一、导语
最近在用vue仿写淘宝的商品详情页面以及加入购物车页面,若是成功了,分享给大家~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
二、正文
我先用控制台创建了vue项目demo(如何创建可以参考我之前的写的笔记 http://www.cnblogs.com/atjinna/p/6723293.html)。由于单页面开发,会出现打包后的JavaScript包非常大,这会影响页面加载速度,那我们可以考虑使用懒加载去优化这个问题,因此
resolve出现了。具体参考下面:
1、引入 vue-router(由于使用的是控制台创建的项目,并且使用了webpack这个模板,所以可以省略这一步)

2、定义 component 指定变量
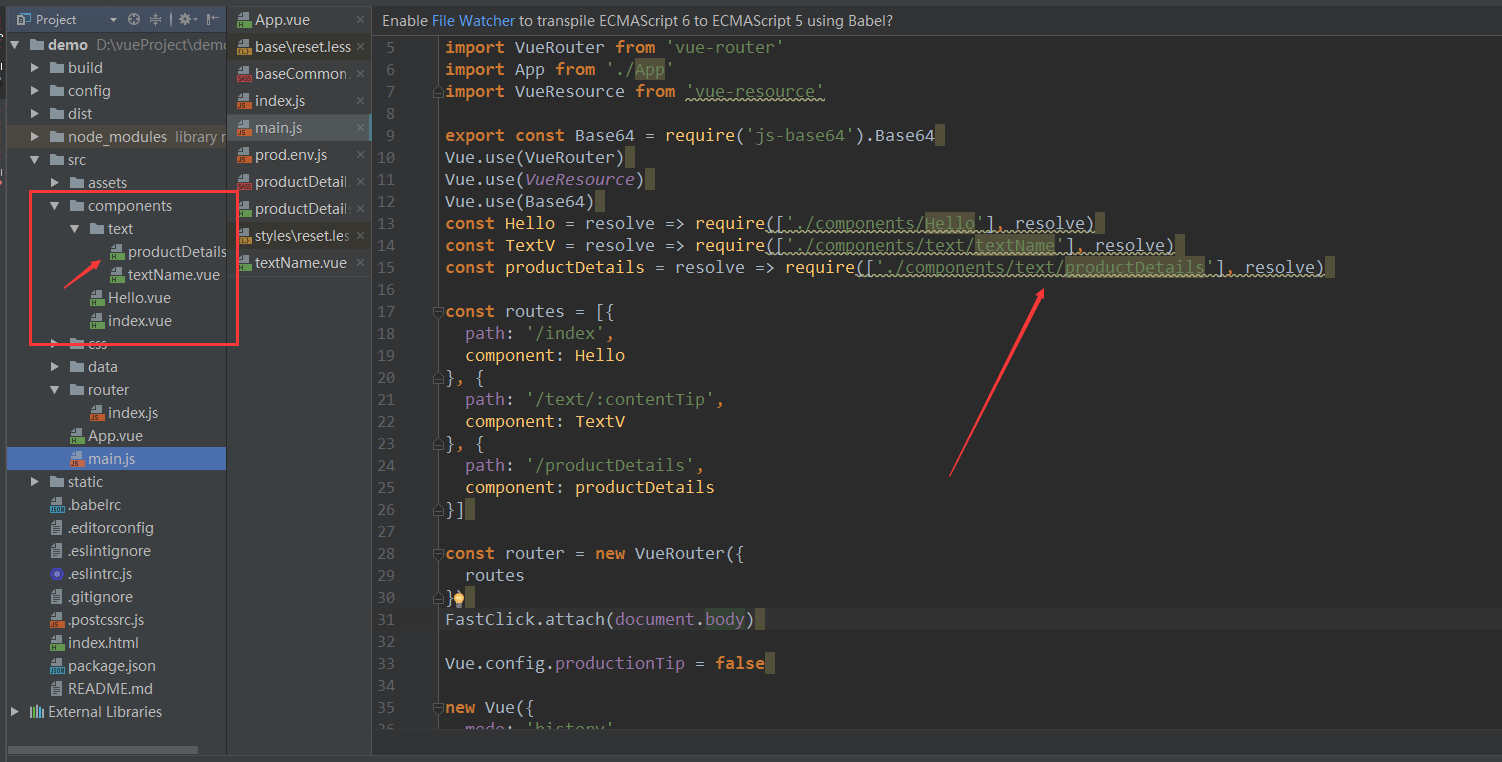
1)、先看下目录

2)、component 指定变量

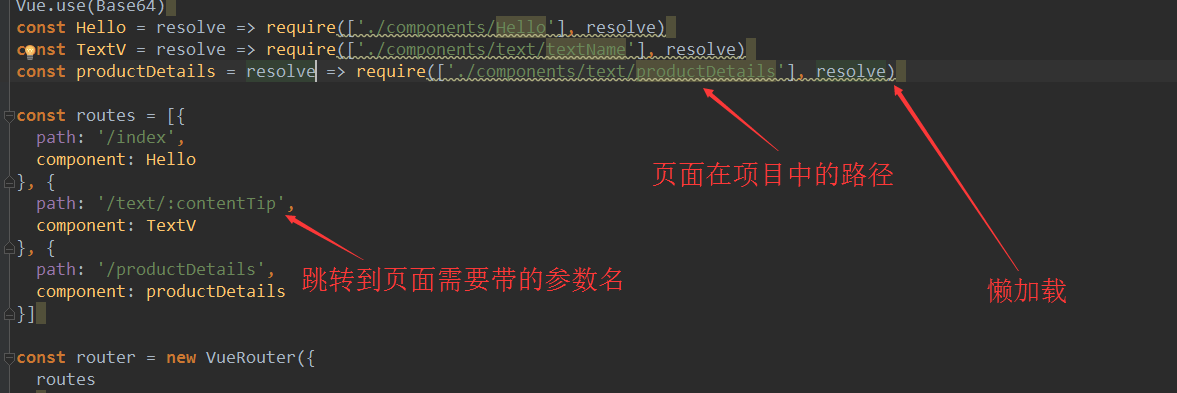
3、path路径注意点:
参数名、页面路径、以及懒加载

三、尾文
有点晕乎乎,可能没写好,我看看再补充。
四、补充
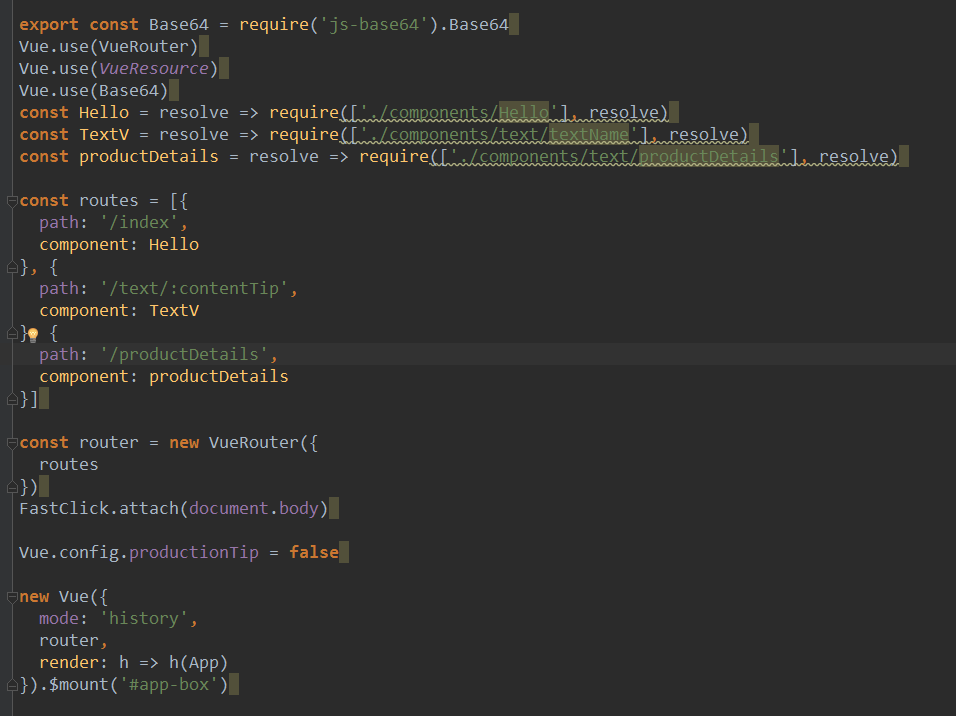
我将整个router展示给大家看吧,这个其实是我上面提到的demo那个项目的代码

还在研究中,所以写得很青涩,也没有解释为何如此用,大家可以参考下文档吧 https://router.vuejs.org/zh-cn/api/options.html#routes 以及另一份文档 https://cn.vuejs.org/v2/guide/ 。哦,对了,我用的都是vue2,也建议大家使用vue2.