<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>test.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
//获取class为caname的元素
$(".caname").dblclick(function() {
alert('hello');
var td = $(this);
var txt = td.text();
var input = $("<input type='text'value='" + txt + "'/>");
td.html(input);
input.click(function() { return false; });
//获取焦点
input.trigger("focus");
//文本框失去焦点后提交内容,重新变为文本
input.blur(function() {
var newtxt = $(this).val();
//判断文本有没有修改
if (newtxt != txt) {
td.html(newtxt);
/*
*不需要使用数据库的这段可以不需要
var caid = $.trim(td.prev().text());
//ajax异步更改数据库,加参数date是解决缓存问题
var url = "../common/Handler2.ashx?caname=" + newtxt + "&caid=" + caid + "&date=" + new Date();
//使用get()方法打开一个一般处理程序,data接受返回的参数(在一般处理程序中返回参数的方法 context.Response.Write("要返回的参数");)
//数据库的修改就在一般处理程序中完成
$.get(url, function(data) {
if(data=="1")
{
alert("该类别已存在!");
td.html(txt);
return;
}
alert(data);
td.html(newtxt);
});
*/
}
else
{
td.html(newtxt);
}
});
});
});
</script>
</head>
<body>
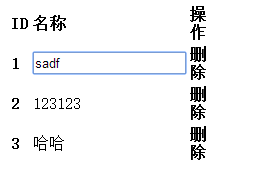
<table width="200">
<tr>
<td><b>ID</b></td>
<td><b>名称</b></td>
<td><b>操作</b></td>
</tr>
<tr>
<td><b>1</b></td>
<td class="caname"><b>哈哈</b></td>
<td><b>删除</b></td>
</tr>
<tr>
<td><b>2</b></td>
<td class="caname"><b>哈哈</b></td>
<td><b>删除</b></td>
</tr>
<tr>
<td><b>3</b></td>
<td class="caname"><b>哈哈</b></td>
<td><b>删除</b></td>
</tr>
</table>
</body>
</html>


=========================================================
$('.prioritySort').dblclick(function() {
var td = $(this);
var txt = td.text();
var input = $("<input style='100px;height:10px;' type='text'value='" + txt + "'/>");
td.html(input);
input.click(function() { return false; });
//获取焦点
input.trigger("focus");
//文本框失去焦点后提交内容,重新变为文本
input.blur(function() {
var newtxt = $(this).val();
//判断文本有没有修改
if (newtxt != txt) {
td.html(newtxt);
var title = $.trim(td.next().text());
var picture=$.trim(td.next().next().children('span').text());
var url=$.trim(td.next().next().next().next().next().children('span').text());
var mediaType=$.trim(td.next().next().next().next().next().next().children('span').text());
var type=$.trim(td.next().next().next().next().next().next().next().children('span').text());
var sendStatus=$.trim(td.next().next().next().next().next().next().next().next().children('span').text());
var bannerId=$.trim(td.next().next().next().next().next().next().next().next().next().text());
$.post('${ctx}/banner/bannerinfo/saveBanner',
{priority:newtxt,title:title,picture:picture,url:url,mediaType:mediaType,type:type,sendStatus:sendStatus,bannerId:bannerId},
function(data){
window.location.href="${ctx}/banner/bannerinfo/showBannerAll";
});
}
else
{
td.html(newtxt);
}
});
});
<td class="prioritySort">${mapData.priority}</td>