一、导语
最近在研究,左侧是导航,右侧是显示对应的内容,左右可单独滚动,不互相影响,如何实现?
萝卜蹲的游戏大家都玩过,白萝卜蹲,白萝卜蹲,白萝卜蹲完红萝卜蹲,可是若是在含有滚动条的页面的情况下,白萝卜是子元素,红萝卜是父元素,白萝卜蹲完不想让红萝卜蹲,怎么办? js是直接用阻止默认事件e.preventDefault(); ,vue虽然也有阻止默认事件 @scroll.prevent,但是并没有效果啊,怎么办啊??有木有同学会啊???
二、正文
记录下如何更改vue项目运行的端口号
使用webpack创建的vue项目,端口号默认是8080,可是不想用8080做项目的端口号怎么办??
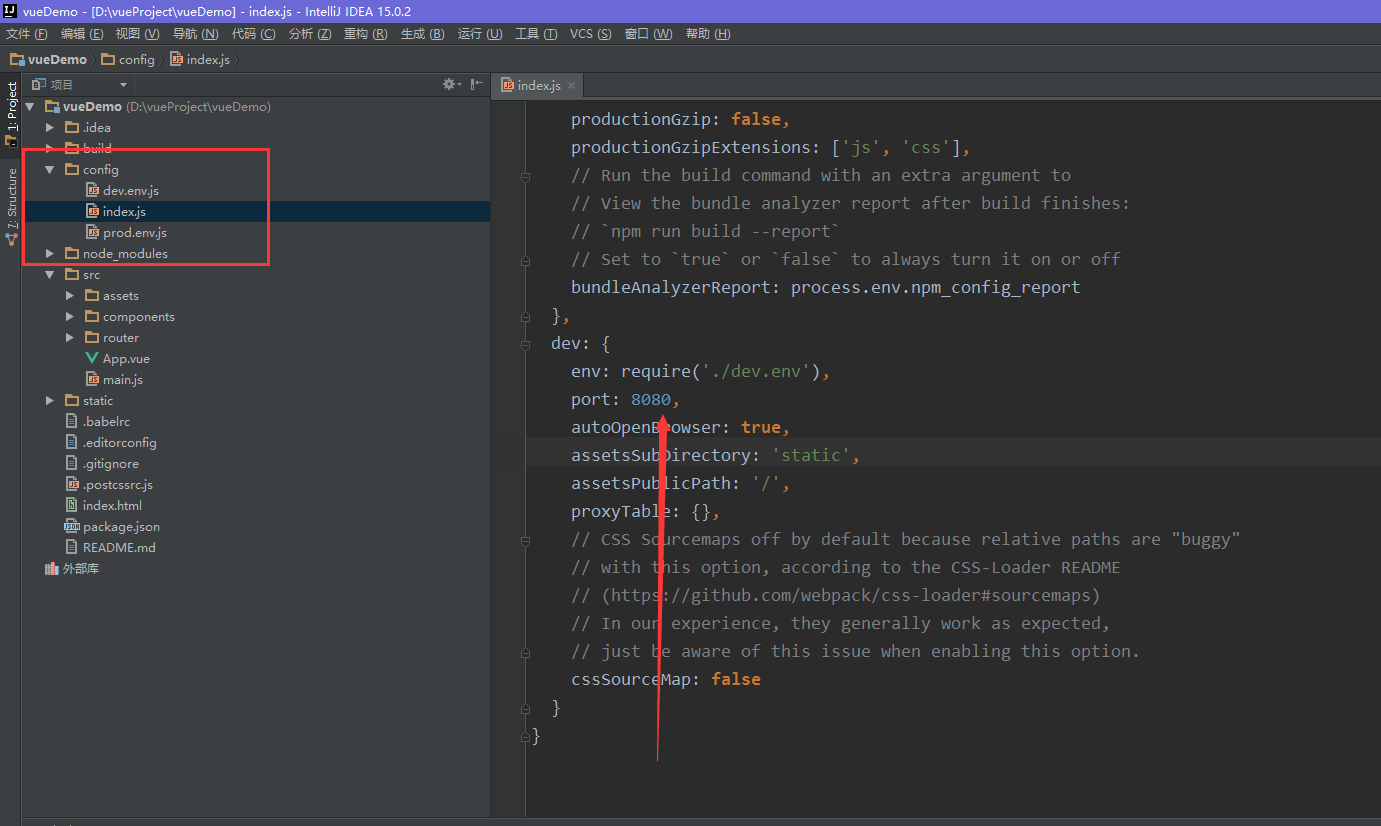
1、找到项目对应的 config 文件夹里的 index.js ,此时可以看到项目配置了 port:8080

运行时,端口号就是8080:


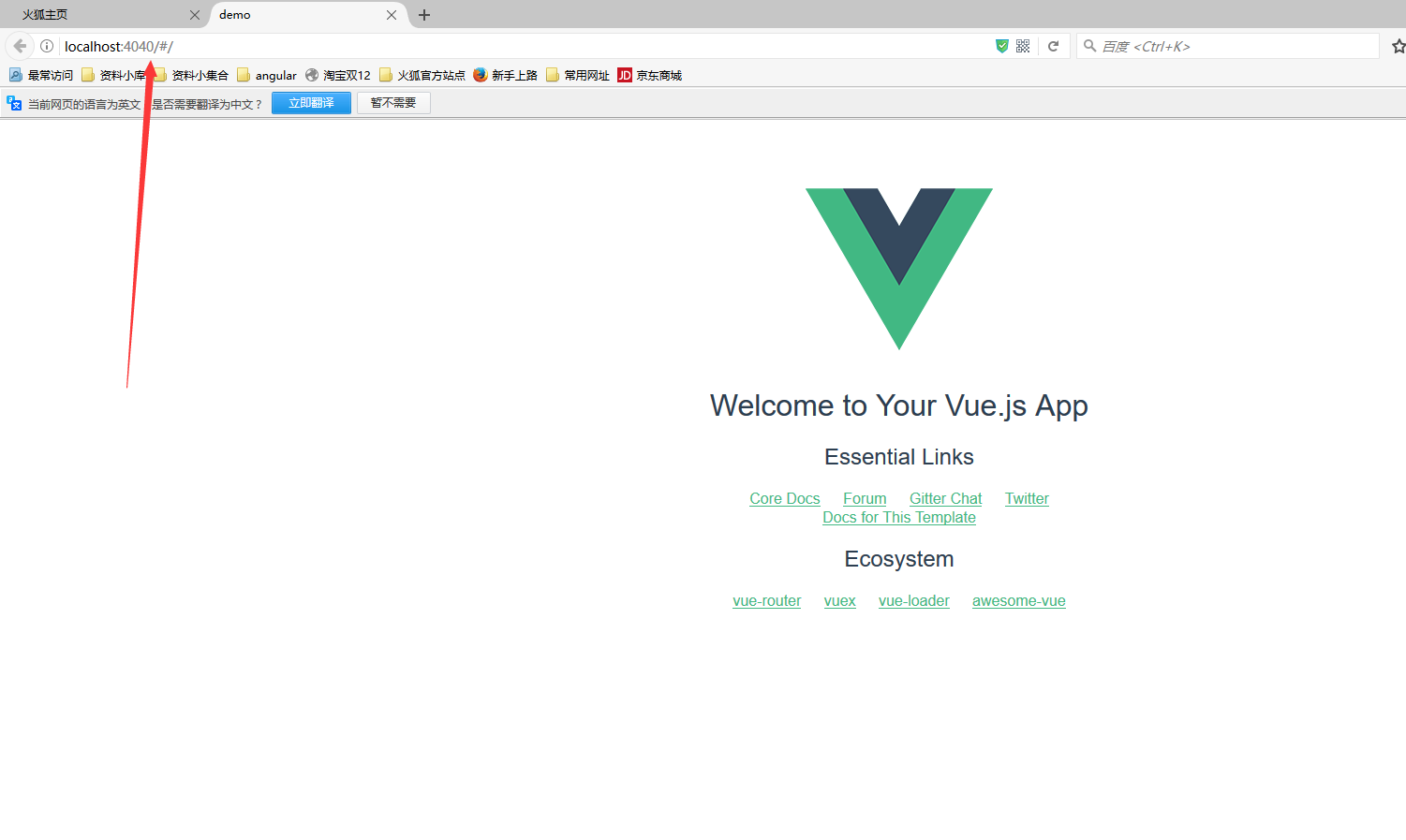
2、修改该值,比如修改为4040


好了,如此简单