引用ckeditor
<script type="text/javascript" src="static/ckeditor/ckeditor.js"></script>
<textarea name="cktest"></textarea>
<script type="text/javascript">
CKEDITOR.replace("cktest");
</script>

删除imag.js中的文本

将image.js中的hidden属性值改为0(总之为false 就ok 了)

修改config.js属性
CKEDITOR.editorConfig = function(config) {
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
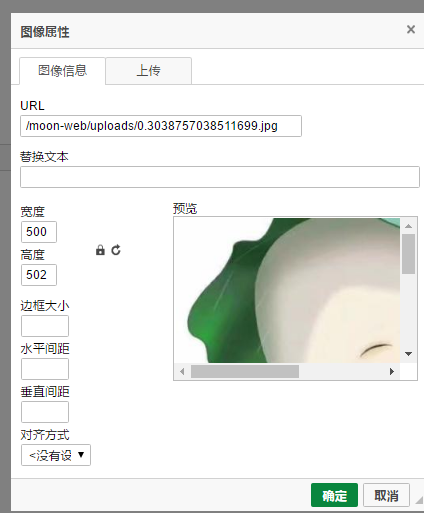
config.image_previewText = '';
config.removeDialogTabs = 'image:advanced;image:Link';//隐藏超链接与高级选项
config.filebrowserImageUploadUrl = "http://localhost:8888/moon-web/hello/upload";//上传图片的地址
};
编写上传的代码(切记:不要用spring的上传方式{用spring的配置方式会出现各种各样的问题})
@RequestMapping(value="/upload")
public void fileUpload(HttpServletRequest request, HttpServletResponse response) {
String DirectoryName = "uploads";
try {
ImageUploadUtil.ckeditor(request, response, DirectoryName);
} catch (IllegalStateException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
package com.sun.test.aircraft.ckImg;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.multipart.MultipartHttpServletRequest;
import org.springframework.web.multipart.commons.CommonsMultipartResolver;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
/**
* @Author:sun
* @version:
* @Description:
* @Date:Created in 10:34 2017/12/1
*/
public class ImageUploadUtil {
// 图片类型
private static List<String> fileTypes = new ArrayList<String>();
static {
fileTypes.add(".jpg");
fileTypes.add(".jpeg");
fileTypes.add(".bmp");
fileTypes.add(".gif");
fileTypes.add(".png");
}
/**
* 图片上传
*
*/
public static String upload(HttpServletRequest request, String DirectoryName) throws IllegalStateException,
IOException {
// 创建一个通用的多部分解析器
CommonsMultipartResolver multipartResolver = new CommonsMultipartResolver(request.getSession()
.getServletContext());
// 图片名称
String fileName = null;
// 判断 request 是否有文件上传,即多部分请求
if (multipartResolver.isMultipart(request)) {
// 转换成多部分request
MultipartHttpServletRequest multiRequest = (MultipartHttpServletRequest) request;
// 取得request中的所有文件名
Iterator<String> iter = multiRequest.getFileNames();
while (iter.hasNext()) {
// 记录上传过程起始时的时间,用来计算上传时间
// int pre = (int) System.currentTimeMillis();
// 取得上传文件
MultipartFile file = multiRequest.getFile(iter.next());
if (file != null) {
// 取得当前上传文件的文件名称
String myFileName = file.getOriginalFilename();
// 如果名称不为“”,说明该文件存在,否则说明该文件不存在
if (myFileName.trim() != "") {
// 获得图片的原始名称
String originalFilename = file.getOriginalFilename();
// 获得图片后缀名称,如果后缀不为图片格式,则不上传
String suffix = originalFilename.substring(originalFilename.lastIndexOf(".")).toLowerCase();
if (!fileTypes.contains(suffix)) {
continue;
}
// 获得上传路径的绝对路径地址(/upload)-->
String realPath = request.getSession().getServletContext().getRealPath("/" + DirectoryName);
System.out.println(realPath);
// 如果路径不存在,则创建该路径
File realPathDirectory = new File(realPath);
if (realPathDirectory == null || !realPathDirectory.exists()) {
realPathDirectory.mkdirs();
}
// 重命名上传后的文件名 111112323.jpg
fileName = Math.random() + suffix;
// 定义上传路径 .../upload/111112323.jpg
File uploadFile = new File(realPathDirectory + "\" + fileName);
System.out.println(uploadFile);
file.transferTo(uploadFile);
}
}
// 记录上传该文件后的时间
// int finaltime = (int) System.currentTimeMillis();
// System.out.println(finaltime - pre);
}
}
return fileName;
}
/**
* ckeditor文件上传功能,回调,传回图片路径,实现预览效果。
*
* @Title ckeditor
* @param request
* @param response
* @param DirectoryName
* 文件上传目录:比如upload(无需带前面的/) upload/..
* @throws IOException
*/
public static void ckeditor(HttpServletRequest request, HttpServletResponse response, String DirectoryName)
throws IOException {
String fileName = upload(request, DirectoryName);
// 结合ckeditor功能
// imageContextPath为图片在服务器地址,如upload/123.jpg,非绝对路径
String imageContextPath = request.getContextPath() + "/" + DirectoryName + "/" + fileName;
response.setContentType("text/html;charset=UTF-8");
String callback = request.getParameter("CKEditorFuncNum");
PrintWriter out = response.getWriter();
out.println("<script type="text/javascript">");
out.println("window.parent.CKEDITOR.tools.callFunction(" + callback + ",'" + imageContextPath + "',''" + ")");
out.println("</script>");
out.flush();
out.close();
}
}