前言
做移动开发很定要碰到适配问题,过去android需要,现在ios也需要,今天来谈谈Android机型上一般适配问题该如何处理。
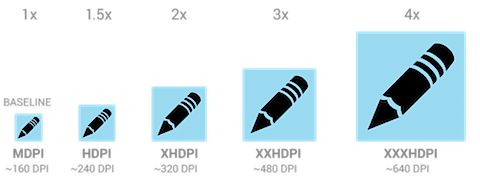
在Android适配的主要是因为众多的手机型号,尺寸分辨率大家都不统一,就目前已经出现的可以分为LDPI, MDPI, HDPI, XHDPI, XXHDPI, XXXHDPI,这个区分很简单不是看手机屏幕尺寸而是看dpi,也就是像素密度。
Android以MDPI作为基准,那么众多dpi之间的关系是这样的

所以如果公司用MDPI的设计图为标准,那么在适配HDPI时,需要的图片资源一般是1.5倍长宽,注意.9图除外,我们通常把.9图和xml drawable都作为是全分辨率的资源单独放在res/drawable下面,其他的图片按照dpi对应放到res下面的drawable-mdpi, drawable-hdpi, drawable-xhpi, drawable-xxdpi,细心的你也许会发现刚刚不是说了还有LDPI么,为什么没有对应的文件夹,其实是这样的,Android建议我们不要单独设计ldpi的资源图片,系统会自动把最接近hdpi的图片缩放作为ldpi设备的资源,具体策略是这样的:HDPI的资源缩小到原来的1/2,所以ldp相对mdpi的比例关系是0.75,所有的dpi之间的关系都用整整数表示的话关系就是1:2:3:4:6:8,由于通常不考虑ldpi,所关系又可以写成2:3:4:6:8.
之前讲的这些关系都反应在图片之前的px关系,现在我们抛开图片px大小,在编码的时候,我们一般说的大小就是dp和sp,dp指的是长宽,sp指的是字体来说。
我们已经知道mdpi是android的基准,自然容易想到dp就是mdpi而言的,所以一个48x48dp的图片在mdpi下面对应48x48px,在hdpi下对应72x72px,依次类推我就不写了。
写到这我们基本把手机适配的本质讲完了,下面接着讲一下如何确定某款机型属于哪个范畴,如上图基本上160dpi,240dpi,320dpi,480dpi,640dpi,这些数字可以有一定的浮动,只要是响应指的左右都算是该dpi的,如果经验丰富熟悉个种手机,你可以很快知道一般720x1280的对应的是xhdpi,480x800或854对应的是hdpi,当然如果你不知道也没问题,可用代码来检车某款手机的dpi,
手机的屏幕参数信息都封装在DisplayMetrics里面,我们可以这样获取
float density = getResources().getDisplayMetrics().density;
int dpi = getResources().getDisplayMetrics().densityDpi;
int widthpx = getResources().getDisplayMetrics().heightPixels;
int heightpx = getResources().getDisplayMetrics().widthPixels;
Log.d("DPI", "density=" + density + ", dpi=" + dpi + ", widthpx=" + widthpx + ", heightpx=" + heightpx);
这样执行完毕我们可以清楚的知道这些重要的信息,比如huawei P6的参数应该是这样的:DPI﹕ density=2.0, dpi=320, widthpx=1184, heightpx=720
上面这些事必须掌握的适配知识,但是光靠dpi并不能解决所有适配问题,比如你有一个pad,尺寸很大有7inch,但是分辨率去很低只有480x800,这种情况就需要另外考虑,应为他的dpi实际是很低的,但是显示空间又大,如果直接用手机上显示的资源布局,那么一定会看起来非常的模糊,所以一般针对pad我们可能会需要专门的布局来利用大空间,比如在手机上我们是单页的,在pad上可以用左右两页同时显示,最经典的就是gmail,左侧标签栏,右侧信息detail。那这样做的目的无非就是说让本来显示48dp的东西在pad上不那么显示,重新调节到合适的大小,既不显得过大模糊,又充分利用了布局。
还有一些零碎的适配技巧就需要在开发中具体问题具体分析了,That's all.