最近迷恋上sublime用于前端开发,性能高,灵活,是非常值得推荐的一款开发利器。
下面介绍下sublime中使用less遇到的问题及解决办法:
1. less文件无法高亮显示;
2. 在编辑完less文件后,保存时,自动编译为对应的css文件;
需要安装的插件有:
1.Less高亮显示插件https://github.com/wbond/sublime_package_control
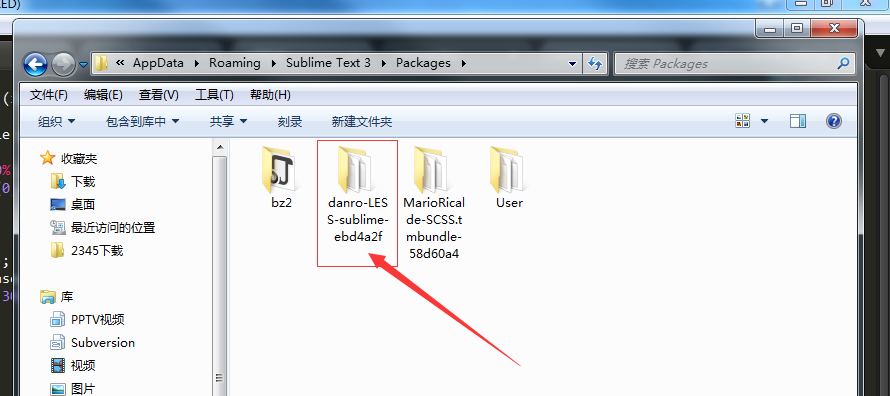
将下载的文件解压放到Package目录下,如下图:

2. Less2Css
安装Less2Css时,需要先安装Package Control。
查看是否安装Package Control :可以点击菜单 Prefrences ,看下是否有Package Control子菜单,或者快捷键(Ctrl+Shift+P)输入Package Control。
如果没有找到,则需要安装.
安装Package Control步骤:1. https://github.com/wbond/sublime_package_control 下载该文件;2.Prefrences >Browser Packages会打开Sublime的安装目录,点击上一层找到Installed Packages文件夹,打开该文件夹,将步骤1中下载的文件解压到改文件夹内。3.重启Sublime。
完成Package Control安装后,可以进行下一步,安装Less2Css;
步骤:1.快捷键 Ctrl+Shift+P(菜单 – Tools – Command Paletter),输入 install 选中Install Package并回车,输入或选择Less2Css(注意左下角的小文字变化,会提示安装成功)。
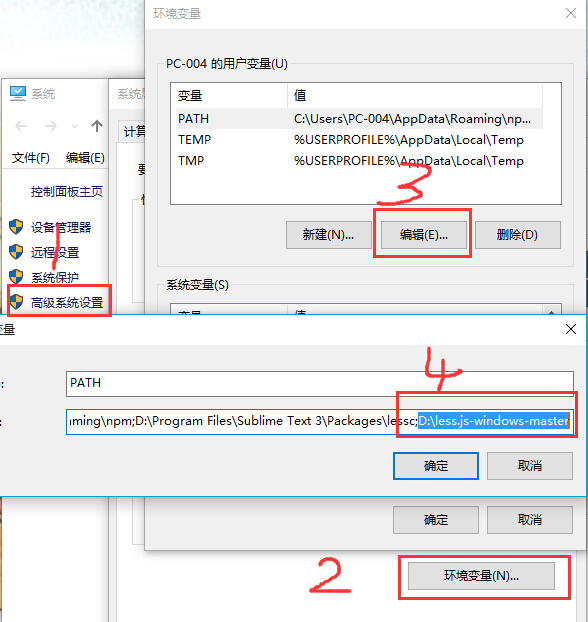
2. https://github.com/duncansmart/less.js-windows 下载该文件并解压到本地目录(eg:D:less.js-windows-master);点击计算机 右击 属性,选择高级系统设置,编辑Path ,将解压目录,添加到PATH中。

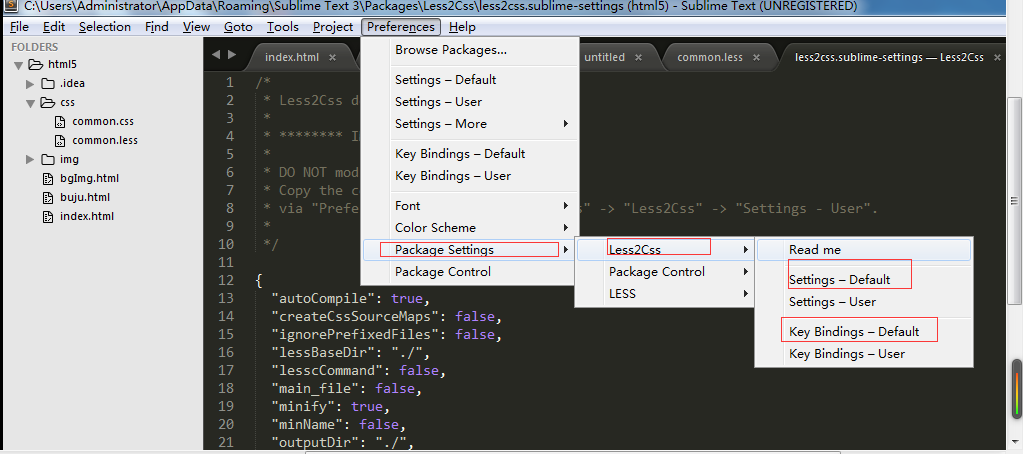
3. 安装完以上操作,重启Sublime后,Control+s 保存Less文件,会在同目录下生成相应的.css文件。至此操作已经完成。如果想改变快捷键和生成css的格式,打开

复制Settings-Default内的内容到Settings-User中,更改其中的值,例如把minName变为True,minify变为True,会生成相应的x.min.css文件。
本文介绍到这里,有问题可以问我哦!