事件:
1 在js中可以说一整套事件能完成一个功能; 事件的定义:当什么时候执行什么事;
使用事件的基本结构:事件源+事件类型=执行的指令
2 事件三要素:事件源 事件类型, 驱动程序(匿名函数).
举例:我拿喇叭 说话 喇叭录音.
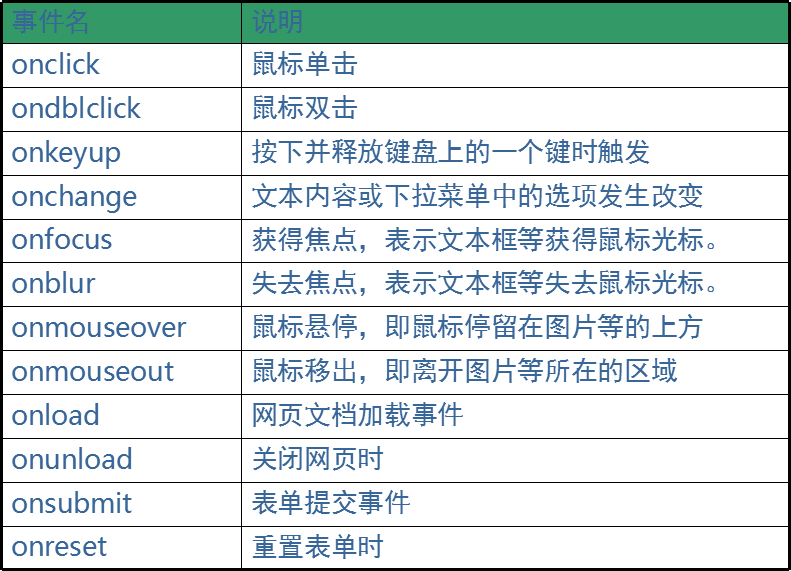
3 常见的事件有:

4 代码实例
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div {
100px;
height: 100px;
background-color: pink;
cursor: pointer;
}
.aaa {
background-color: red;
}
</style>
</head>
<body>
<div id="box" onclick="fn()"></div>
<script>
//1.获取事件源
var div = document.getElementById("box");
//2.绑定事件 (事件源.事件 = function(){ 事件驱动程序 })
//1.匿名绑定
div.onclick = function () {
//3.书写事件驱动程序。
//可以操作标签的属性和样式。
div.className = "aaa";
}