CRA的脚手架升级后,在项目根目录下增加了一个新的文件 – reportWebVitals.js,内容如下:
const reportWebVitals = onPerfEntry => { if (onPerfEntry && onPerfEntry instanceof Function) { import('web-vitals').then(({ getCLS, getFID, getFCP, getLCP, getTTFB }) => { getCLS(onPerfEntry); getFID(onPerfEntry); getFCP(onPerfEntry); getLCP(onPerfEntry); getTTFB(onPerfEntry); }); } }; export default reportWebVitals;
里面有CLS、FID、FCP、LCP、TTFB这些跟性能指标有些关系的。
然后第三行有引入一个web-vitals的库
create-react-app 官网中也有一篇文档Measuring Performance来描述在react项目中使用web-vitals。
web-vitals是Google发起的,旨在提供各种质量信号的统一指南,我们相信这些质量信号对提供出色的网络用户体验至关重要。
其可获取三个关键指标(CLS、FID、LCP)和两个辅助指标(FCP、TTFB)。这些指标的含义可以查看后面的参考文档。
web-vitals 的使用
方法一:在控制台打印
将create-react-app项目中的index.js文件最后一行改为:
reportWebVitals(console.log);
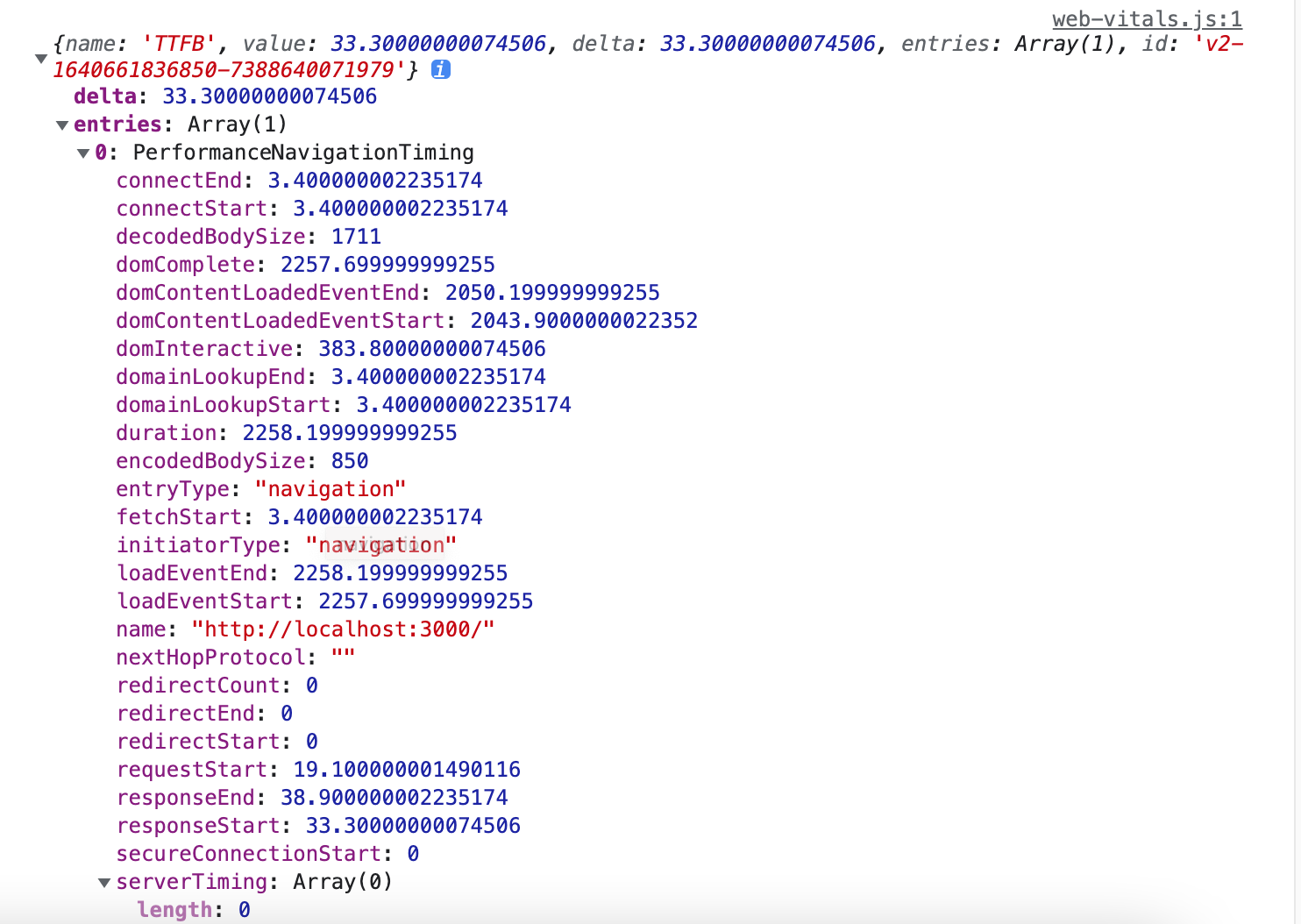
运行项目,Chrome浏览器F12即可查看控制台采集到的数据

方法二:使用谷歌浏览器扩展工具
安装web-vitals-extension
方法三:数据上报到服务器
需要后端配合提供接口,然后将数据上传到服务器。