jQuery中,$.和$().有什么区别以及多个选择器的执行
$代表jQuery对象,同时也是一个函数对象
$()和jQuery()是jQuery的核心函数,执行这两个元素返回的是一个DOM元素
$()是一个函数,等同于jQuery(),可在括号内传参数,传参后可获取元素
$(".one")表示获取class=“one"的元素,返回一个jQuery对象
$(”.one").onclick表示class="one"的点击事件
$.post() $.get() $.ajax() 都是jQuery对象的方法
jQuery中,多个选择器是依次执行的,不是同时执行的
,是在上一个选择器执行完的基础上,才开始执行下一个。
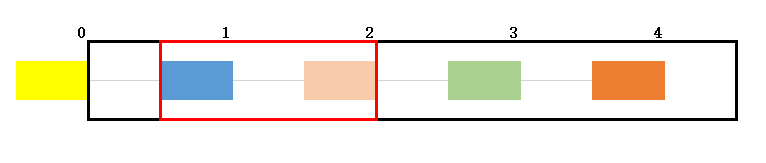
例如:$(“li:gt(0):lt(2)”) // 选择第二个和第三个li,gt(0)表示下标大于0的,lt(2)表示下标小于2的。下标大于0为黑色区域,此时,下标为1的蓝色区域下标变为0,下标为3的粉色区域下标变为1,执行过滤选择下标为2后,即为红色框内,也就是最初的下标为1和2的元素,即第二个和第三个li元素(假设所有的颜色框均为 li 元素)