菜鸟学习教程 https://www.runoob.com/html/html5-intro.html
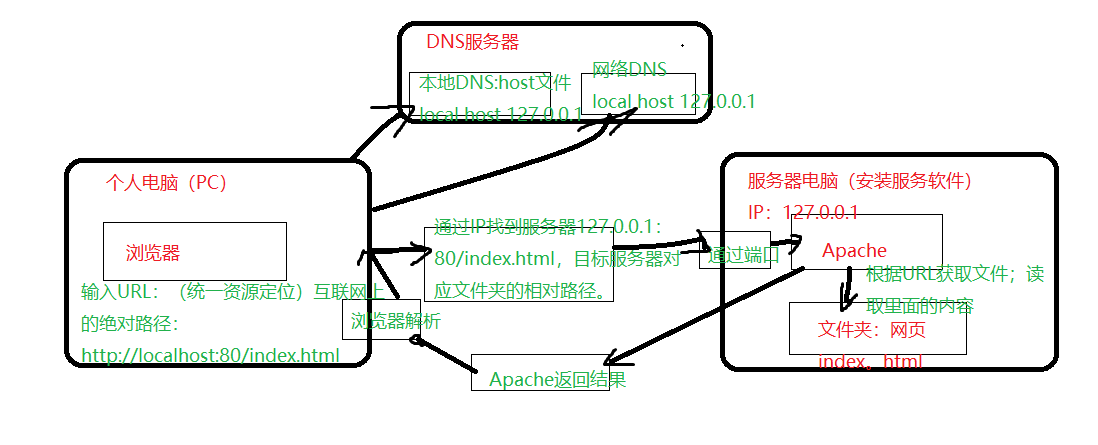
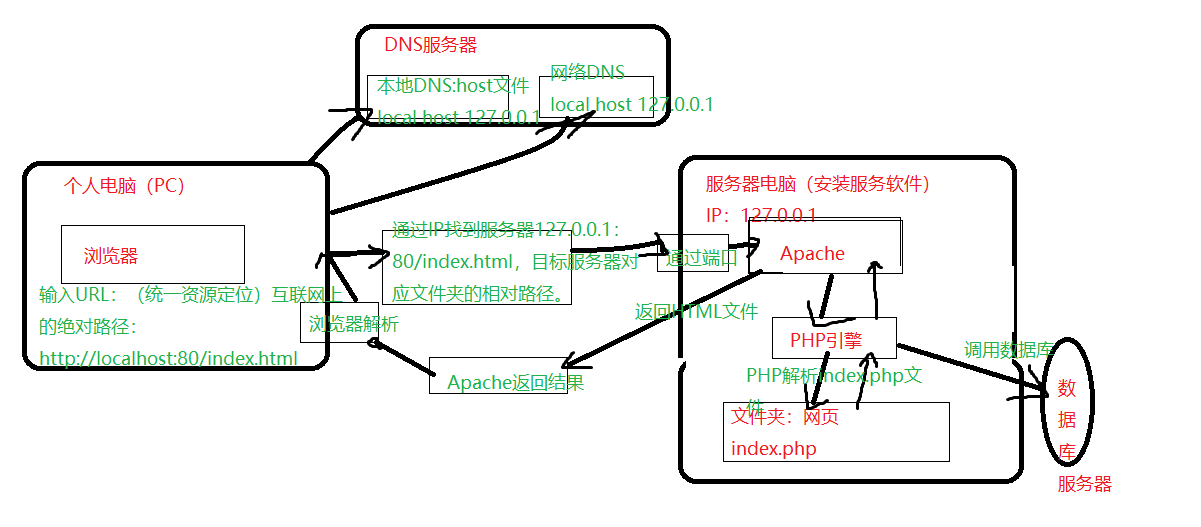
静态网站与动态网站访问流程
静态网站

动态网站

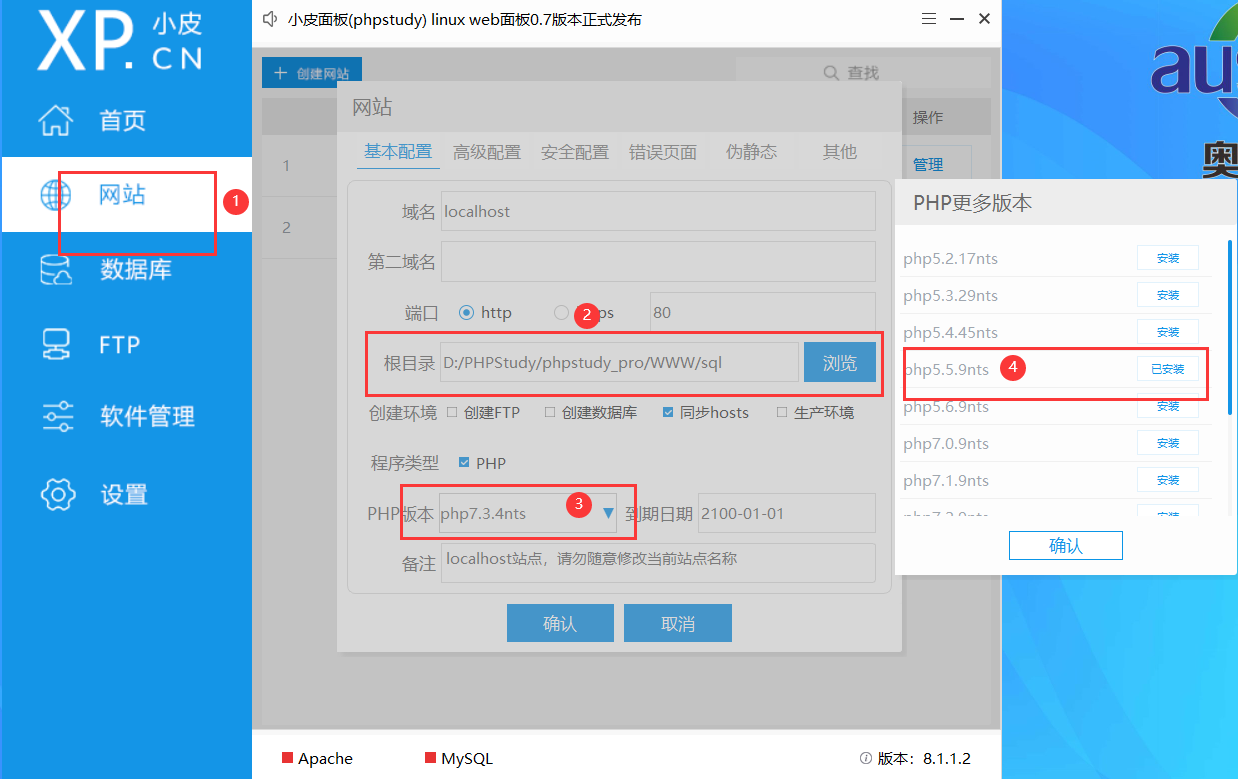
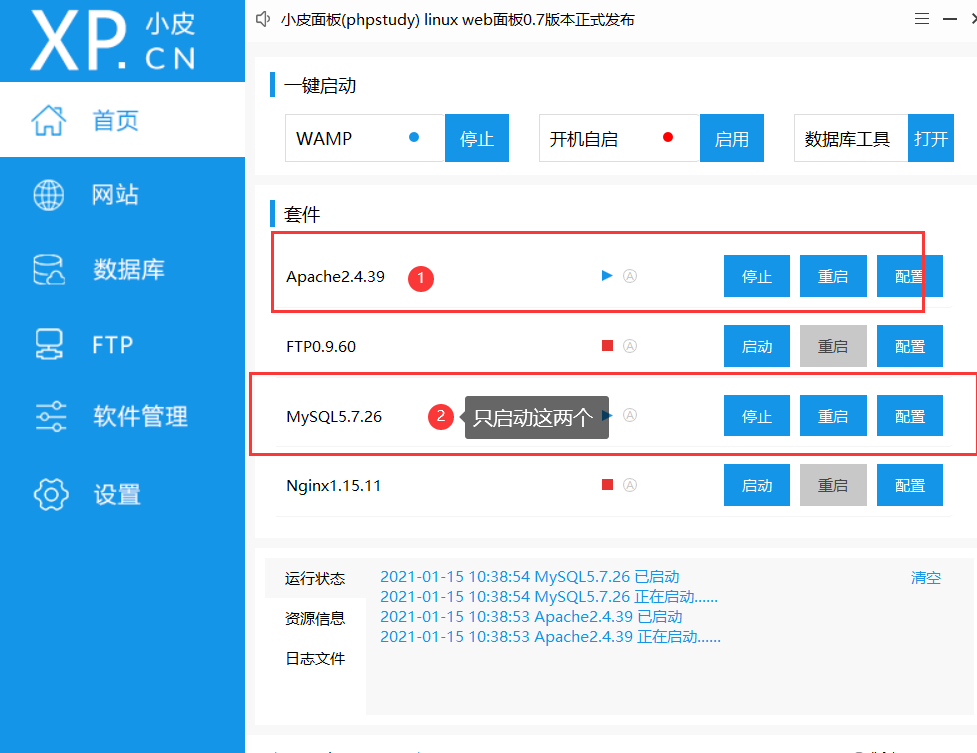
环境安装
phpStudy安装:https://www.cnblogs.com/cainiao-chuanqi/p/14134795.html






启动遇到问题: 启动 net start MySQL 停止net stop MySQL 卸载 sc delete MySQL
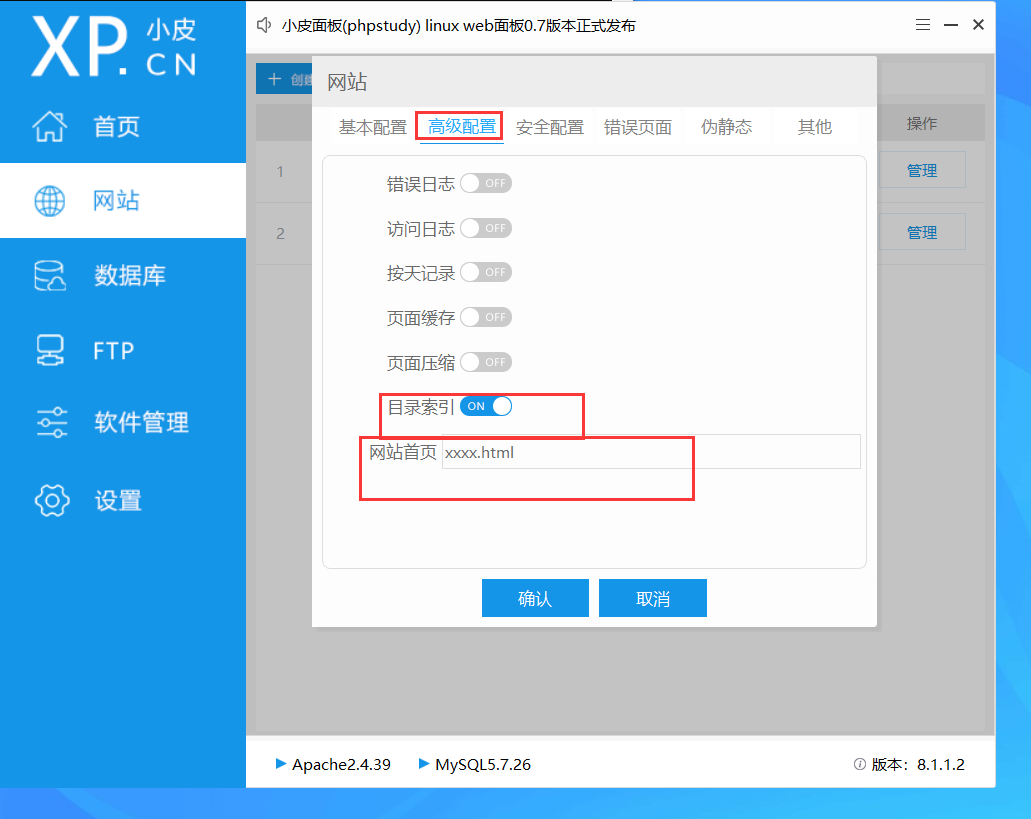
目录索引开启,直接访问目录文件夹

利用id属性来获取被浏览器记住的密码

前端学习之html篇
html是什么:超文本标记语言
- 超文本:文字/图片/音频/视频
- 标签/标记:<body></body>
- 怎么做:使用标签来创建网页
HTML的用途:是用来编写静态网页的。
- 搭建整个网页。(框架)CSS用来装修
html结构
1 <html>
2 <head>
3 包括资讯信息:整个页面的属性、指导浏览器解析的标签、引入外部文件的标签
4 </head>
5 <body>
6 我们需要展示的信息
7 </body>
8 </html>
4 区分正斜杠和反斜杠
- / 正斜杠
- 反斜杠(下坡)
5 开始标签和结束标签
1 <html>(开始标签)
2 关键字
3 </html>(结束标签)
6 书写规范
- PS:标签之间嵌套出现
- 标签之间的层次关系要规范
- 大部分标签都具有属性 属性="属性"
- html不区分大小写:建议小写
- 命名的时候尽量使用英文来编写
注释:要有写注释的意识 <!-- -->
html:根标签
head:
<head>
//设置整个网页的编码格式
<meta charset = "UTF-8">
//设置网页标题
<title> 菜鸟-传奇</title>
</head
body:
1 <body >
2 text:文本的颜色
3 bgcolor:背景色
4 background:背景图片
5
6 <body text="#00ff00" bgcolor="#00" backgroud="">
//在html代码中,无论有多少个空格,浏览器解析后都认为只有一个空格
空格: 
//换行
<br>//可以单独存在
//段落标签 单独成一行
<p>
//xxxx
</p>
//水平线
<hr “长度 ”//100px--50%-->
长度 //100px--50%--
size:粗度
color:颜色
align:对齐方式
//清单列表的标签
无序列表:
<ul //type改变前面的圆点样式>
<li>
xxxxxxx
</li>
<li>
xxxxxxx
</li>
</ul>
有序列表:
<ol //type改变前面的排序样式
// 1 A I 。。。
//start="2"从那个数字开始>
<li>
xxxxxxx
</li>
<li>
xxxxxxx
</li>
</ol>
//文字标签
<body>
<font color="red" size="7" face="微软雅黑">我是文字1号</font>
<font color="blue">我是文字2号</font>
<h1>我是h1标签</h1><br>
<h2>我是h2标签</h2><br>
<h3>我是h3标签</h3><br>
<h4>我是h4标签</h4><br>
<h5>我是h5标签</h5><br>
<h6>我是h6标签</h6><br>
<b><font size="7" color="aquamarine">我是一个很强壮的字</font></b>
<strong><font size="7" color="aquamarine">我是一个很强壮的字</font></strong>
</body>
//图片标签
<body>
<!--
绝对路径: 安徽省合肥市高新区xxxxxxx
相对路径: 对面的班级
-->
<img src="img/tp.jpg" width="300px" height="300px" border="10px" align="middle" alt="加载文件丢失" title="微软"/>
我是一张微软的图标,我很流弊的!!!!!!!!
</body>
//链接标签
<body>
<a href="http://www.baidu.com">百度一下</a><br>
<a href="http://www.nba.com">NBA一下</a><br>
<a href="http://www.qq.com">腾讯一下</a><br>
<a href="http://www.taobao.com">淘宝一下</a><br><br><br><br>
<a href="Demo01文字标签.html" target="_blank">Demo01</a>
</body>
//块级标签
<div> <p><table>
块级标签:不允许其他元素并排
行级标签:span:允许其他元素并排 设置样式是可以的,但是设置的高度和宽度是无效的
//内嵌框架标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<frameset cols="20%,*">
<frame src="scanner.html" name="left"/>
<frame src="show.html" name="right"/>
</frameset>
</html>
//scan
<body>
<h1><a href="http://www.baidu.com" target="right">跳转至百度</a></h1>
<h1><a href="http://www.taobao.com" target="right">跳转至淘宝</a></h1>
<h1><a href="http://www.qq.com" target="right">跳转至腾讯</a></h1>
</body>
//show
<body bgcolor="aquamarine">
</body>
//其他标签
<head>
<meta charset="UTF-8">
<title></title>
<!--导入外部的css样式表-->
<link />
</head>
<!--多用于插入JS代码-->
<script type="text/javascript">
</script>
<body>
<h1>请输出一个 大于符号 > </h1>
<h1>请输出一个 小于符号 < </h1>
</body>
HTML 元素的属性:
| 属性 | 描述 |
|---|---|
| class | 为html元素定义一个或多个类名(classname)(类名从样式文件引入) |
| id | 定义元素的唯一id |
| style | 规定元素的行内样式(inline style) |
| title | 描述了元素的额外信息 (作为工具条使用) |
HTML 格式化标签
HTML 使用标签 <b>("bold") 与 <i>("italic") 对输出的文本进行格式, 如:粗体 or 斜体
HTML 文本格式化标签
| 标签 | 描述 |
|---|---|
| <b> | 定义粗体文本 |
| <em> | 定义着重文字 |
| <i> | 定义斜体字 |
| <small> | 定义小号字 |
| <strong> | 定义加重语气 |
| <sub> | 定义下标字 |
| <sup> | 定义上标字 |
| <ins> | 定义插入字 |
| <del> | 定义删除字 |
HTML "计算机输出" 标签
| 标签 | 描述 |
|---|---|
| <code> | 定义计算机代码 |
| <kbd> | 定义键盘码 |
| <samp> | 定义计算机代码样本 |
| <var> | 定义变量 |
| <pre> | 定义预格式文本 |
HTML 引文, 引用, 及标签定义
| 标签 | 描述 |
|---|---|
| <abbr> | 定义缩写 |
| <address> | 定义地址 |
| <bdo> | 定义文字方向 |
| <blockquote> | 定义长的引用 |
| <q> | 定义短的引用语 |
| <cite> | 定义引用、引证 |
| <dfn> | 定义一个定义项目。 |
HTML 链接- id 属性
id属性可用于创建在一个HTML文档书签标记。
提示: 书签是不以任何特殊的方式显示,在HTML文档中是不显示的,所以对于读者来说是隐藏的。
实例
在HTML文档中插入ID:
<a id="tips">有用的提示部分</a> 在HTML文档中创建一个链接到"有用的提示部分(id="tips")": <a href="#tips">访问有用的提示部分</a> 或者,从另一个页面创建一个链接到"有用的提示部分(id="tips")": <a href="https://www.runoob.com/html/html-links.html#tips"> 访问有用的提示部分</a>
HTML <div> 元素
HTML <div> 元素是块级元素,它可用于组合其他 HTML 元素的容器。
<div> 元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。
如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
<div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 <table> 元素进行文档布局不是表格的正确用法。<table> 元素的作用是显示表格化的数据。
HTML <span> 元素
HTML <span> 元素是内联元素,可用作文本的容器
<span> 元素也没有特定的含义。
当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性
HTML 表单
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
表单使用表单标签 <form> 来设置:
.
input 元素
.
</form>
HTML 表单 - 输入元素
多数情况下被用到的表单标签是输入标签(<input>)。
输入类型是由类型属性(type)定义的。大多数经常被用到的输入类型如下:
文本域(Text Fields)
文本域通过<input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。
First name: <input type="text" name="firstname"><br>
Last name: <input type="text" name="lastname">
</form>
密码字段
密码字段通过标签<input type="password"> 来定义:
Password: <input type="password" name="pwd">
</form>
单选按钮(Radio Buttons)
<input type="radio"> 标签定义了表单单选框选项
<input type="radio" name="sex" value="male">Male<br>
<input type="radio" name="sex" value="female">Female
</form>
复选框(Checkboxes)
<input type="checkbox"> 定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项。
<input type="checkbox" name="vehicle" value="Bike">I have a bike<br>
<input type="checkbox" name="vehicle" value="Car">I have a car
</form>
提交按钮(Submit Button)
<input type="submit"> 定义了提交按钮.
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。:
Username: <input type="text" name="user">
<input type="submit" value="Submit">
</form>
HTML 框架
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。
iframe语法:
该URL指向不同的网页。
Iframe - 设置高度与宽度
height 和 width 属性用来定义iframe标签的高度与宽度。
属性默认以像素为单位, 但是你可以指定其按比例显示 (如:"80%")。
Iframe - 移除边框
frameborder 属性用于定义iframe表示是否显示边框。
设置属性值为 "0" 移除iframe的边框
HTML 统一资源定位器(Uniform Resource Locators)
URL 是一个网页地址。
URL可以由字母组成,如"runoob.com",或互联网协议(IP)地址: 192.68.20.50。大多数人进入网站使用网站域名来访问,因为 名字比数字更容易记住。
URL - 统一资源定位器
Web浏览器通过URL从Web服务器请求页面。
当您点击 HTML 页面中的某个链接时,对应的 <a> 标签指向万维网上的一个地址。
一个统一资源定位器(URL) 用于定位万维网上的文档。
说明:
- scheme - 定义因特网服务的类型。最常见的类型是 http
- host - 定义域主机(http 的默认主机是 www)
- domain - 定义因特网域名,比如 runoob.com
- :port - 定义主机上的端口号(http 的默认端口号是 80)
- path - 定义服务器上的路径(如果省略,则文档必须位于网站的根目录中)。
- filename - 定义文档/资源的名称
以下是一些URL scheme:
| Scheme | 访问 | 用于... |
|---|---|---|
| http | 超文本传输协议 | 以 http:// 开头的普通网页。不加密。 |
| https | 安全超文本传输协议 | 安全网页,加密所有信息交换。 |
| ftp | 文件传输协议 | 用于将文件下载或上传至网站。 |
| file | 您计算机上的文件。 |
前端学习之CSS篇
1.css简介

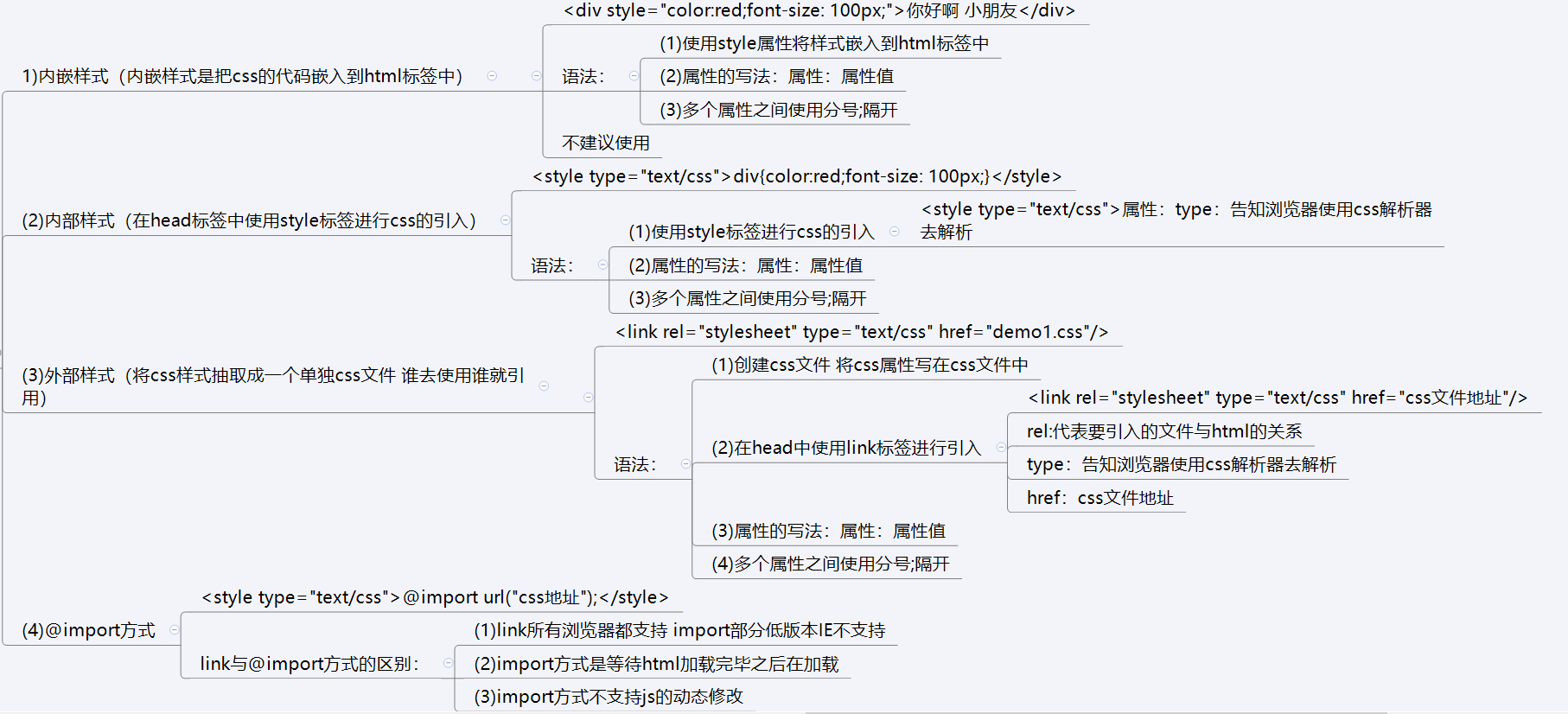
2.引入方式和书写规范

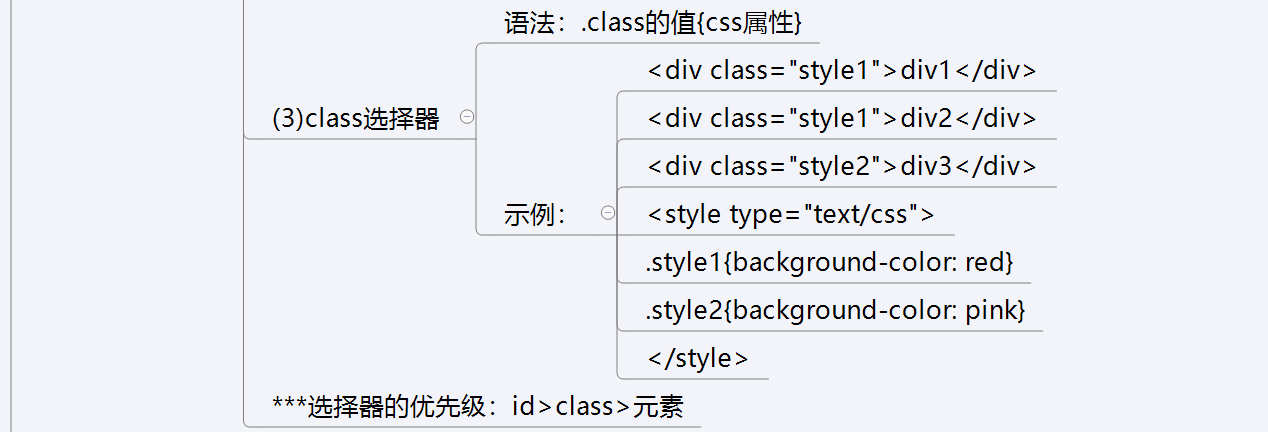
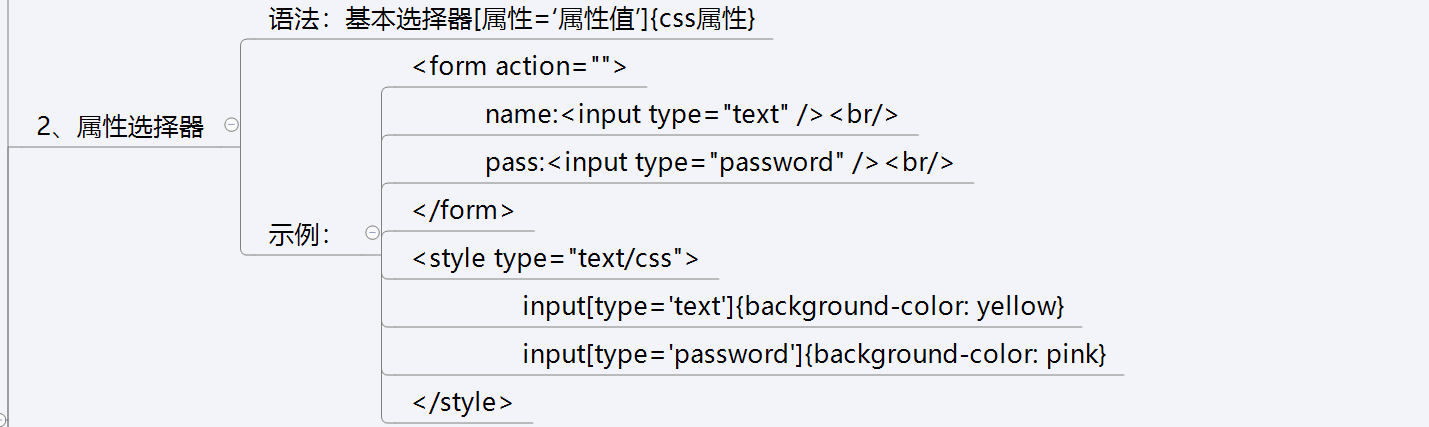
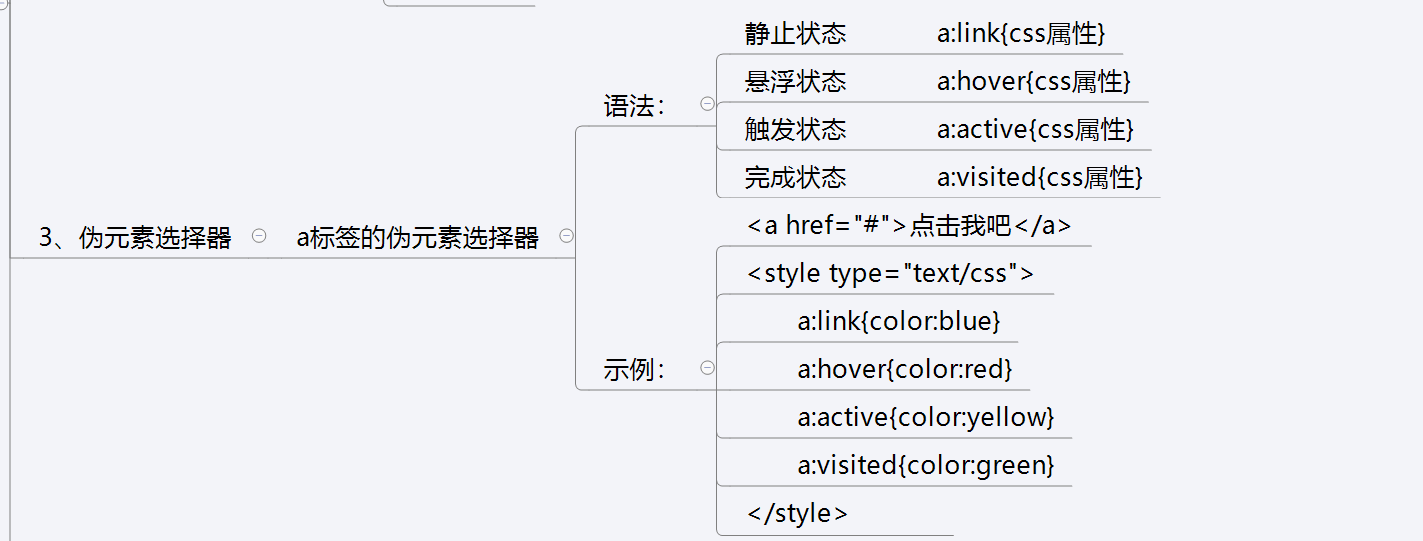
3.css选择器





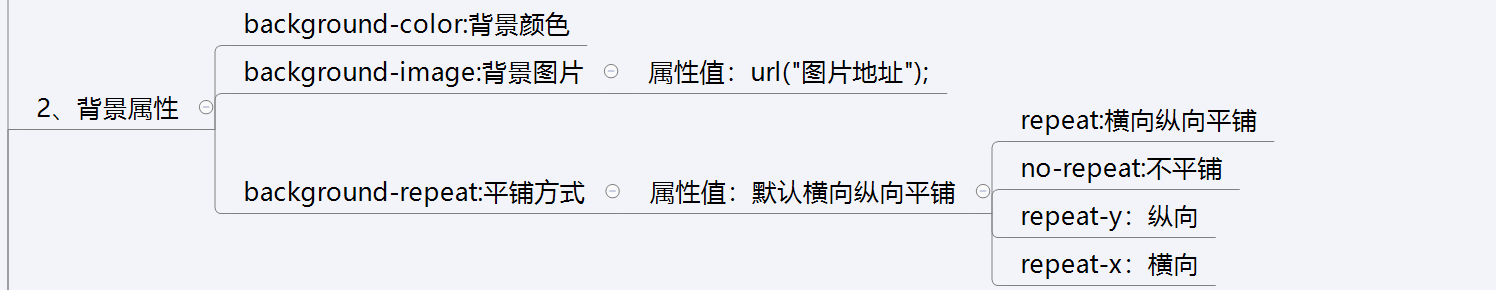
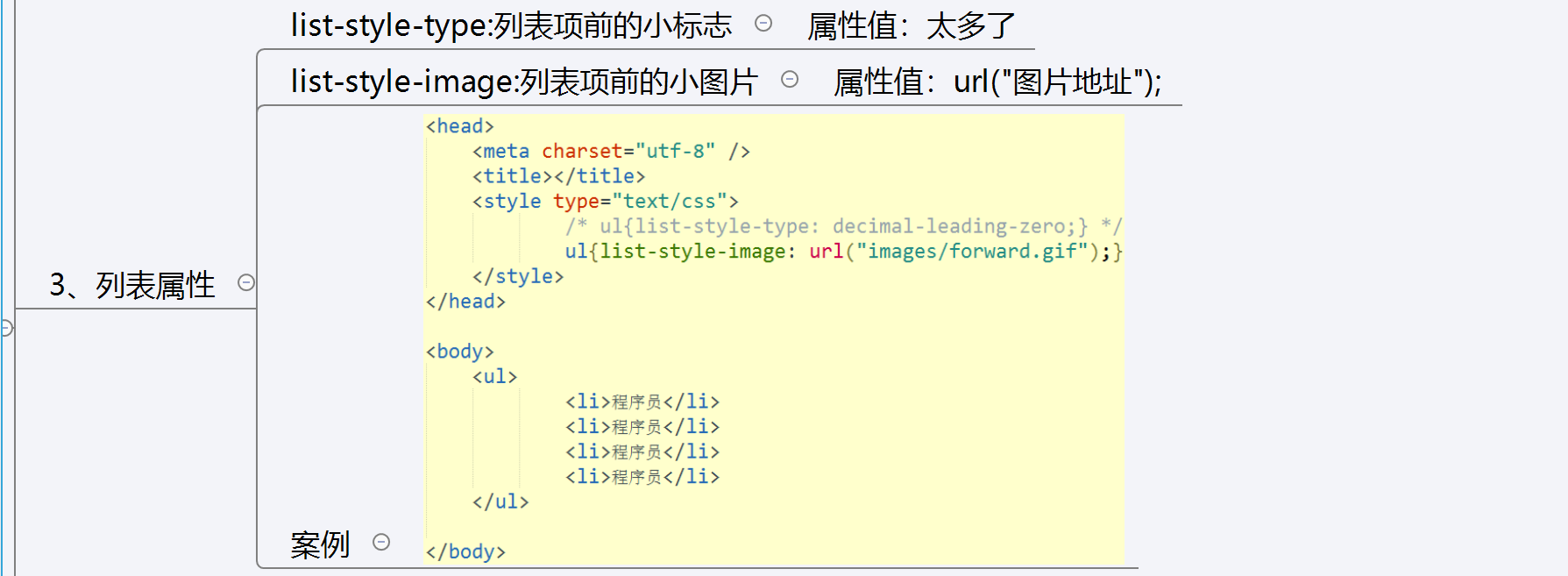
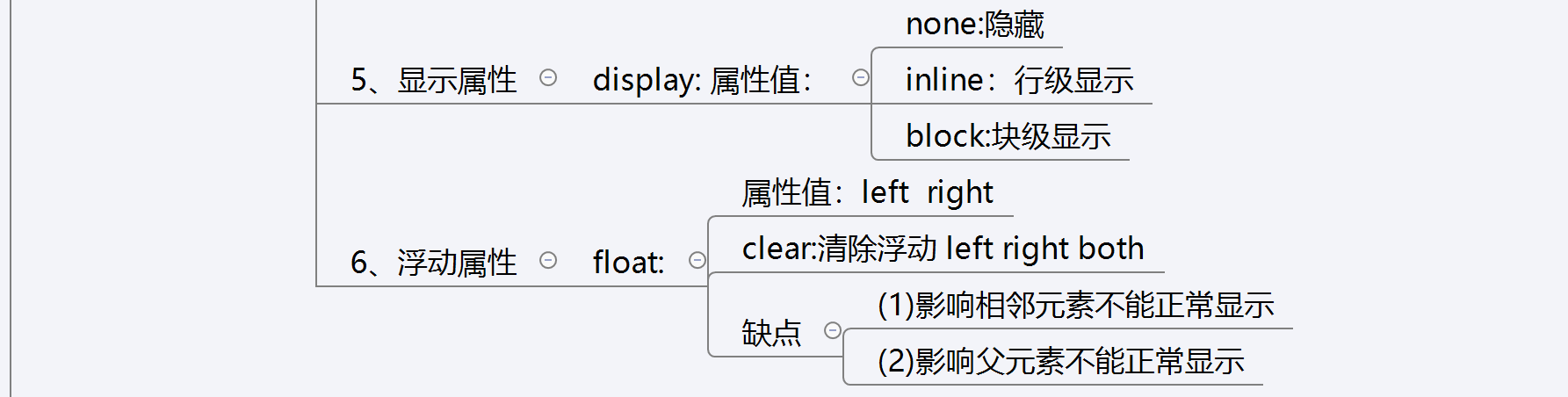
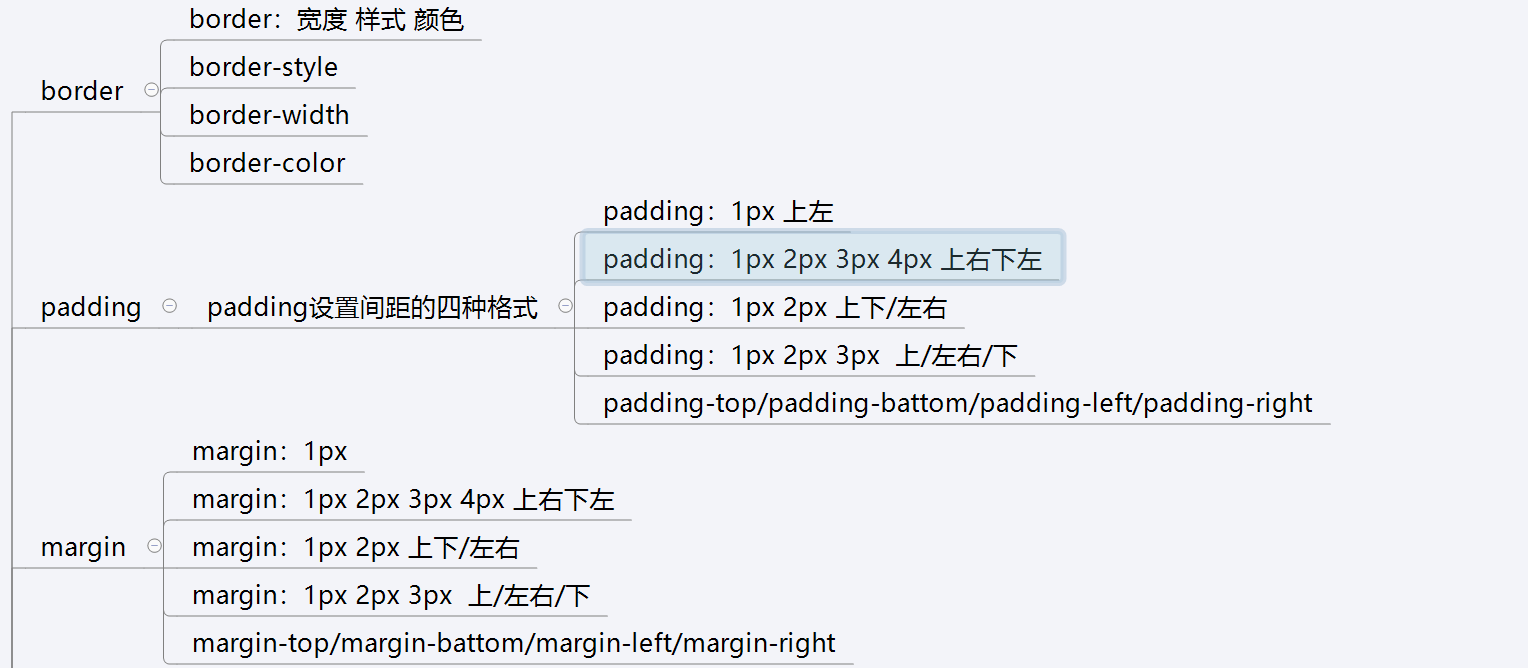
4.CSS属性





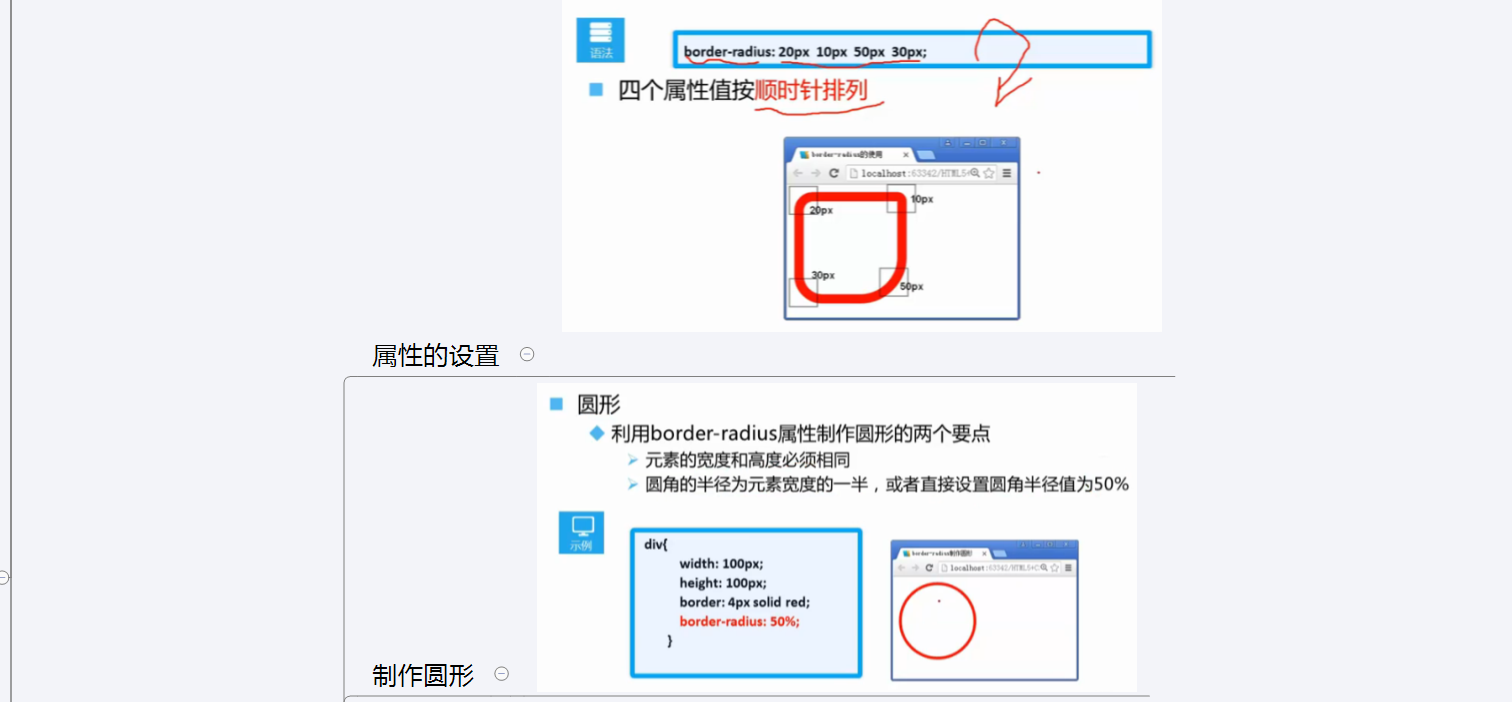
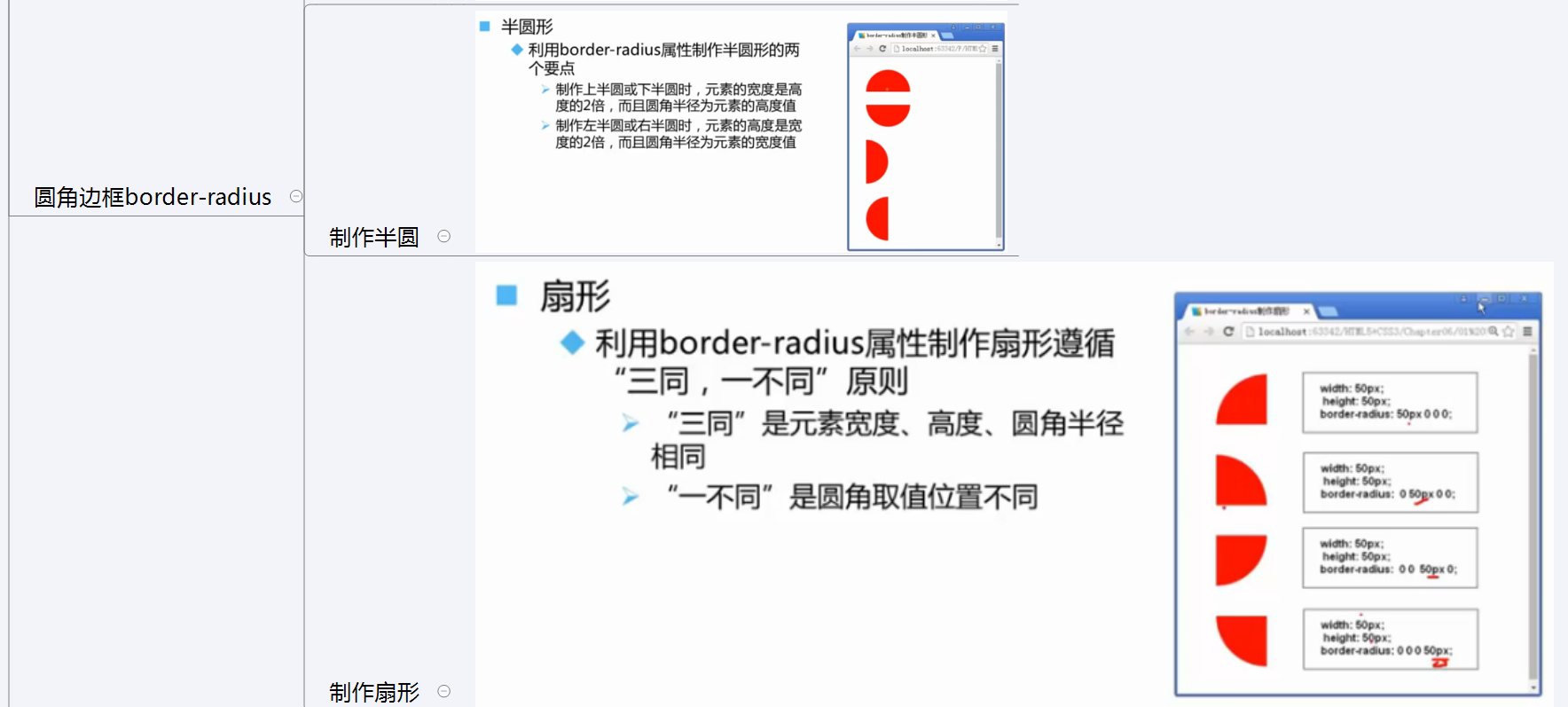
5.CSS盒子模型




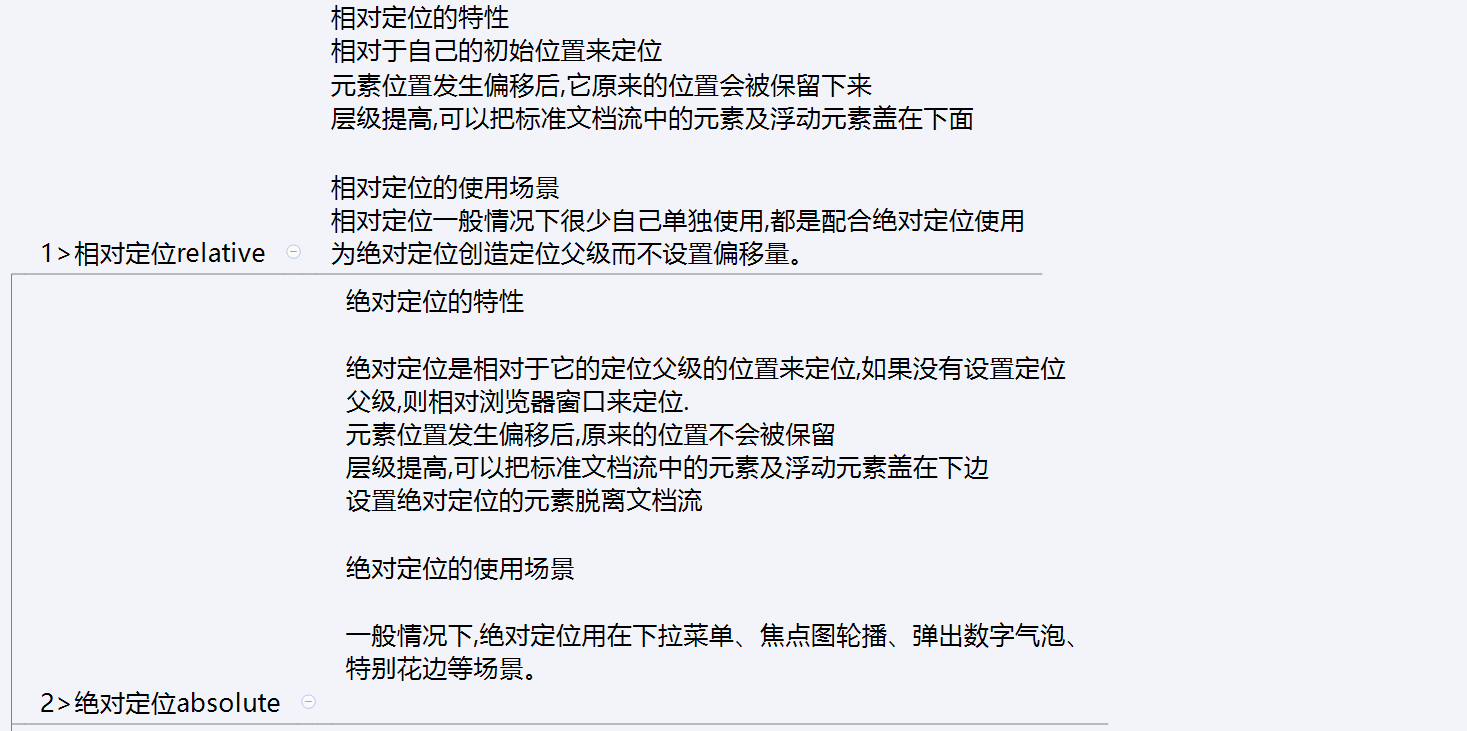
6.CSS的定位