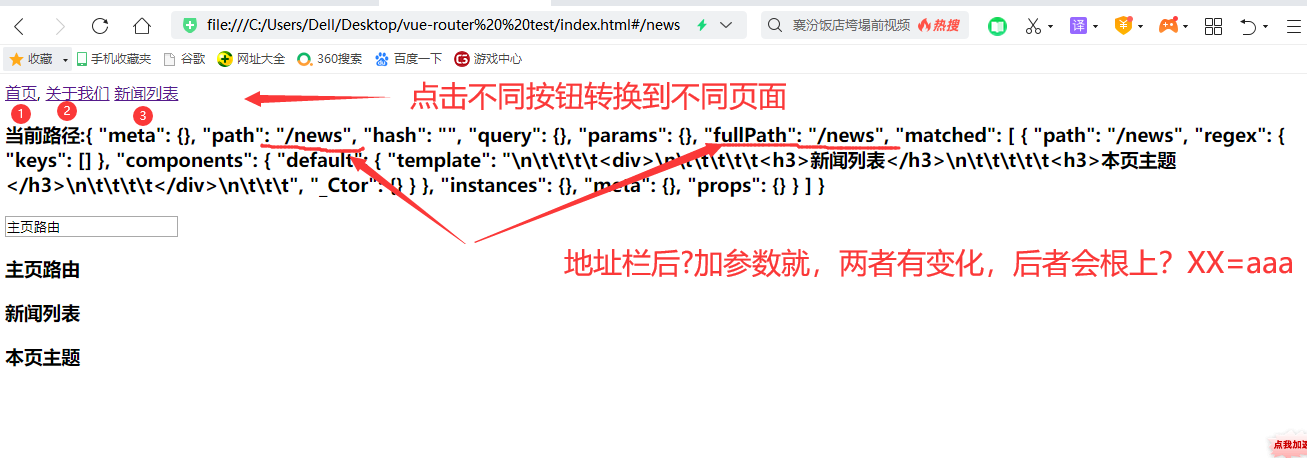
本案例实现目标:

- 主页面
<!DOCTYPE html> <html> <head> <title>vue-router 非vue-cli安装和配置</title> </head> <body> <div id="app"> <router-link to="/">首页</router-link>, <router-link to="/about">关于我们</router-link> <router-link to="/news">新闻列表</router-link> <h3>当前路径:{{username}}</h3> <input type="text" name="" v-model="msg"> <h3>{{msg}}</h3> <router-view></router-view> </div> </body> </html> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript" src="js/vue-router.js"></script> <!-- common.js 书写公众代码部份 --> <script type="text/javascript" src="js/common.js"></script> - common.js被引入主页书写的代码
/** * 1:配置路径导行数组 * 2:通过导航数组为参数实利 new VueRouter() * 3: VueRouter创建的实例添加到 new Vue({})实例中 */ //定义关于我们模板 const aboutTemplate={ template: `<div> <div>关于我们</div> <div>更多关于我们</div> </div>` } //1:路由导航配置 var routes=[ { path:'/', component: { template:` <div> <h3>根目录</h3> </div> `, }, }, { path:'/about', component:aboutTemplate }, { path:'/news/', component:{ template:` <div> <h3>新闻列表</h3> <h3>本页主题</h3> </div> ` } } ]; /** * 2:routes为如上配置导航的数组,做为参数给, new VueRouter({})创建对象 */ var router= new VueRouter({ routes:routes, }); var app=new Vue({ el:"#app", data(){ return{ msg:"主页路由" } }, //3:把创建的路由对象,添加给new Vue({}) router:router, // computed: { username:function(){ return this.$route; } } });