这是再次看《JavaScript高级程序设计》后,想要记录点内容来帮助学习,
毕竟好记性不如烂笔头嘛,这里没有详细的记录每个方法,就大概写了一下,
具体详细的方法大家可以查看官方文档进行查看
目录如下
此处主要说的内容包括数组一下方法
插入
push
尾部插入元素,返回长度
let arr = [1,2,3,4,5]
let result = arr.push(6)
console.log(arr,result) //[1,2,3,4,5,6],6
unshift
头部插入元素,返回长度
let arr = [1,2,3,4,5]
let result = arr.unshift(6)
console.log(arr,result) //[6,1,2,3,4,5],6
移出
pop
移出最后一个,返回移出的项
let arr = [1,2,3,4,5]
let result = arr.pop()
console.log(arr,result) //[1,2,3,4],5
shift
移出第一个,返回移出的项
let arr = [1,2,3,4,5]
let result = arr.shift()
console.log(arr,result) //[2,3,4,5],1
slice(number1[,number2])不改变原数组
一个参数(从当前到结束)
返回截取出来的项,从写下的索引位置到结束位置,
let arr = [1,2,3,4,5]
let result = arr.slice(2)
console.log(arr,result) //[1,2,3,4,5],[3,4,5]
两个参数(从第一个参数到第二个参数,不包含最后一个)
返回截取出来的项
let arr = [1,2,3,4,5]
let result = arr.slice(2,4) //从索引为2的地方截取到索引为4的地方
console.log(arr,result) //[1,2,3,4,5],[3,4]
splice((起始位置[,要删除的数目,要插入的项]))改变原数组
一个参数
改变原数组,参数以外的范围都被移出,返回的是从参数开始往后的结果,一般获取返回的结果
let arr = [1,2,3,4,5]
let result = arr.splice(2)
console.log(arr,result) //[1,2],[3,4,5]
两个参数
同上
改变原数组,参数以外的范围都被移出,返回的是从参数开始往后的结果,一般获取返回的结果
let arr = [1,2,3,4,5]
let result = arr.splice(1,3) //从一开始删除3位
console.log(arr,result) //[1,5],[2,3,4]
多个参数(替换功能)
let arr = [1,2,3,4,5]
let result = arr.splice(1,1,7,8,9) //从一开始删除一位,在删除的位置使用7,8,9进行替换
console.log(arr,result) //[1,7,8,9,3,4,5],[2,3,4]
连接
join(不改变原数组)
参数为用来链接的字符串,返回结果为链接起来的字符串
let arr = [1,2,3]
let result = arr.join("-") //表示使用-来链接
console.log(arr,result) //[1,2,3],"1-2-3"
concat(不改变原数组)
数组连接
let arr = [1,2,3]
let brr = [4,5,6]
let result = arr.concat(brr) //将arr于brr连接
console.log(arr,brr,result) //[1,2,3],[4,5,6],[1,2,3,4,5,6]
位置方法
indexOf(要查找的项[,查找起点的索引])
let arr = [1,2,5,4,5,6]
let result = arr.indexOf(5) //查找5的索引值
let result2 = arr.indexOf(5,2) //从索引为2的位置开始找
let result3 = arr.indexOf(5,4) //从索引为3的位置开始找
console.log(result,result2,result3) //2,2,4
lastIndexOf(要查找的项[,查找起点的索引]
let arr = [1,2,5,4,5,6]
let result = arr.lastIndexOf(5) //查找5的索引值
let result2 = arr.lastIndexOf(5,2) //从索引为2的位置开始往前找
console.log(result,result2) //4,2
排序
sort
let arr = [1,2,5,4,5,6]
arr.sort((a,b)=>a-b)
console.log(arr) //1,2,4,5,5,6
arr.sort((a,b)=>b-a)
console.log(arr)//6,5,5,4,2,1
数组去重
set
let arr = [1,2,5,4,5,6,1,2]
let crr = [...new Set(arr)] //去重
console.log(arr,crr)//[1,2,5,4,5,6,1,2],[1,2,5,4,6]
迭代方法(这里例举的都需要写上回调函数)
every() 所有都满足其中的return则返回true
let arr = [1,2,5,4,5,6,1,2]
let result = arr.every(item=>item < 7) //判断是否其中所有数都小于7
console.log(result) //true
some()只要有一项满足return中的条件就返回true
let arr = [1,2,5,4,5,6,1,2]
let result = arr.some(item=>item === 5) //判断是否其中有一项等于5
let result2 = arr.some(item=>item > 6) //判断是否其中有一项大于6
console.log(result,result2) //true,false
filter() 过滤,返回数组所有满足return中条件的项
let arr = [1,2,5,4,5,6,1,2]
let result = arr.filter(item=>item > 3) //获取其中所有大于3的项
console.log(result) //[5,4,5,6]
map() 返回数组,其中每一项中对应在return中改变的值
常常用于数据改造
let arr = [1,2,5,4,5,6,1,2]
let result = arr.map(item=>item + 3) //数组的每一项都+3
console.log(result) //[4,5,8,7,8,9,4,5]
归并方法
给 reduce() 函数接收 4 个参数:前一个值、当前值、项的索引和数组对象。这个函数返回的任何值都会作为第一个参数自动传给下一项。第一次迭代发生在数组的第二项上,因此第一个参数是数组的第一项,第二个参数就是数组的第二项。
通常情况下只用到前两项,接下来结合上代码:
let arr = [1,2,5,4,5,6,1,2]
let result = arr.reduce((pre,current)=>{
return pre+current //之前项+当前项
})
console.log(result) //26
解析
第一次进来时,pre是1,current是2,得到结果为3(1+2),然后将结果返回
第二次进来时,pre是上一次的返回结果,current是第三项也就是5,得到的结果为8(3+5),然后将结果哦返回
第三次进来时,pre是上一次的返回结果,current是第四项也就是4,得到的结果为12(8+4),然后将结果哦返回
。。。
以此类推
结果即为该数组中所有数的和
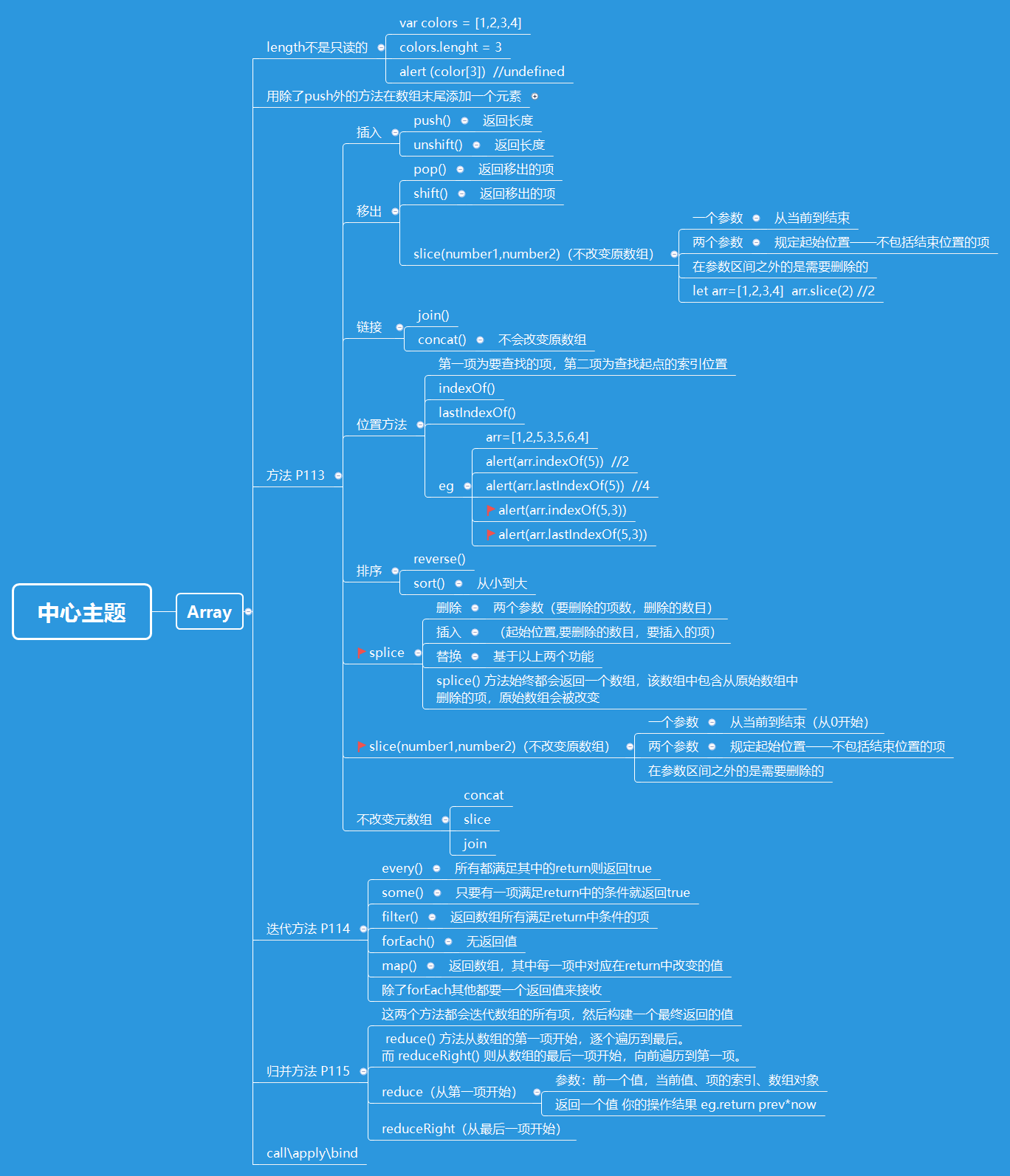
思维导图