div标签仅仅是其他标签的一个容器而已. 功能类似body标签, Div元素是块元素, 用于在后台对其他的标签进行分组. 有下列的属性可以在你的div元素中使用, 其余的被CSS保留了.
当HTML刚开始的时候, web的创建者只有两种布局选择, 一种是table布局, 另一种是frames布局. 现在div元素提供了第三种布局选择, 因为div可以在它的起始标签和结束标签之间包含其他任何类型的html元素.
高级web程序员发现使用div元素比使用table布局更容易, 添加更多的内容或者更多的链接比起用table布局来说容易的多得多.
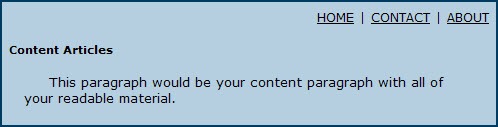
举例, 开始的使用了div的页面
<div id="menu" align="right" > <a href="">HOME</a> | <a href="">CONTACT</a> | <a href="">ABOUT</a> </div> <div id="content" align="left" bgcolor="white"> <h5>Content Articles</h5> <p>This paragraph would be your content paragraph with all of your readable material.</p> </div>
效果:

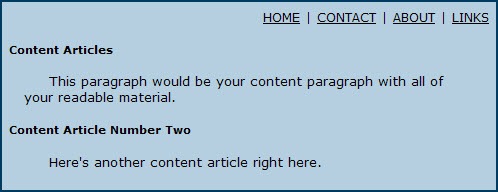
添加一个链接, 还有一点内容的代码:
<div id="menu" align="right" > <a href="">HOME</a> | <a href="">CONTACT</a> | <a href="">ABOUT</a> | <a href="">LINKS</a> </div> <div id="content" align="left" > <h5>Content Articles</h5> <p>This paragraph would be your content paragraph with all of your readable material.</p> <h5 >Content Article Number Two</h5> <p>Here's another content article right here.</p> </div>
效果: