摘要:
[20111014批注]此文所讲述的内容已过期,Dundas现在已不提供相关组件,详细情况请参考Dundas官方网站。
上一篇中描述了使用Dundas OLAP构建简单的多维数据集展现,此文简单介绍Dundas OLAP的其它控件。
正文:
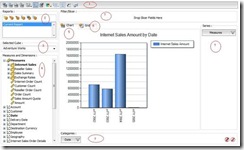
上一篇中我们使用OlapClient控件来快速构建多维数据集的展现。此外还有一些其它控件,笔者发现这些控件实际上只是对OlapClient的一个拆分,比如我们先看下OlapClient控件:
图片点击可放大。
图中我用数字标注了一下,分成了七个部分。
首先,标注1的部分是工具栏,里面提供诸如打印,图表切换,转置等功能按钮。
标注2的部分是一个报表列表,在Dundas OLAP中可以把透视表或者透视图的拖拽状态保存成其report。
标注为3的地方是透视选择区域,一个多维数据集可能有多个试图,就是在这里选择的。
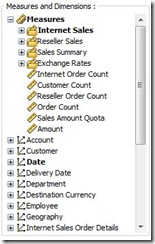
标注为4的地方是度量值和维度的选择区域,从这里可以拖拽出维度到指定的区域。
标注为5的是图表区域,就是透视图了。
标注为6的是表格区域,传说中的透视表。
标注为7的三个区域就是前面标注为4的地方拖拽的目标区域,也就是度量值和维度被拖拽到的地方。值得一提的是在Dundas度量值是靠选的,而不是靠拖拽的,并且其只能在Series里面 。维度可以被拖拽到这三个区域。
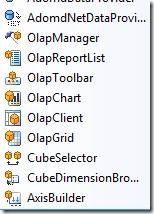
以上是Dundas OLAP控件中OlapClient所包含的内容,介绍完其中的各个区域,实际上Dundas OLAP其它的控件也就介绍完了,因为它们正是对OlapClient控件的一个拆分:
比如:
OlapToolBar,对应的是标注为1的区域。
OlapReportList,对应的是标注为2的区域。
CubeSelector,对应的是标注为3的区域。
CubeDimensionBrowser,对应的是标注为4的区域。
OlapChart,对应的是标注为5的区域。
OlapGrid,对应的是标注为6的区域。
AxisBuilder,对应的是标注为7的区域。
OlapManager相当于一个中间的纽带,连接以上7个部分和DataProvider的桥梁。当我们在项目中设置好AdomdNetDataProvider的连接字符串之后,OlapManager中有一个DataProviderID的属性,指定页面上的AdomdNetDataProvider实例就可以了。然后上面所说的七个控件都有一个属性叫OlapManagerID,选择页面上设置好的OlapManager实例就可以了。
这里面要说的是AxisBuilder控件,我们看到在OlapClient中它扮演了三个角色:Categories,Series和Filter/Slicer。也就是说这三个区域都是一个控件,区别在于AxisBuilder有一个属性,其下有三个值:Categorical,Series和Slicer,没错,就是根据这个属性决定了AxisBuilder要扮演的角色。
总结:
个人分析Dundas OLAP这么拆分是为了满足用户个性化布局的需要,而且像有些部分比如OlapReportList可能大多数人都不需要,所以做了如此的拆分。我们在构建项目的时候可以根据自己的实际情况对这些控件进行自己更合理的布局从而达到我们想要的效果。相信看过这两篇之后,您已经可以构建最基本的基于Web的OLAP展现应用了。
关于Dundas OLAP更多的官方引用信息:
功能列表:
http://www.dundas.com/Products/Chart/NET/OLAp/features.aspx
在线演示:
http://www.dundas.com/Products/Chart/NET/OLAp/OLAPDemos.aspx
Gallery:
http://www.dundas.com/Gallery/Chart/NET/index.aspx?ImgGroup=OLAP
ChowChow,this is especially for you,I love you.