style> input[type]{ border: 1px solid darkorange; background: white; } #button{ border: 10px solid orange; width: 200px; box-shadow:0px 4px 5px #666; background: orange; color: white; } </style>
再来body里面的内容,这里用到的是失焦 onblur 和聚焦 onfocus
<body>
<center>
<div>
<form>
<h3>用户注册</h3>
<hr>
<p>用户名:<input type="text" id="name" placeholder="请填写用户名" required="required" onblur="name1()" <!--onfocus="name2()-->"><br><span id="tel"></span></p>
<p>密码:<input id="paswd" type="password" placeholder="请填写密码" onblur="pwd1()" required="required" onfocus="pwd2()"><br><span id="pw"></span></p>
<p>确认密码:<input id="paswd2" type="password" placeholder="请确认密码" required="required" onkeyup="validate()" ><br><span id="qpwtx"></span></p>
<p>邮箱:<input type="email" placeholder="请填写邮箱" required="required"></p>
<p><input type="checkbox" required="required">我已阅读注册手册</p>
<p><input type="submit" id="button" value="注册"></p>
</form>
</div>
</center>
</body>
最后是js里面的代码
<script>
function name1(){
var name=document.getElementById("name").value;
if(name.length==""){
document.getElementById("tel").innerHTML="用户名不能为空"
document.getElementById("tel").style.color="red";
}else{
document.getElementById("tel").innerHTML="√"
document.getElementById("tel").style.color="green";
}
}
// function name2(){
// document.getElementById("tel").innerHTML="请填写用户名"
// document.getElementById("tel").style.color="#999";
// }
function pwd2(){
document.getElementById("pw").innerHTML="请填写6-12位的密码"
document.getElementById("pw").style.color="#999";
}
function pwd1(){
p=document.getElementById("paswd").value;
if(p.length>=6&&p.length<=20)
{
document.getElementById("pw").innerHTML="√"
document.getElementById("pw").style.color="green";
}else{
document.getElementById("pw").innerHTML="格式错误,请输入6-20位"
document.getElementById("pw").style.color="red";
}
}
function validate(){
var qpw=document.getElementById("paswd").value;
var qpw2=document.getElementById("paswd2").value;
if(qpw==qpw2 && p.length>=6&&p.length<=20){
document.getElementById("qpwtx").innerHTML="<font color='green'>√</font>";
document.getElementById("button").disabled = false;
}
else {
document.getElementById("qpwtx").innerHTML="<font color='red'>两次密码不相同或者格式错误</font>";
document.getElementById("button").disabled = true;
}
}
</script>
大家如果有需要可以借鉴一下,觉得还不错的朋友们点击一下推荐吧