转自:http://www.cnblogs.com/cosnyang/p/6290950.html
默认情况下,Vue.js 的单文件组件(*.vue)在 sublime 编辑器中是不被识别的。若要想高亮显示,需要安装插件 Vue Syntax Hightlight。安装步骤如下:
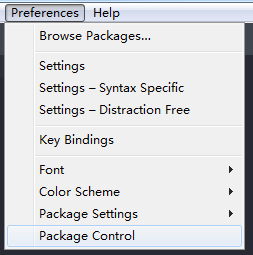
第一,在 sublime 中打开 PackageControl 如下图,快捷键 Ctrl+Shift+P。

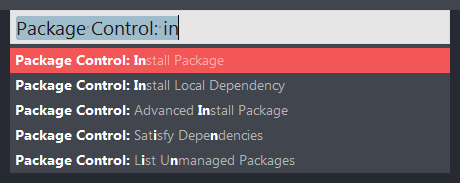
第二,打开 Install Package 窗口。下图中第一个,回车。

打开过程中,右下角出现状态栏。如下图

第三,打到插件,回车安装,如下图。

重新打开 *.vue 文件,高亮显示安装成功。