form表单的标签
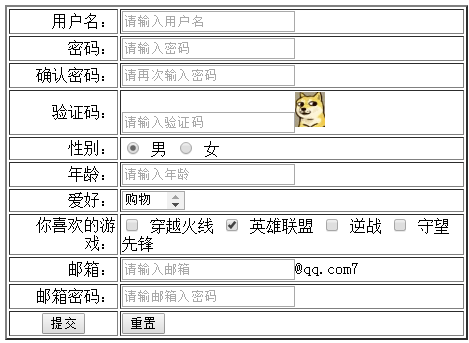
做一个如下图的form表单:

我们的代码如下:
<body leftmargin="400px" topmargin="200px"> <form method="post" action="http://www.baidu.com"> <table border="2px" heigth="200px"> <tr> <td align="right">用户名:</td> <td> <input type="text" name="" id="" value="" placeholder="请输入用户名" /> </td> </tr> <tr> <td align="right">密码:</td> <td> <input type="password" name="" id="" value="" placeholder="请输入密码"/> </td> </tr> <tr> <td align="right">确认密码:</td> <td> <input type="password" name="" id="" value="" placeholder="请再次输入密码"/> </td> </tr> <tr> <td align="right">验证码:</td> <td> <input type="text" name="" id="" value="" placeholder="请输入验证码" /><img src="1.gif" width="30px"/> </td> </tr> <tr> <td align="right">性别:</td> <td> <input type="radio" name="r1" id="r1" checked="checked" value="" /> <lable for="r1">男</lable> <input type="radio" name="r1" id="r2" value="" /> <lable for="r1">女</lable> </td> </tr> <tr> <td align="right">年龄:</td> <td> <input type="text" name="" id="" value="" placeholder="请输入年龄"/> </td> </tr> <tr> <td align="right">爱好:</td> <td> <select name="" id="si" size="1" multiple="multiple"> <option value="">购物</option> <option value="">上网</option> <option value="">运动</option> <option value="">看电影</option> <option value="">听音乐</option> </select> </td> </tr> <tr> <td align="right">你喜欢的游戏:</td> <td> <input type="checkbox" name="" id="c1" value="b1" /> <label for="c1">穿越火线</label> <input type="checkbox" name="" id="c2" value="b2" checked="checked"/> <label for="c2">英雄联盟</label> <input type="checkbox" name="" id="c3" value="b3" /> <label for="c3">逆战</label> <input type="checkbox" name="" id="c4" value="b4" /> <label for="c1">守望先锋</label> </td> </tr> <tr> <td align="right">邮箱:</td> <td> <input id="" name="" value="" placeholder="请输入邮箱" />@qq.com7 </td> </tr> <tr> <td align="right">邮箱密码:</td> <td> <input type="password" name="" id="" value="" placeholder="请输邮箱入密码"/> </td> </tr> <tr> <td align="center"> <input type="submit" name="" id="" value="提交" /> </td> <td> <input type="reset" name="" id="" value="重置"/> </td> </tr> </table> </form> </body>
form的常用标签和属性都有了,有什么问题多多交流。