在IIS上面部署VUE项目文件后,访问地址链接,进入到非 / 路由后,刷新当前页面,会出现404找不到。
这是由于服务端URL匹配不到相应的路由资源。
其实,vue-router的官方文档上,已经教给我们解决的办法了。查看官方文档:vue-router
后端配置例子这里,找到IIS教程:

这里需要补充的是,如果你的IIS上面没有安装过 application request routing的话,还需要安装一下application request routing,安装成功后会出现如下界面:

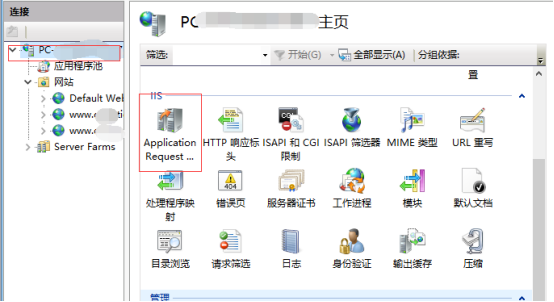
双击“application request routing”模块,出现下面该图:

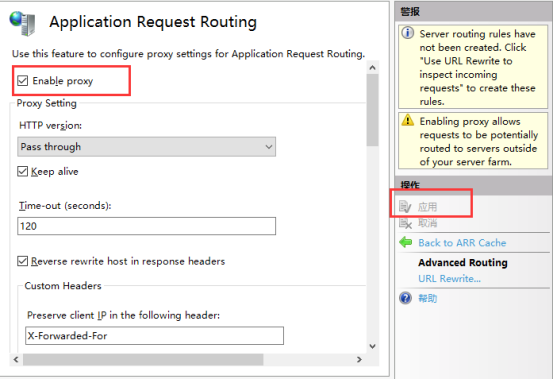
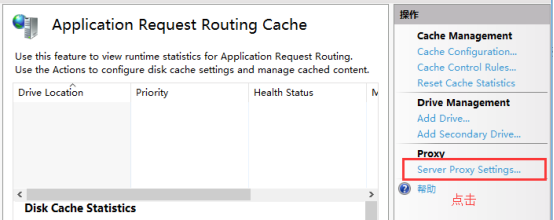
点击红色区域,出现如图所示。勾选Enable proxy,点击右侧操作区域“应用”,完成设置。